Vision Pro 登場!Vision Pro UI/UX 設計重點大公開 (上)
2024 年 2 月 10 日
Figma slide 競品比較&四大亮點實測分享
2024 年 9 月 15 日Vision Pro 登場!Vision Pro UI/UX 設計重點大公開 (下)
Vision Pro App - UX設計
人機互動方式
眼球追蹤 + 手勢
Vision Pro 的一大賣點就是「眼球視線等同於游標位置,手勢點擊就是點擊滑鼠左鍵」。
- 視線等於游標位置
- hover 狀態
如果該元件不能點擊,即使視線看過去,其實上不會有什麼改變;但如果是可以點擊的元件,例如按鈕、圖片、卡片、 tab、選單,就會有很細微的光澤或陰影出現,整體來說會變成 hover 狀態。 - 互動起點
若希望在螢幕上輸入文字、手寫文字、畫畫,則視線看到哪裡,預設就會從哪裡開始輸入文字或畫圖,如同使用平板一樣的直覺。 - 定位縮放
當希望放大或縮小圖片時,視線看向哪裡,搭配手勢時,就會以注視的位置為中心,進行縮放。
- hover 狀態
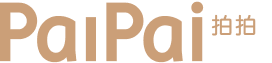
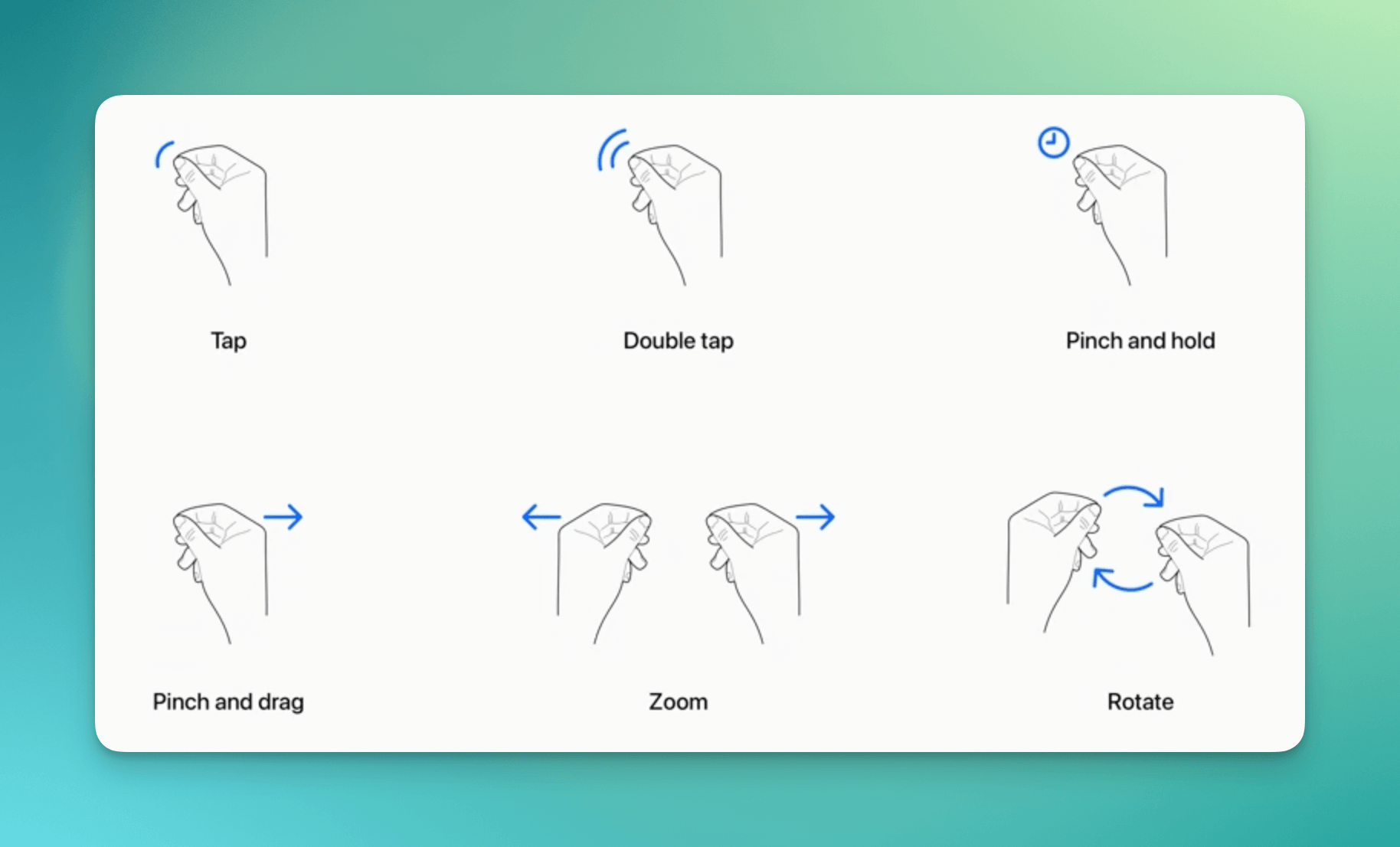
- 標準手勢
Apple 已有內建幾個標準的操作手勢,可以參考以下圖片。總體來說,拇指和食指彼此碰觸時,就可以視為點擊滑鼠左鍵的意思。 兩指單純碰觸,是單純點擊滑鼠;快速碰觸兩次,就是滑鼠點擊兩次; 兩指碰觸後停住,是選擇並拿起物件;兩指保持碰觸的狀態且移動,是拖拉該物件到其他位置 兩隻手的拇指和食指分別碰觸,再拉開或靠近,是縮放圖片或元件; 兩隻手的拇指和食指分別碰觸,再旋轉,是旋轉圖片或元件。
