簽約後發現設計師達不到設計要求,實務上該處理?
2023 年 5 月 10 日
Vision Pro 來了!UIUX 設計師的未來在哪裡?
2023 年 6 月 8 日專業 UIUX 的價值!UIUX 設計師幫你發揮網站和服務的最大效益
也許你對於設計非常有想法,已經決定好所有要放進去的內容,包含文字、圖片,以及想使用的顏色,甚至連使用者的使用流程也規劃的差不多,整體而言,UIUX 你都考慮到了。
這時候的你是否有曾經想過:都準備這麼充分了,不如自己進行設計就好,何必還要找 UIUX 設計師呢?
我們以下就來談談,在萬事俱備的前提之下,找一個懂 UIUX 的設計師,到底可以幫上什麼忙? UIUX 設計師真的是欠缺的那個東風嗎?
UX設計 - 用戶中心設計
如果你有稍微聽過 UX 的課程或閱讀過相關的文章,有個詞彙三不五時一直出現,就是「以使用者為中心」。
簡單來說,注重 UX 的設計,都是為了使用者或是受眾,希望目標客群看到設計後,做出我們期望的事情,例如購買宣傳的商品、參加某個活動、點擊某個連結等等。
所以 UX 設計師會預期用戶看到設計的第一眼是怎麼想的,或是想要做任何事的時候,可能會遇到什麼問題。
UX 設計師要盡其所能剷除用戶在瀏覽網頁或使用產品時,可能會遇到的任何困難,例如登入失敗後無法修改密碼、商品加入購物車後無法結帳、找不到修改個人資訊的地方、不清楚如何填寫欄位等等。
而可以預期用戶需求,並在用戶發現痛點之前,就先一步移除痛點,或是可以透過研究找到痛點,並加以解決,就是 UX 設計師的專業所在。
以下列舉幾個在「用戶中心設計」中,UX 設計師可以提供的專業。
資訊架構
「資訊架構」這個詞好像有點硬,我們來舉個簡單的範例進行說明:
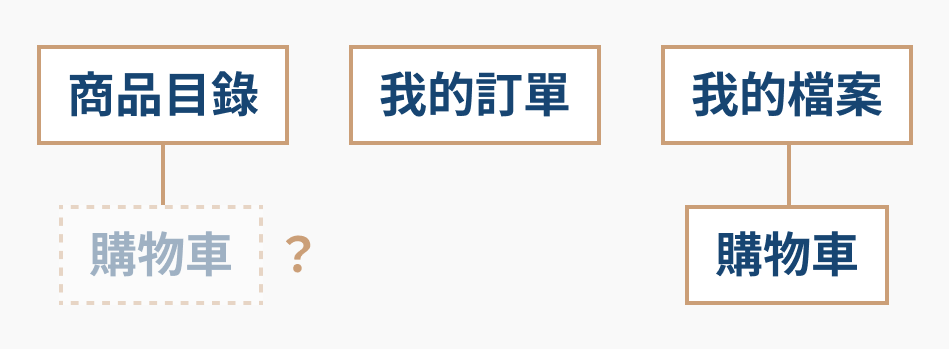
