個人健康營養管理系統
營養日記用於紀錄個人的每日飲食狀況

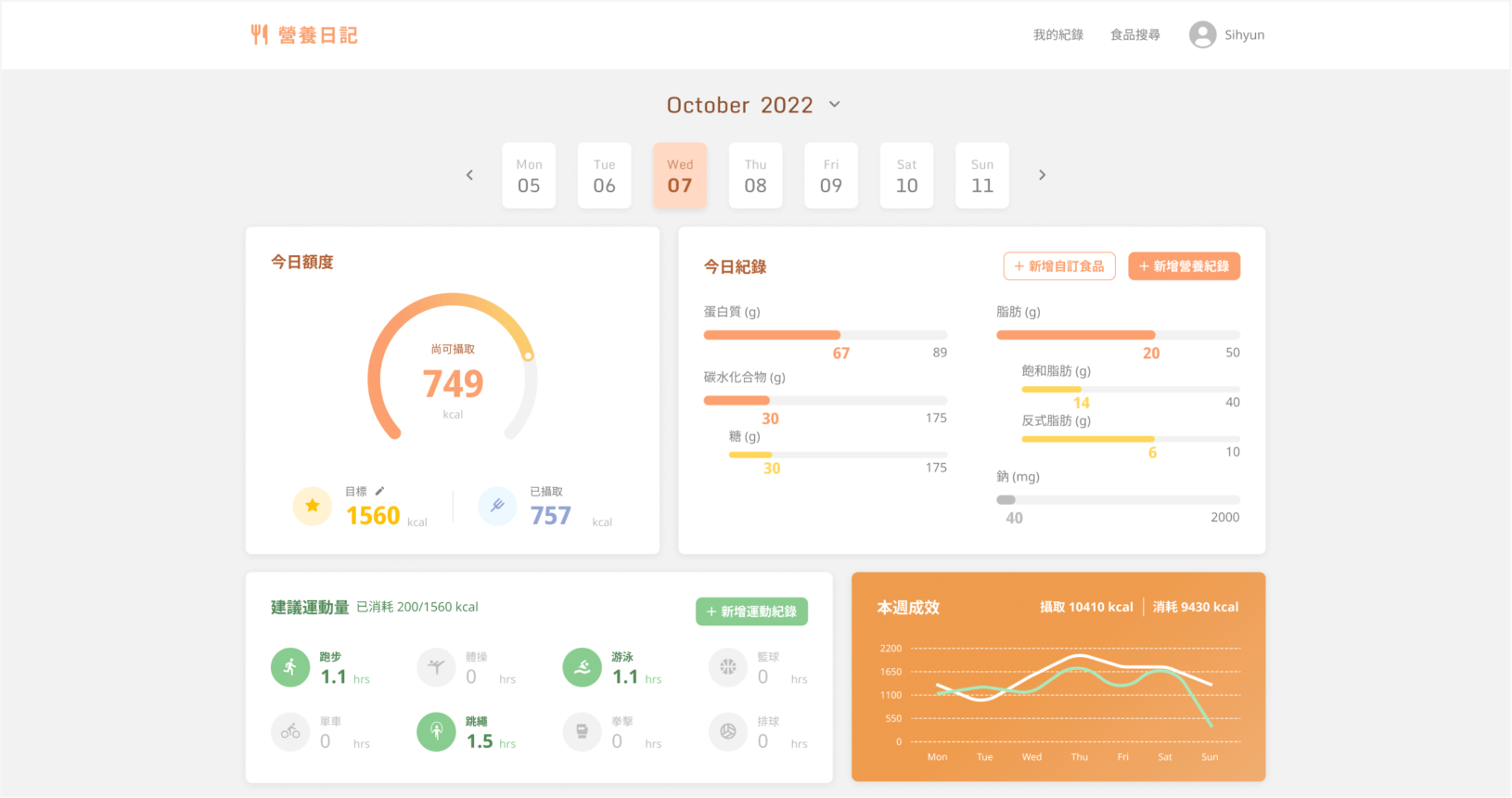
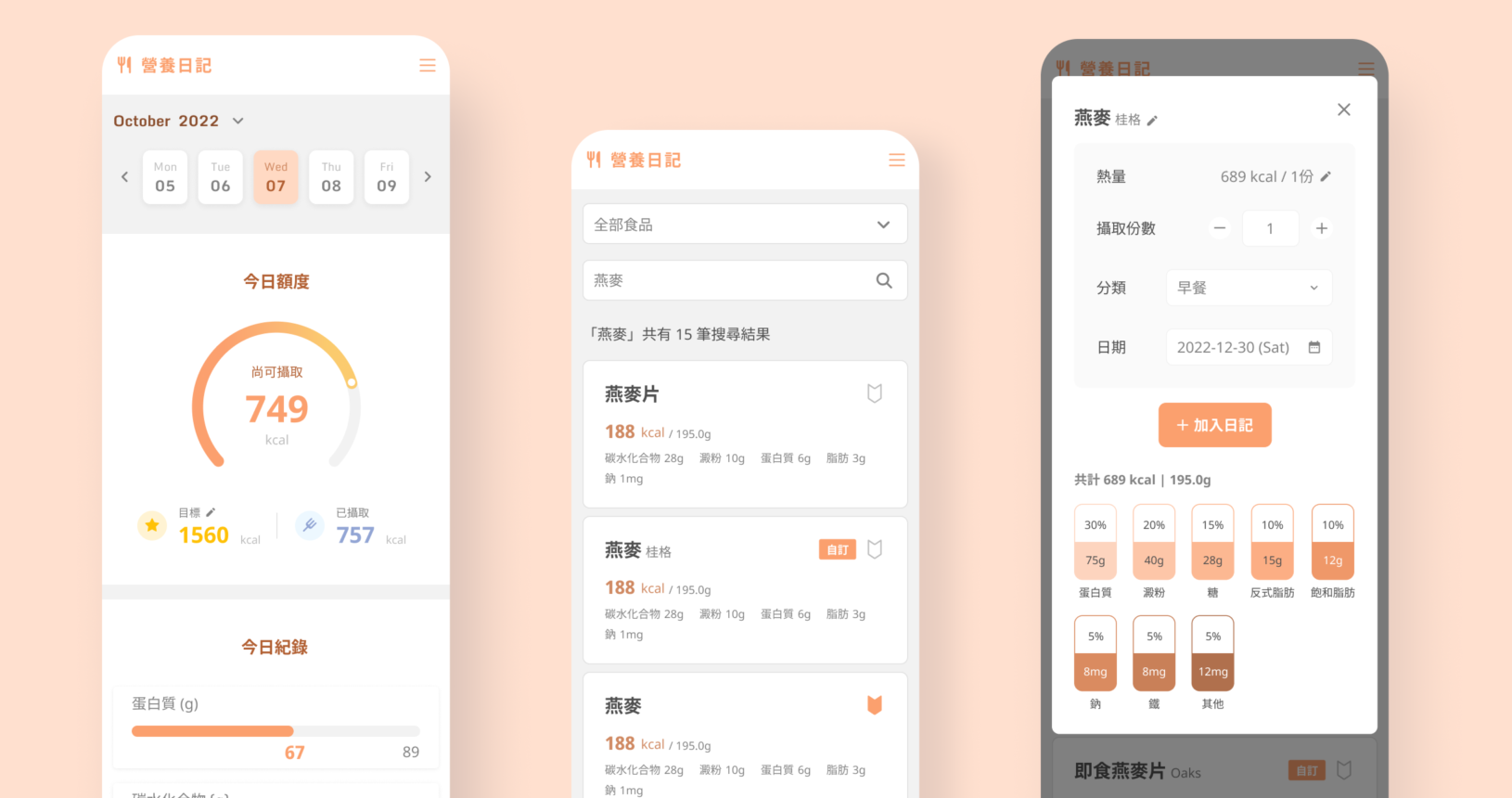
首頁 – 儀表板
UX 設計:
• 根據資料層級,將可手動切換的日曆功能至於中央上方,讓使用者知道所有資料皆依據日期顯示
• 數據圖像化,降低閱讀門檻