-
自訂手勢 Apple 官方表示,雖然已經有了標準手勢,但也可以自訂手勢,但需要遵守以下幾點原則:
- 容易解釋和示範
- 避免和其他手勢太類似
- 易於重複、不易出錯,且不會感到疲勞
- 同時考慮 a11y,思考手勢如何發揮作用
- 確保在不同文化之下,手勢沒有其他的特殊含義
「自訂手勢」感覺上有很多設計師可以發揮的空間,例如玩遊戲的時候,可以用手勢比出攻擊招式 (哈利波特揮魔杖,或是火影忍者結印),或是可以用來偵測手語,進一步做到 a11y。
如果這個技術更擴大,也許還可以偵測唇語。
但技術應該還沒有厲害到可以偵測複雜的手勢,所以我想目前比較像是設計快捷鍵,例如手勢比出「1」,就是開啟近一個月顧客留存率的數據報表。
當然也可以考慮一些 Apple 還沒有制定到的手勢,例如在遊戲介面中,制定「敲門」的手勢,或是瀏覽網頁時,常用的滑動手勢。
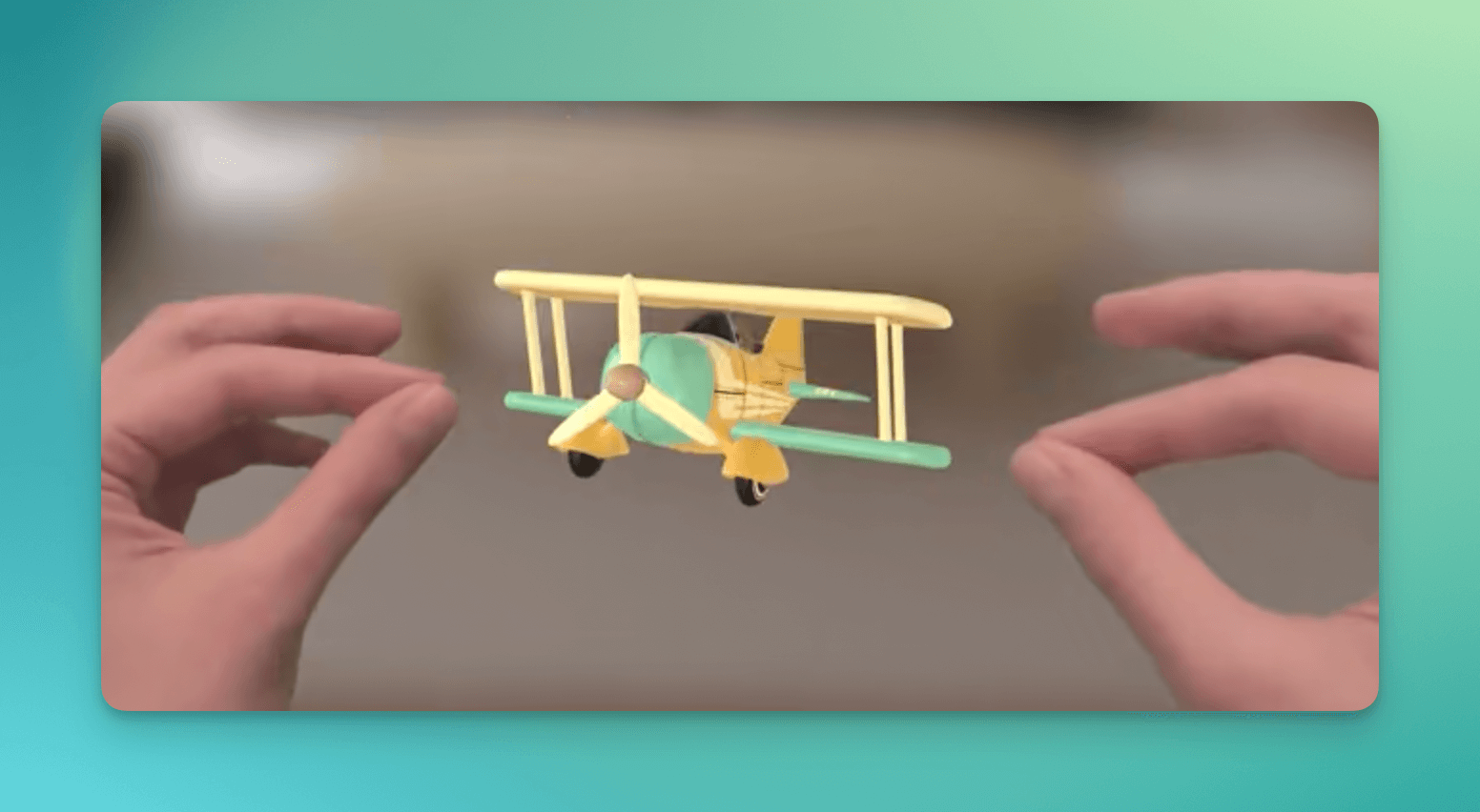
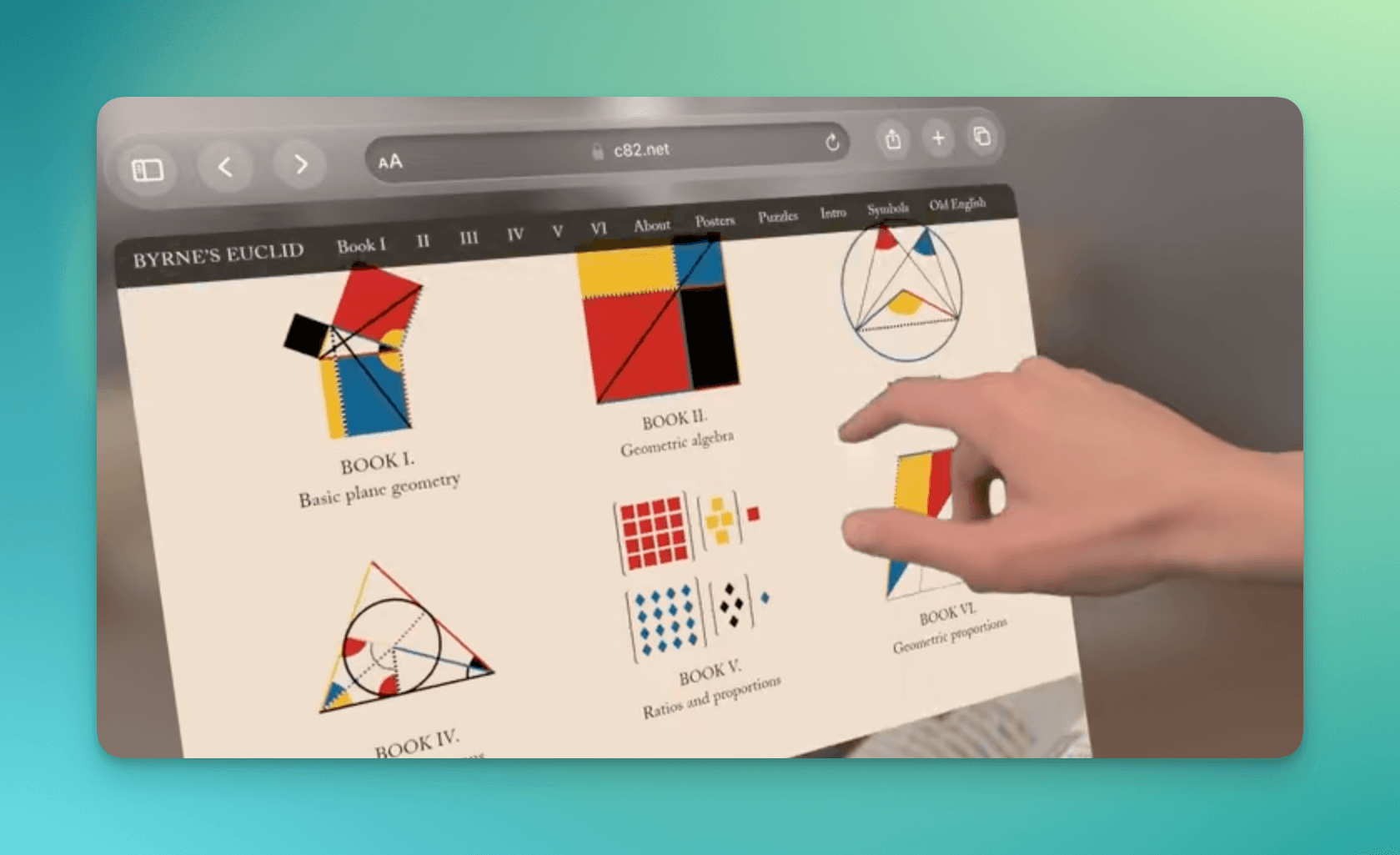
類平板使用
Apple 同時有考慮到,一直在半空中比手勢,就像是個交響樂的指揮家,其實是會累的,所以 Vision Pro 的螢幕可以拉得很近,就像是用平板一樣,手指直接在上面滑滑點點就可以操控了!