假設有一個電商網站,他的第一層架構是「商品目錄、我的訂單、我的檔案」,
使用者將商品加到購物車之後,若想要開啟購物車查看,就會在第一層架構中找「購物車」在哪。
很明顯的,購物車不在第一層架構中,那使用者就會預測可能會在哪裡分類底下。想必不屬於「商品目錄」,購物車在還沒結帳之前也還不是訂單,所以也不太可能在「我的訂單」裡面,因此使用者應該會點擊「我的檔案」來尋找購物車。
如果把「購物車」放在商品目錄中,整個資訊架構就不太對了,因為不相關的資訊放在一起,很容易讓使用者無法快速上手。
透過以上的例子,可以知道資訊架構的重要性,能盡量無腦使用,並輕鬆完成每個使用流程的產品,就會是一個資訊架構明確的好設計。這樣的設計需要有經驗的 UX 設計師逐步規劃,且同時考慮到多種背景的使用者,讓不同性別、國籍、語言、慣用手等等的使用者,都可以輕鬆使用。
因此,資訊如何排列、哪些資訊相關、哪些資訊無關、哪些資訊應該要在什麼情況下出現,哪些資訊應該要用什麼呈現方式比較適當等等,這些都是 UX 設計師的專業。

可視化設計
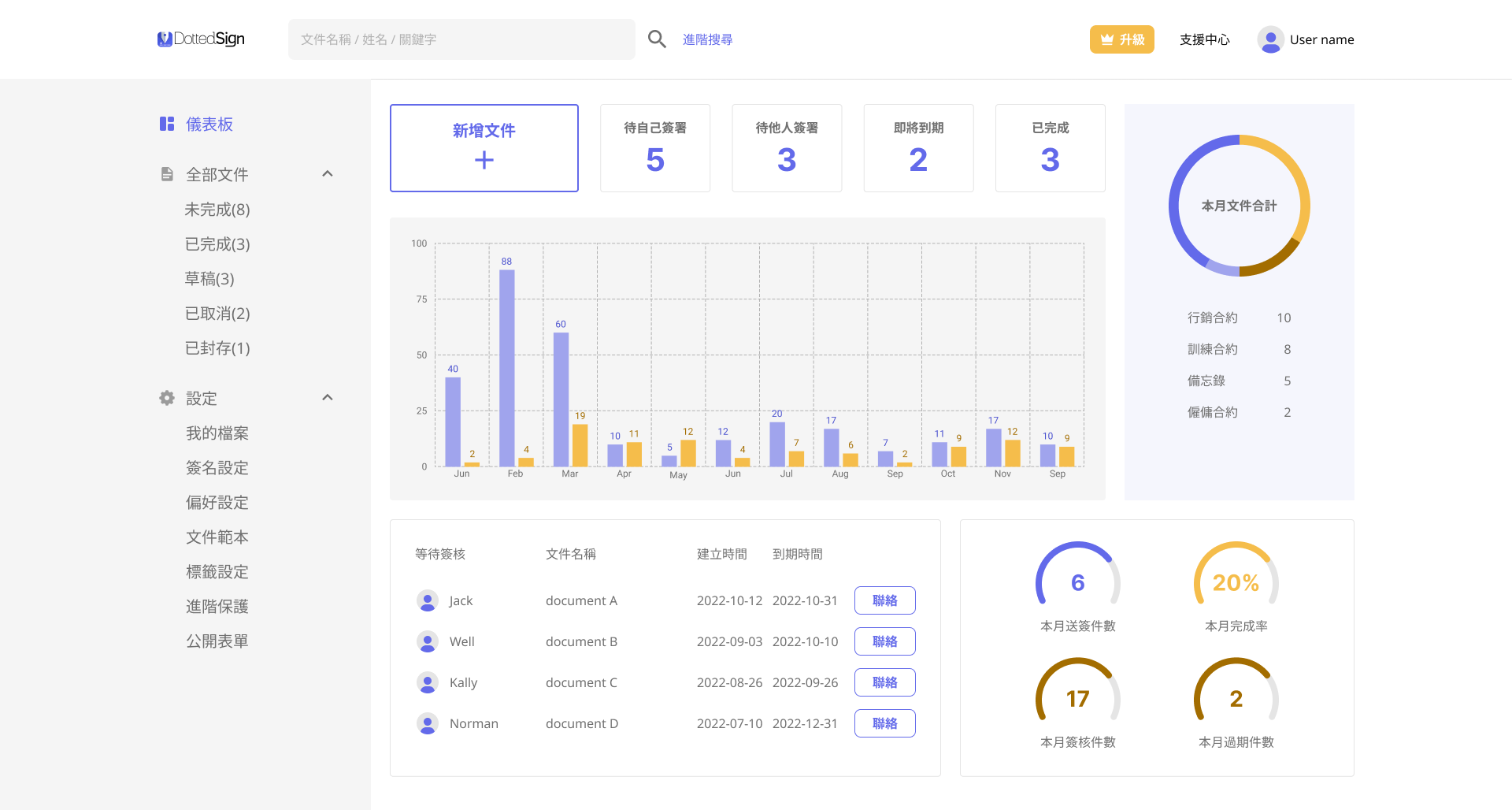
大家都有使用過 excel 吧?使用 excel 可以快速生成各種報表,比較每個季度的支出、所得、利潤等等,當數字密密麻麻很難閱讀時,可能就會把長條圖、圓餅圖、折線圖等圖形拉進來,讓報告更好理解。
UX 設計師的其中一個專業,也是把複雜的資訊,轉化成好懂的圖形,例如投資網站裡的折線圖、google 廣告裡的分析圖表等等。
另外,也許你準備了很多文字內容想放在網站上,但用戶的注意力有限,直接把文字放上去,常常無法抓住用戶的視線。因此 UIUX 設計師會精練文字,有時搭配圖片,圖片可以經過特殊剪裁,或是另外設計排版、配色、字體、色塊等等,讓資訊的陳列方式有特色但又有足夠的辨識度,就能有效吸引用戶注意力。