• 配合不同資料區塊,提供相對應的按鈕,讓使用者可以快速進入操作介面
UI 設計:
• 根據資料類型,輔以標題,以不同區塊呈現
• 參考產品類型,「食品」使用陽光活潑的橘色為主色,「運動」則使用有對比度但彩度不高的綠色,使圖形上的資訊有明顯區別性
• 盡量縮減說明文字,降低資訊過載

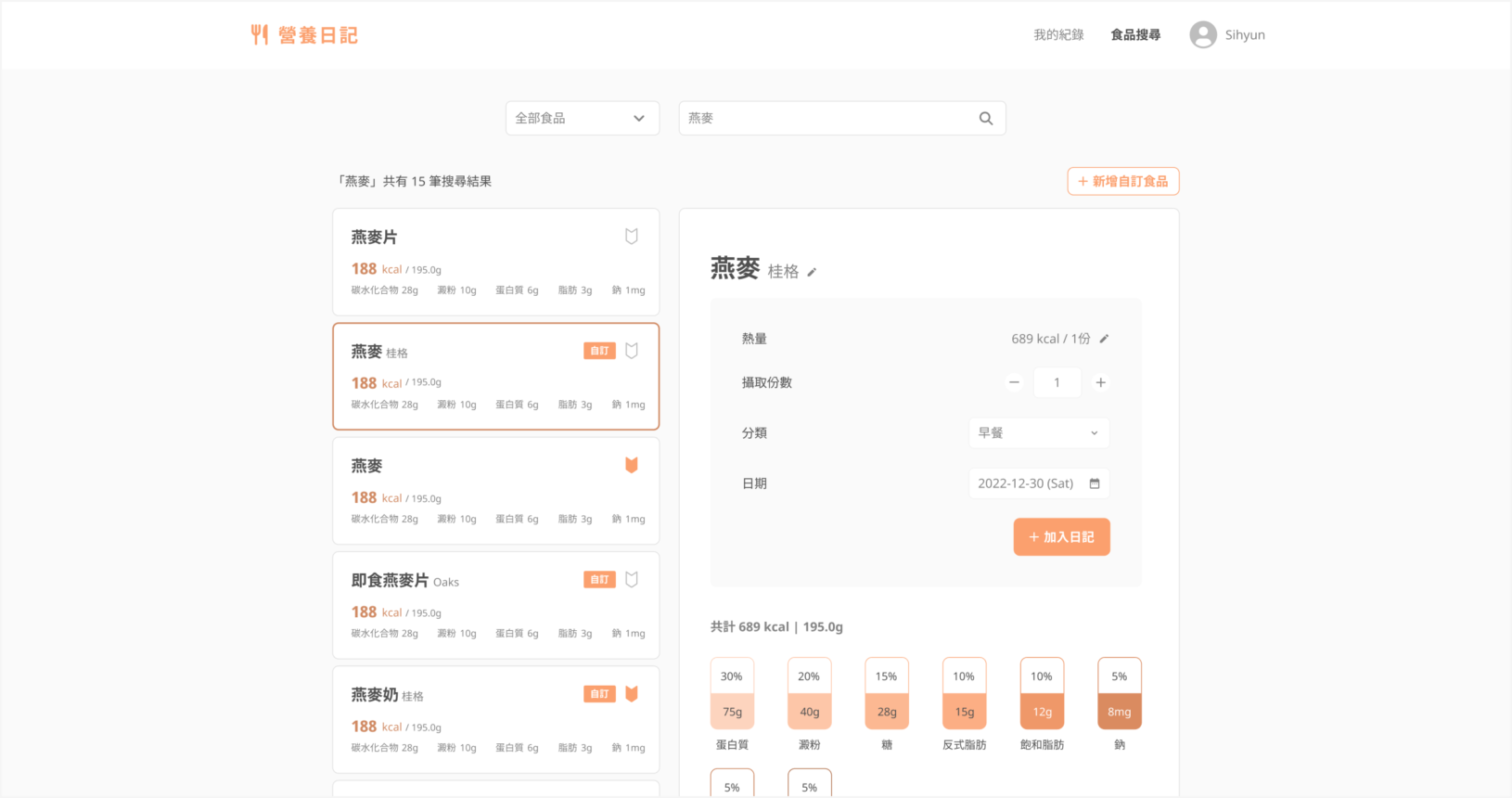
食品搜尋
UX 設計:
• 同時顯示「系統預設」和「自訂」食品於左側,使用標籤作為視覺辨別方式
• 使用兩欄式設計,選擇食品的同時,右側自動展開食品內容,便於瀏覽和編輯
• 上方增加搜尋功能,可快速找到食品
UI 設計:
• 為避免食品卡片內的資訊過多,書籤功能使用 icon,與標籤並列於右上方
• 因食品卡片和詳細內容已有邊框設計,因此編輯區塊使用灰底,讓視覺上沒有過多的線條,也增加層次感
• 主要按鈕使用橘色,讓使用者立即知道該頁面的最主要功能

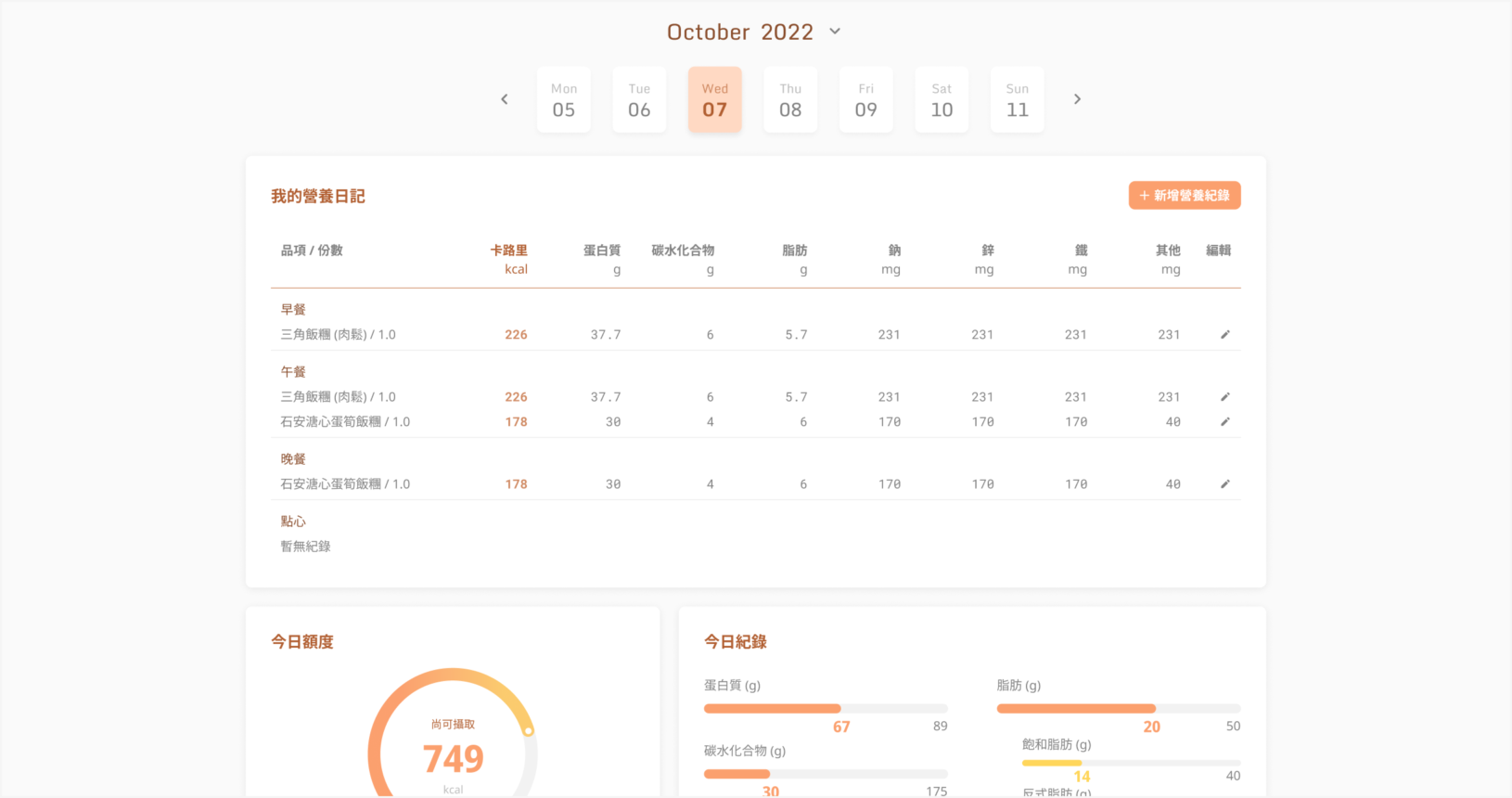
營養紀錄
UX 設計:
• 根據資料層級,將可手動切換的日曆功能至於中央上方,讓使用者知道所有資料皆依據日期顯示
• 精簡數據,表格有 RWD 設計
• 加上「新增營養紀錄」按鈕,使用者可立即增加該日期的營養攝取資訊
UI 設計:
•上方為數據,下方為統計後的圖形,兩種視覺呈現方式