虛擬鍵盤
使用實體鍵盤時,鍵盤的觸感、溫度、點擊下去的物理性反應等,都是真實且立即性的反饋,讓使用者明確知道操作是否順利。但使用虛擬鍵盤時,少了所有現實世界可以給的回饋,所以 Apple 用其他感官的回饋來彌補。 虛擬鍵盤的每個按鈕都是浮起狀態,且當眼球注視到鍵盤時,被注視到的按鈕會亮起,手指越靠越近,亮度也會愈來越亮,當真的按到時, Vision Pro 的喇叭會同時發出點擊聲音。所以原本的觸覺會使用視覺代替,而聽覺依然保留。
但在操作上我還是蠻好奇的,因為很多人熟悉鍵盤後,可以不看鍵盤直接輸入,此時,代替觸覺的視覺就沒有用處了,若只能單純聽到點擊鍵盤的聲音,對於輸入的流暢度是否會有影響?
另外,之前有說過,「眼球看見的地方就是輸入的地方」,若眼球同時在螢幕和鍵盤上來回移動,是否有可能讓輸入的位置有偏差?
實體裝置
如果不習慣使用虛擬鍵盤,Vision Pro 還是可以外接鍵盤,玩遊戲的時候,也可以外接實體操控器。
語音輸入
在輸入框中會有麥克風的圖示,看著該圖示幾秒鐘,輸入方式就會自動變成語音輸入。
符合人體工學的設計
水平拓展的螢幕位置與尺寸
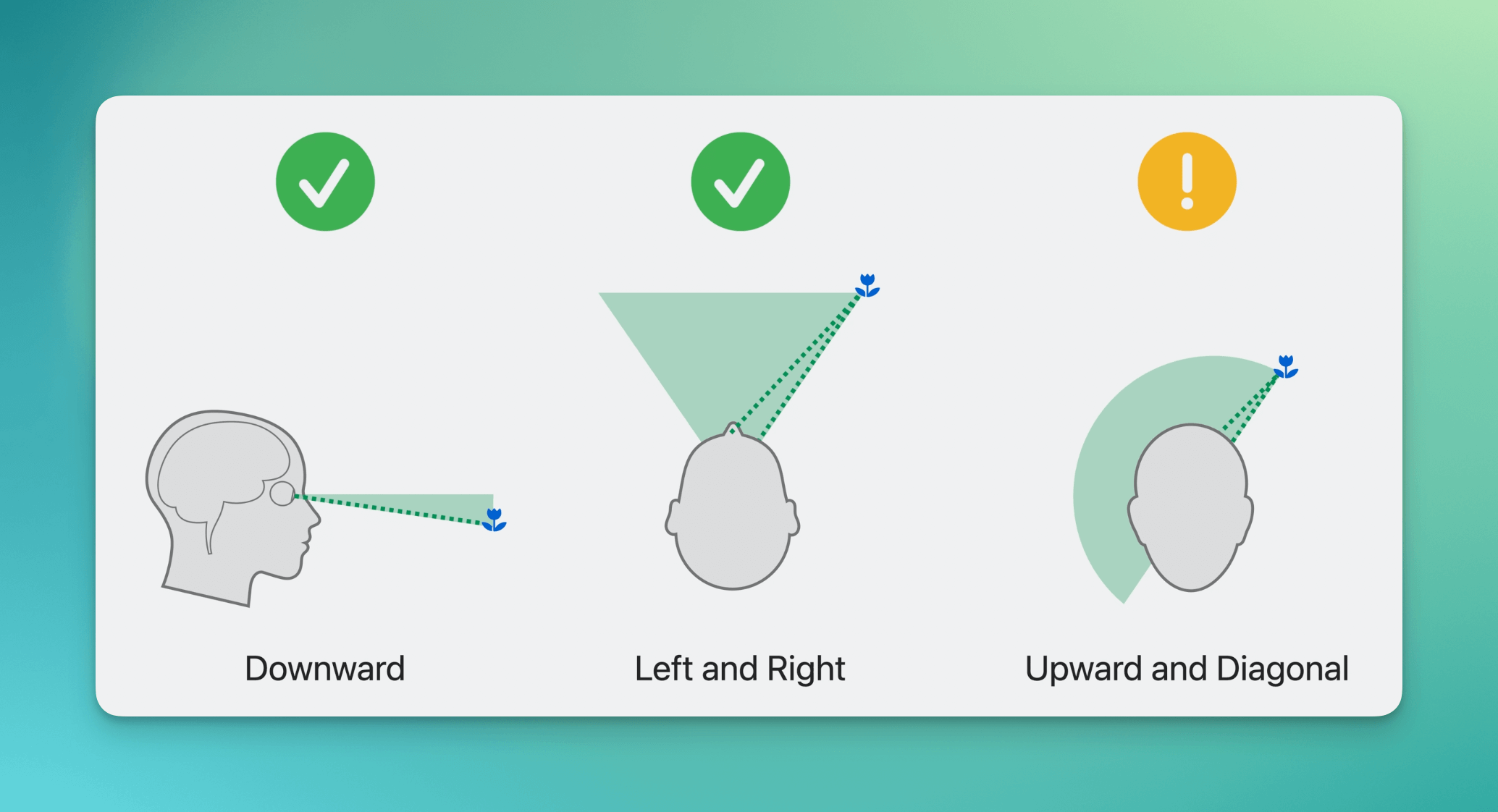
整個視野都是 Vision Pro 的可視範圍,所以我們應該可以 360 度排超多個螢幕對吧?理論上可以,但設計上依然不會這樣做。(但如果使用者手動把螢幕移到某些特殊位置就另當別論了)