「可視化設計」的困難在於,想到很難,因為需要同時考慮到配色、內容、留白、層級、螢幕尺寸等關鍵要素,但展示成品的時候,看起來好像很簡單……
建議大家都可以試著自己排版,就會知道沒有這麼容易囉!

互動設計
有些花俏的網頁,在滾動的時候,網頁內容才會慢慢浮現,或是背景的圖片會隨著滑鼠滾動切換。也有些視覺強烈的網頁,甚至會做出更多吸睛的動畫。
而比較常見的互動設計,可能包含游標移上去的時候,可點擊的元件會變色、放大、出現陰影;不知道該如何使用的時候,有步驟教學的觀看;有部分欄位沒有填寫時,會跳出提醒視窗;價格改變時,有提醒通知等等。
以上都是 UX 使用介面和使用者之間的「互動」,這些互動可以堆疊出使用者對於這個產品的信任程度。當產品都可以給予適當的反應,並在任何一個關鍵時刻,給予立即性的回饋,使用者理所當然會覺得這個產品很好用。
評估哪些地方需要加上互動設計,藉此增加使用者黏著度,也是 UX 設計師的專業之一。
反饋與測試
當 UX 設計師想要確認目前的設計是否能有效解決使用者的痛點,可以製作設計原型(讓使用者點擊特定按鈕,與產品有互動的模擬設計),從中觀察使用者使用產品的行為並記錄他們的想法。
搜集足夠多且有效的使用者回饋後,UX 設計師就可以從這些回饋中精煉出改善設計的方向。
製作設計原型、擬定訪談的目標和題目、尋找適合的受測者、讓受測者在安心的狀態下進行測試、獲得有效的使用者回饋等等,都是 UX 設計師的專業。
UI 設計 - 視覺美感設計
視覺美感其實蠻主觀的,我覺得好看的東西,另一個人不一定會喜歡。就好像我都穿黑色衣服,但我媽總是嘗試要我穿粉紅色(?)
但看到什麼樣的顏色,直覺會想到什麼樣的主題,會是一個社會上的淺意識共識。例如綠色會覺得自然、新鮮;紅色會覺得積極、熱情、暴力、血腥……使用對的顏色進行 UI 設計,才不會讓使用者覺得困惑喔!