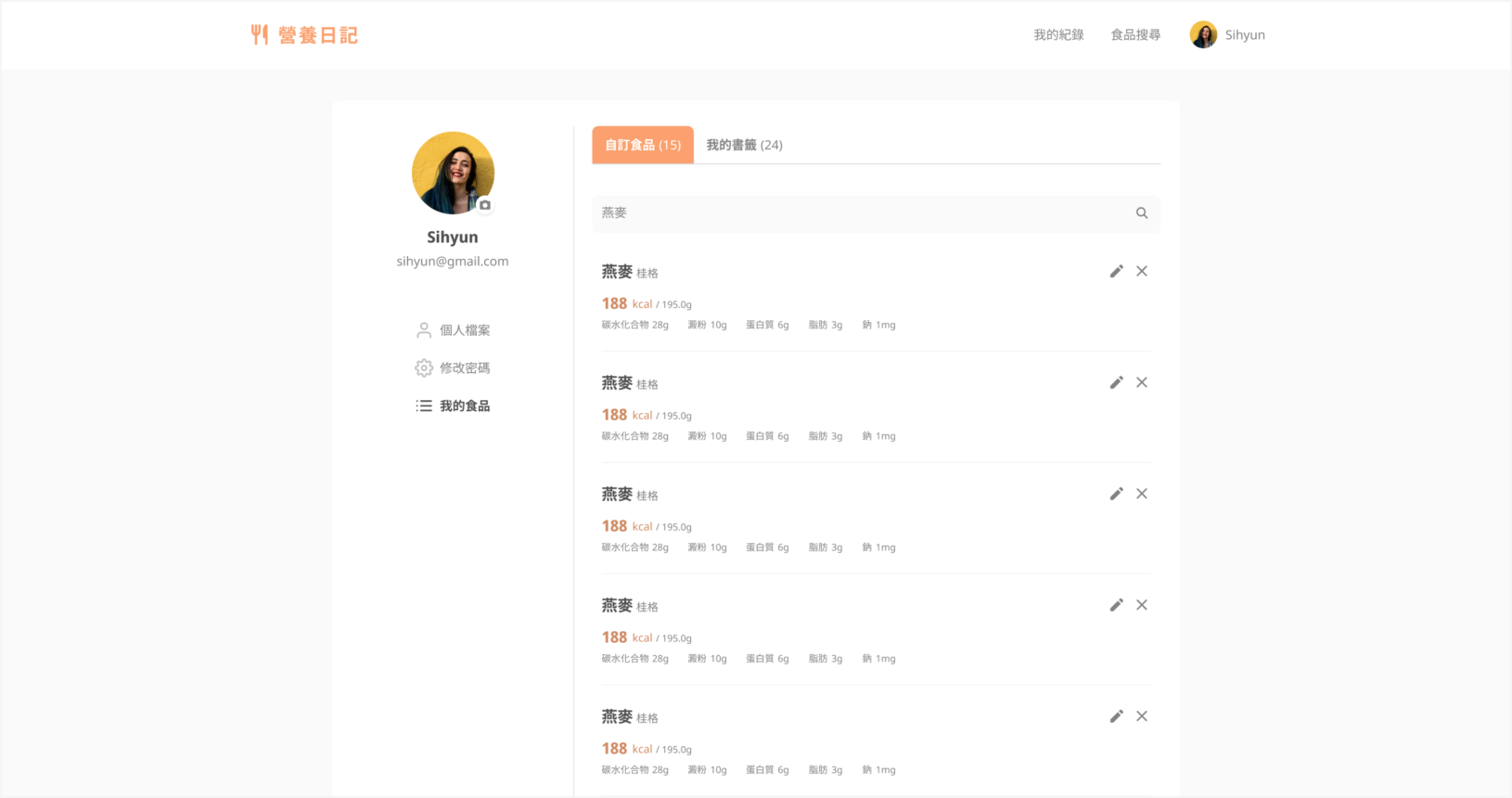
個人檔案
UX 設計:
• 兩欄式設計,目錄固定在左側,讓使用者便於切換頁面
• 「我的食品」中有兩個分頁,可使用上方的 tab 切換
• 可編輯或刪除自行增加的食品資訊
UI 設計:
• 左側目錄加上對應的 icon,增加可讀性
• 該頁面分割區塊較多,且沒有底色襯托資訊,因此線條使用有辨識度但不影響視覺的顏色

RWD