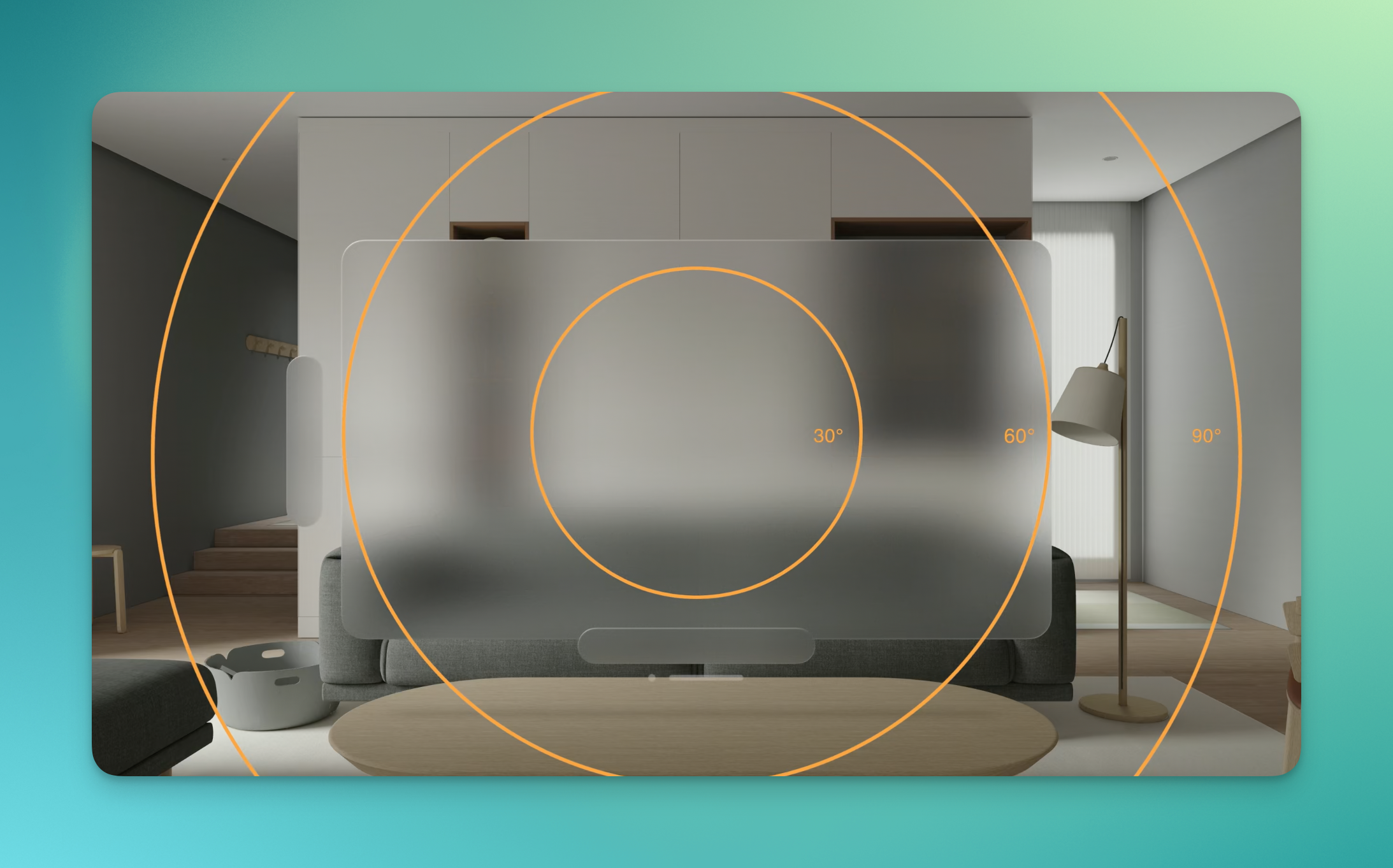
以人體工學來說,脖子左右移動比上下移動容易,且可移動的範圍也比較大。因此有多螢幕時,基本上是水平排列,而非垂直排列,且避免太靠上方或是太靠下方。最好的排列範圍就是使用者水平視線,螢幕中心在水平視線再偏下一點的位置最佳。
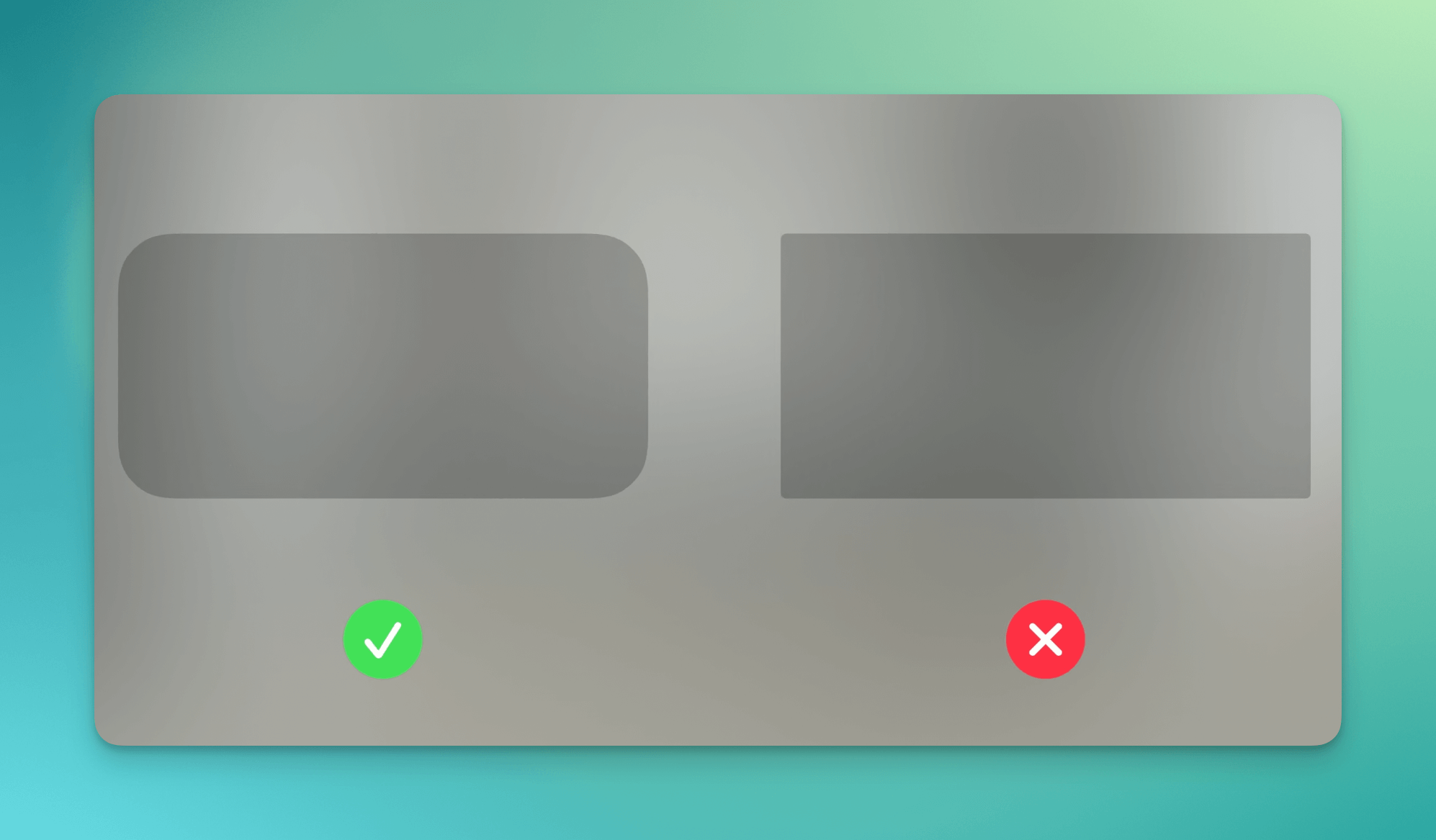
如果使用者想要放大螢幕,基本上也是左右變寬。而不是等比例放大,理由也跟人類的視角有關,左右的視角比較寬,上下的視角比較窄。 其實可以回想一下,我們在設計 RWD 時,也是在針對不同寬度的螢幕進行調整,但並不會針對「螢幕高度」進行特殊的設計 (動畫設計不在本次討論範圍內)。
固定眼球焦距