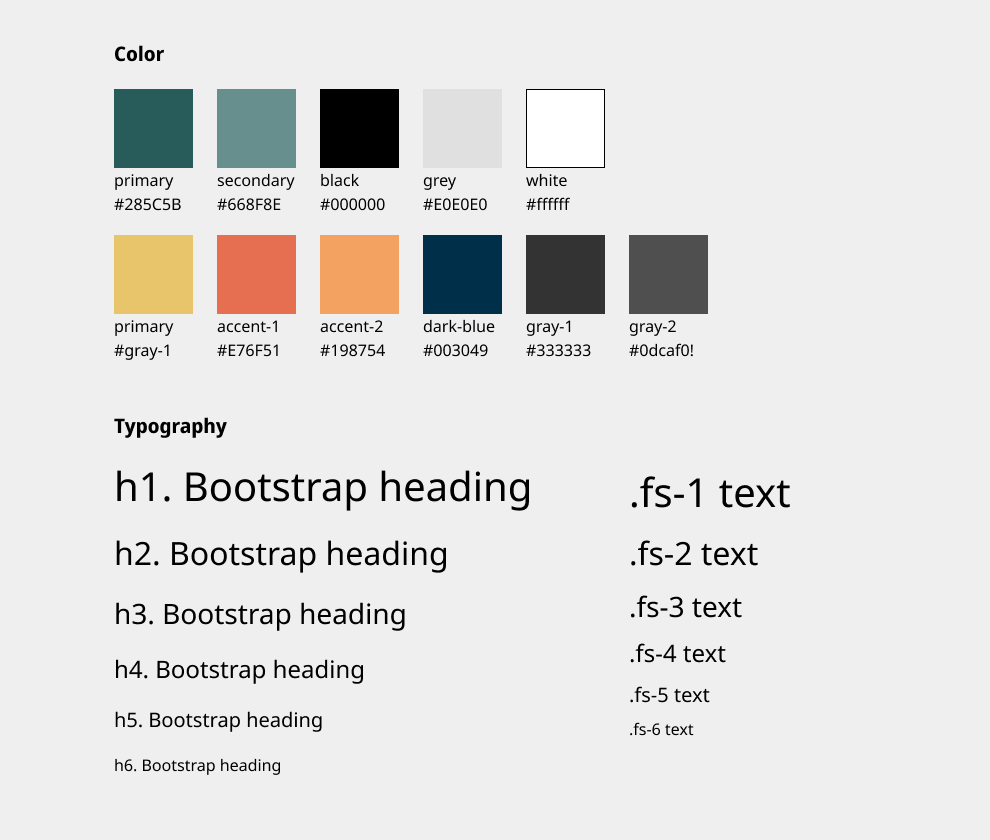
顏色搭配
雖說 UIUX 設計都會有一個「主要色」,但並不代表主要色就是「畫面上最多的顏色」。
一般而言,主要色(主要視覺用色)會佔整體的 30%,背景色(可能是白或黑或其他彩度低的顏色)佔整體的 60%,強調色(警告、重點提示)佔整體的 10%。
再者,一個設計,運用的顏色最好不要超過三種,例如已經使用了綠黃白,那就不要再加入紅色;或是使用了藍粉紅橘,那就不要再加上綠色了,否則會讓整個設計太凌亂,抓不到重點在哪。
制定好顏色後應該要如何使用?哪些顏色適合當背景、哪些顏色適合用來當框線、製作按鈕或標籤的時候,顏色怎麼搭配比較好……等等這些問題,就會是 UIUX 設計師的專業了。
如何在有限的顏色中,把設計搭配得好看、和諧,且富有意義與邏輯,就需要看 UIUX 設計師在實務上的功力有多深了。
留白設計
在網頁和數位產品設計中,「留白」是非常重要的設計之一。
「留白」並不代表空白,而是有幾個重要的功能:給予使用者喘息的空間、提供資訊分群的明確分界線、讓使用者視線更容易聚焦、刻意為之的視覺設計等等。
例如圖片和文字之間一定會留有空白間距,讓使用者更輕易閱讀;大範圍的留白,讓使用者的視線自動對焦在非留白的空間;不同資訊之間的留白,讓使用者明確知道主題的更換。
其實還蠻常遇到案主跟我說:「這裡可以加點東西嗎?」或是「這個圖片可不可以拉大一點?」
詢問之下才知道原因都是「覺得很空」…..