當我們看見一樣物體,瞳孔會自動收縮並調整焦距,焦距長短會根據物體與眼球的距離而變動,最終對焦在我們想看的物體上。簡單來說,如果物體不一樣近,那我們的瞳孔就必須不斷調整焦距,最後導致眼睛疲勞。
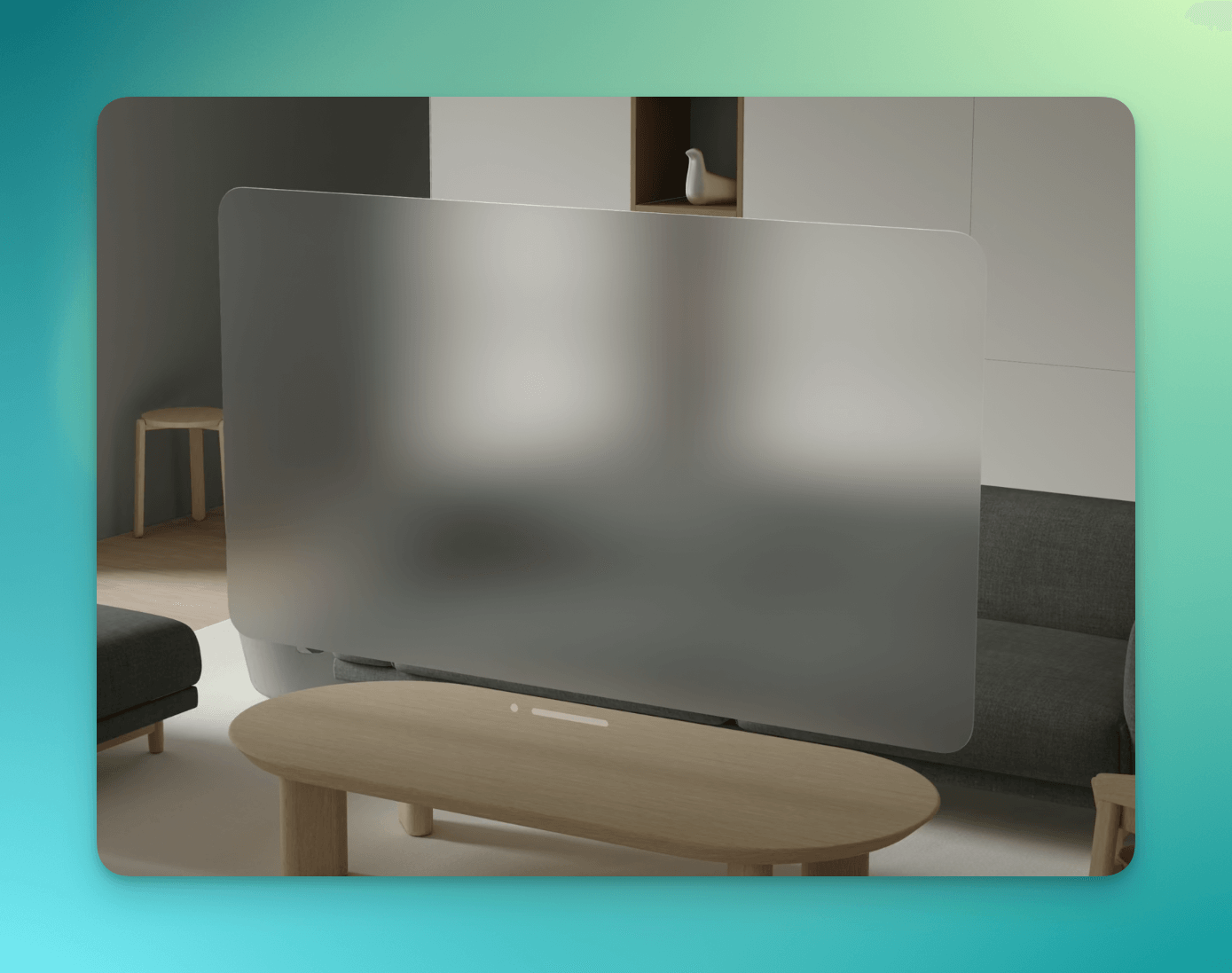
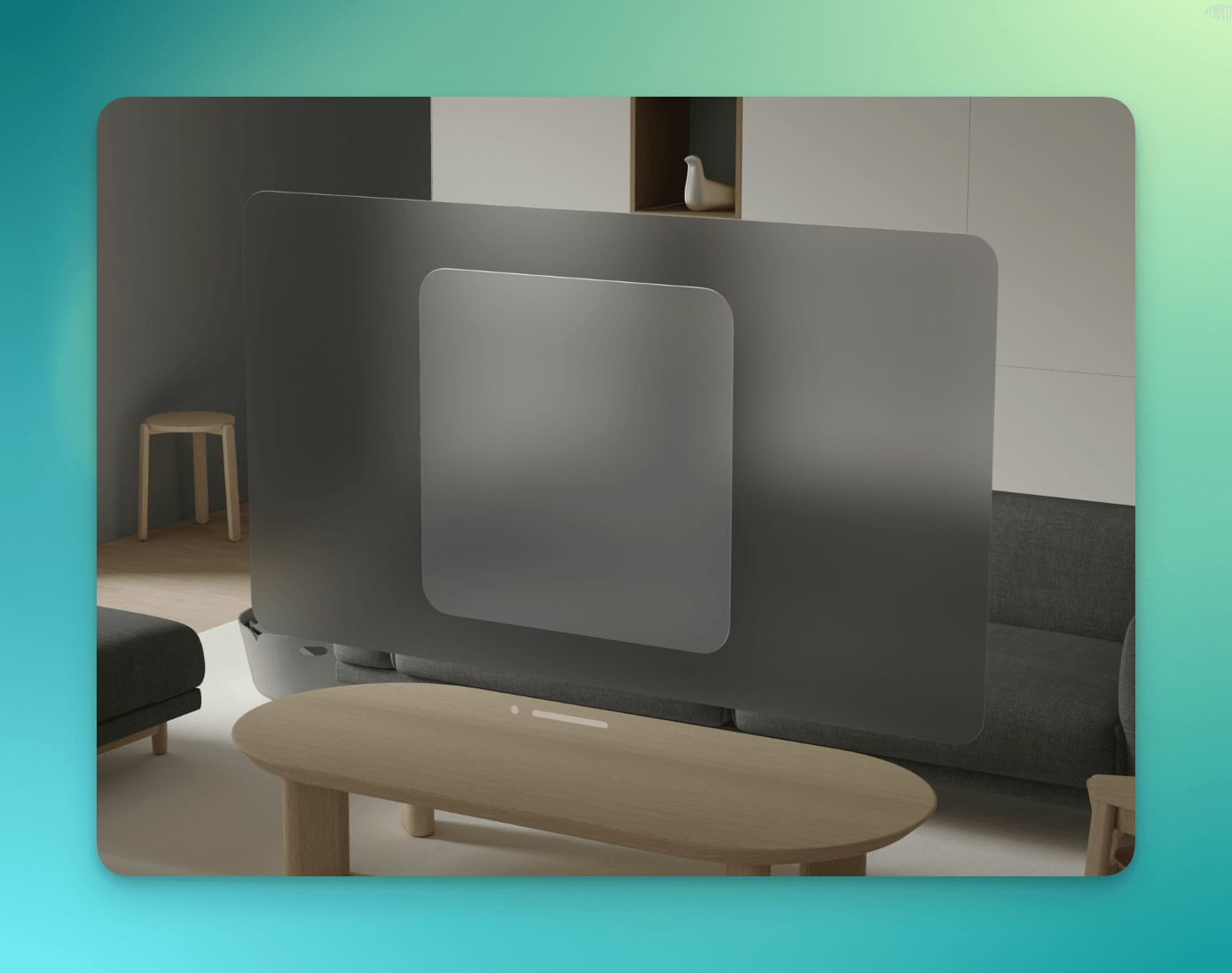
為了避免眼睛太快疲勞,我們必須把所有螢幕和元件,都固定在一個相同的距離(但使用者可任意改變這個距離)。這樣的前提,會應用在有「多個視窗重疊」的情境。
前面提過彈出式視窗設計,當彈出式視窗出現時,後面的螢幕會加上一層半透明的黑色遮罩,並往後移。