老實說,「覺得很空」不是增加更多設計元素的好理由,如果這個留白讓視覺很平衡、不擁擠、也有突顯重要資訊,那這個留白就是有意義的;反之,若這個留白讓使用者不知道該看哪,或是找不到留白的意義,才比較需要加上其他設計。
至於哪些地方適合留白、哪些地方不應該留白、如何營造出留白的意義……這些也是設計師的專業,沒有學習過 UIUX 的一般發案方,可能會很難一步到位,所以會建議交給專業的 UIUX 設計師比較好呦!

物件對齊
若想要讓用戶覺得整個設計看起來清楚、好讀、乾淨,有一個很基本又很重要的設計手法,就是「對齊」。
對齊說起來簡單,但實際設計時,也是蠻燒腦的。
例如有一行字和一個按鈕,這行字的高度是 24px ,而按鈕高度是 32px,這兩個元件要水平排列的時候,應該對齊上緣、對齊下緣、還是對齊中線?
再例如,圖片下有三行字,這三行字應該要靠左對齊、靠右對齊、還是應該要置中對齊?
以上這兩個例子,沒有固定的答案,端看每個情況會有所不同。
在一行字和一個按鈕的情況下,如果字數不多,且兩者彼此有關聯,我認為對齊中線比較好;若兩者沒有關係,我會拉大兩個元件之間的間距,然後對齊下緣。
另外,圖片下的文字,如果彼此有關係,不論文字多寡,我大概會傾向靠左對齊;若兩者沒有關係,且字數不多,我會選擇把文字置中對齊。
在不同情況下,使用不同的對齊方式,是 UIUX 設計師長年累積出來的經驗,因為他們知道這樣的排列方式,對用戶來說最好閱讀,也最直覺。
易於工程師進行開發
現在大多的 UIUX 設計師使用 Figma 進行設計,我們會在 Figma 上盡量標注所有在開發時,工程師需要知道的資訊。
設計系統
UIUX 設計師提供顏色系統、字體系統、icon、modal、表單系統、各式元件等。
工程師從這個系統可以知道在開發的時候,他們需要先進行哪些統一的設定,後續就會比較好維護整個開發內容。

網格系統
因應響應式設計,設計師會使用網格系統,讓工程師知道在不同尺寸的裝置之下,每個頁面會如何調整排版。
若有必要,UIUX 設計師也可以提供不同尺寸的設計稿,讓工程師在開發的時候可以做更細部的微調。
配合開發框架
專業的 UIUX 設計師,可以根據工程師選定的框架進行 UIUX 設計。
在設計稿中盡量使用框架已經定義好的顏色、字體、元件,讓工程師在開發上更省時間。
使用共通語言
設計和開發上很多術語是共通的,例如 padding、margin、hero、menu、toggle 等等,經驗豐富的 UIUX 設計師可以協助案主,與工程師進行比較有效的溝通。
考量時間成本
若案主想要自己完成上述所有的 UIUX 相關專業內容,其實需要先學習不少先備知識,並透過充足的實務演練之後,才比較有可能達到能上架公開的水準。
想學習新技能固然很好,但若除了 UIUX、還有營運規劃、法務流程、行銷採購、人事招聘、商品開發等業務需要投入的時候,不妨還是把 UIUX 設計交給專業人士負責,讓專精的人負責專精的內容,整體計算之下,需要付出的時間成本和費用成本,應該還是比自己做設計來的划算喔!
拍拍設計有著多年設計實戰經驗
從 0 到 1 的產品上市開發,或是從 1 到 100 分的產品迭代過程,讓我們助你一臂之力!!