這裡的「往後移」是真的物理性的往後退,因為在此時,後面螢幕不是主要資訊,所以我們把新跳出來的彈出式視窗放在原本螢幕的位置,讓使用者的焦距不需要變動。
讓視線往中間集中
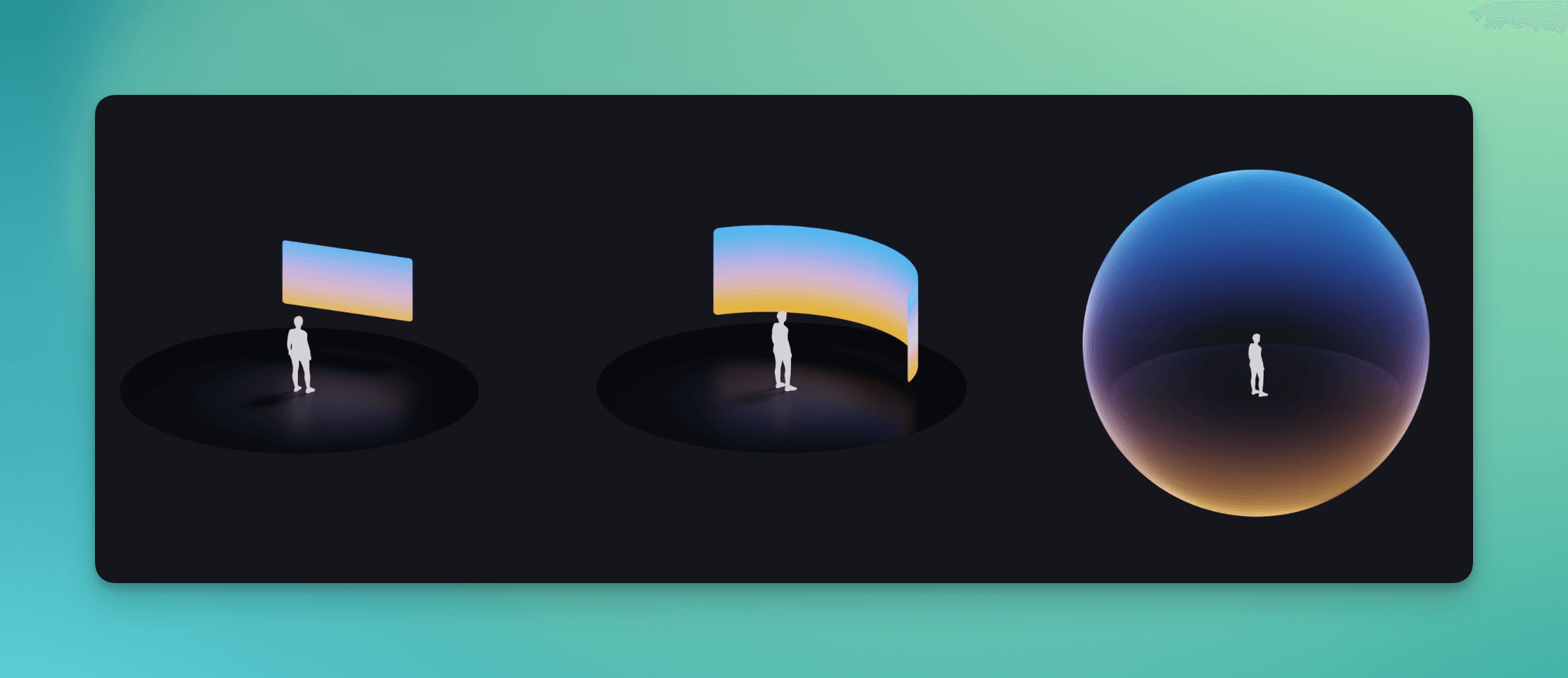
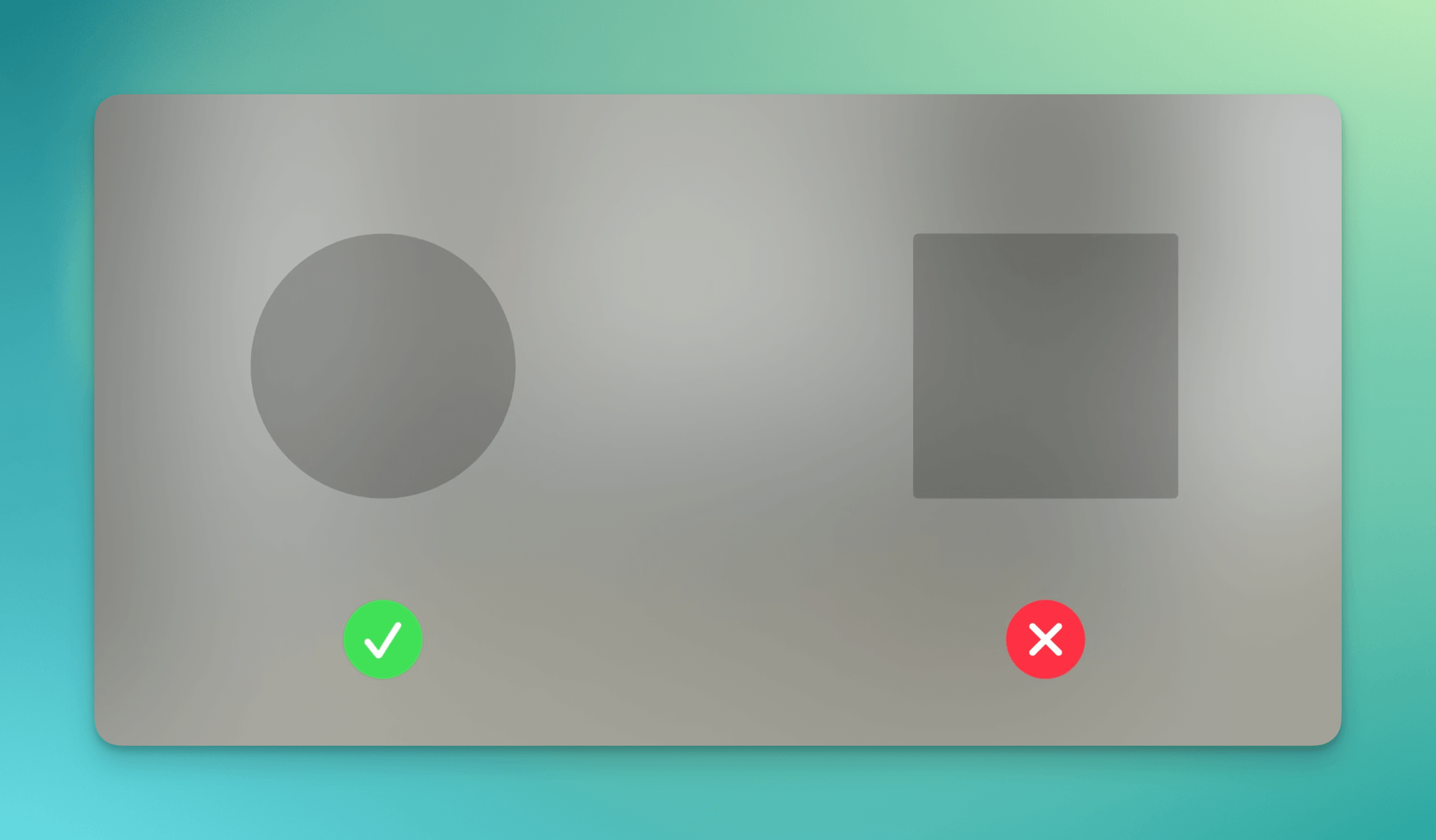
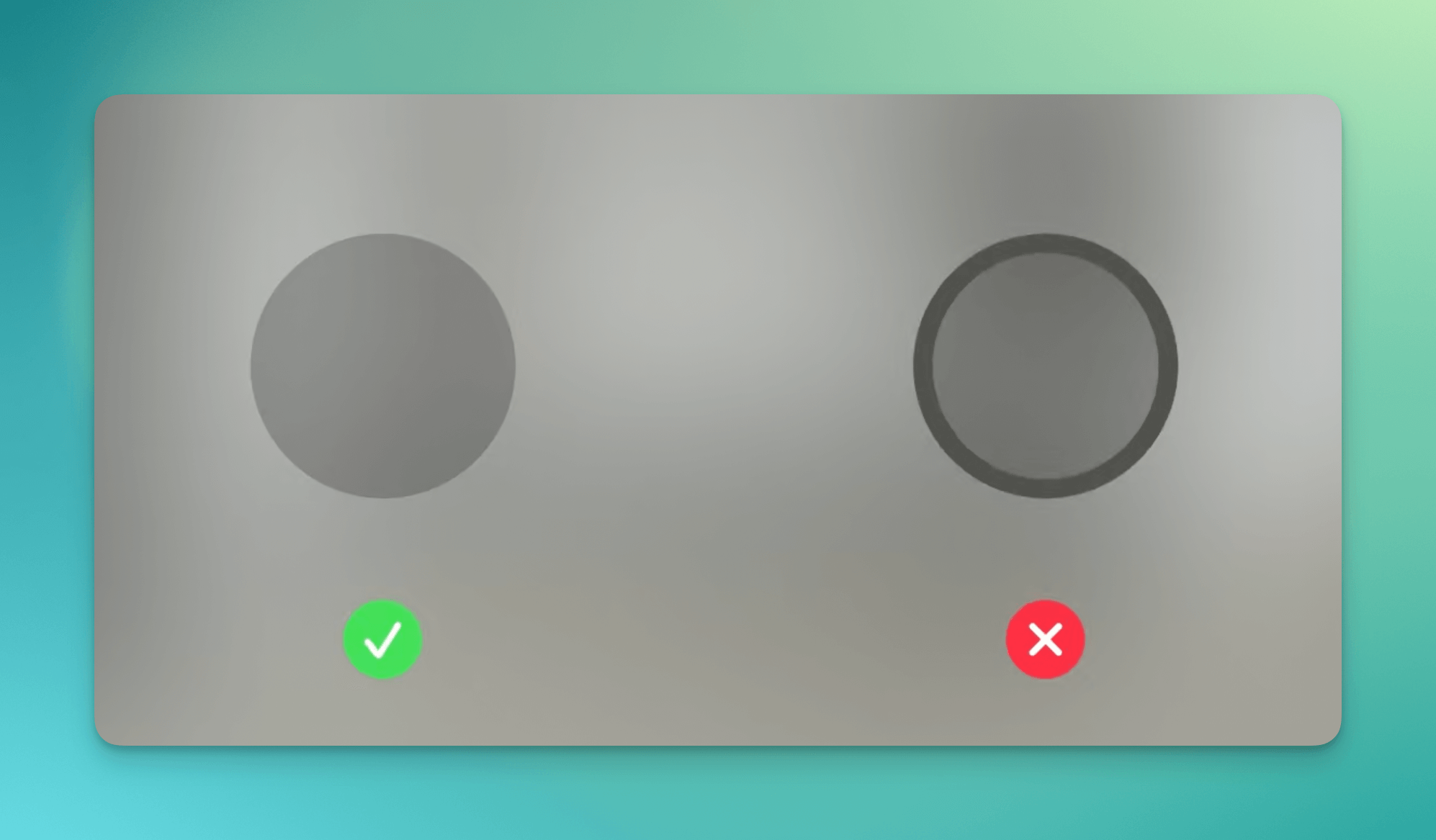
你覺得圓形和方形,看到的「重點」會是一樣的嗎? 根據測試,圓形的邊框由於沒有任何角度,所以視線會自動聚集到圓形中心;但方形因為有角度,所以四角容易搶走部分視覺重心。
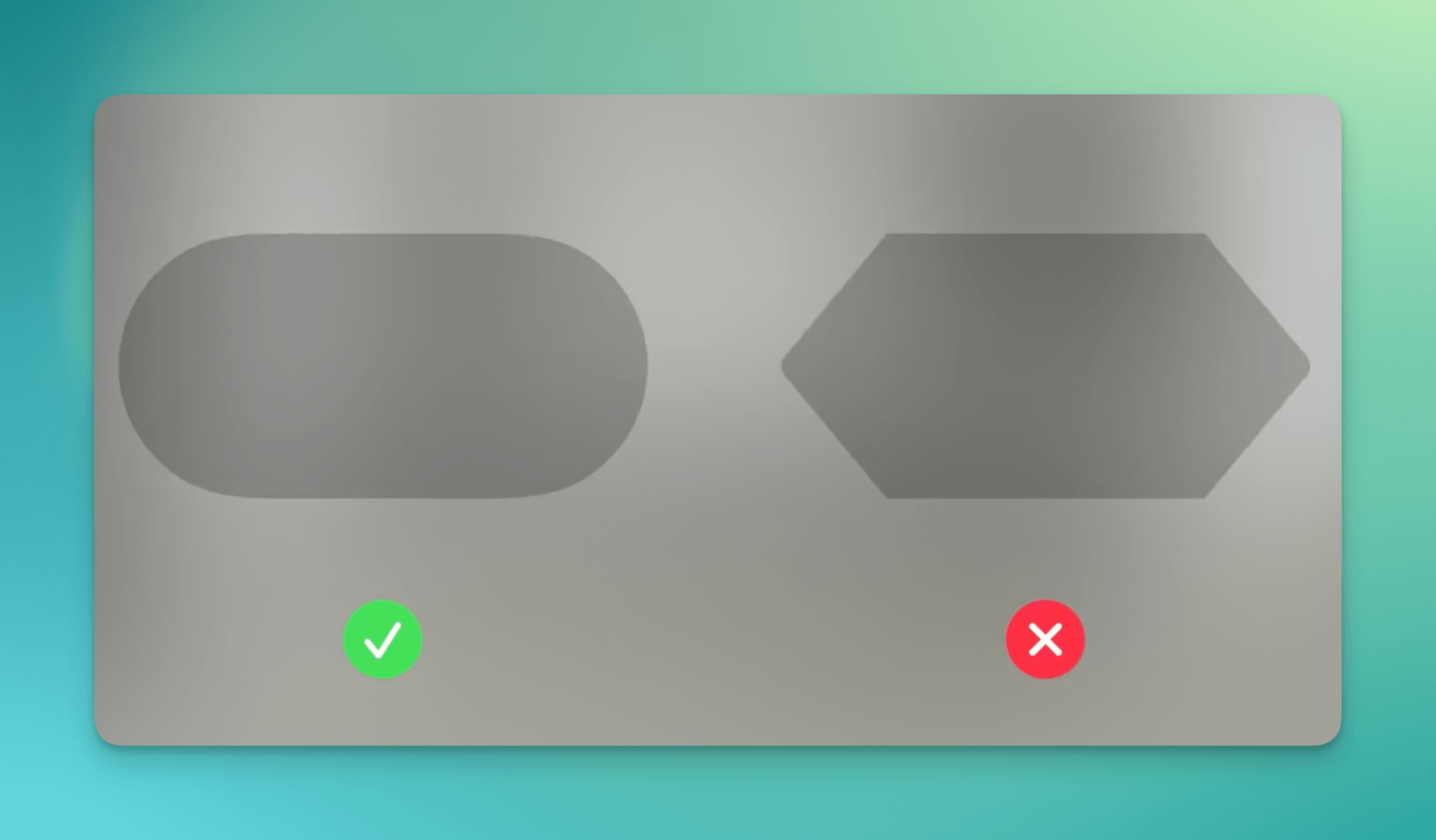
因此,在設計 Vision Pro 的時候,盡量使用有圓角的元件,一部份是為了避免視覺疲勞(看向水平中心最不容易疲勞),另一方面,別忘了,眼球的視線可是擔當了游標移動的工作,如果視線一直被各種角度吸引過去,就等同於游標到處亂飄了。
另外,也不需要特地幫元件加入明顯框線,過粗的框線也會搶走部分視覺重心。
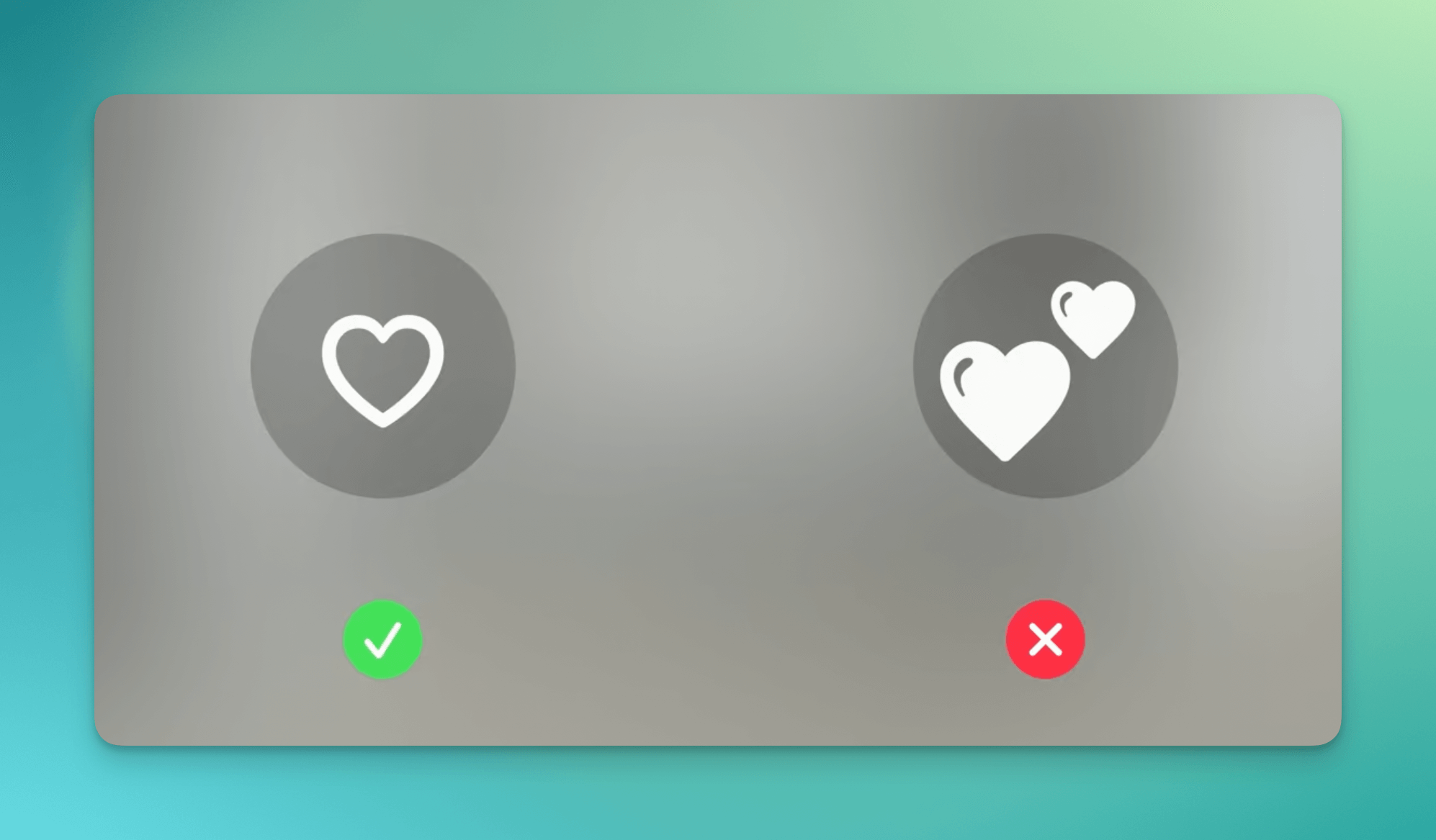
設計好元件底圖樣式後,那元件裡的元素有什麼限制嗎? 還是有的,我們的目的是把使用者的視線盡其所能的集中在正確的地方,所以元件內的元素也應該盡可能的放在正中間的位置。 下方右側的兩個愛心圖案,在手機或平板上還可以使用,但在 Vision Pro 這種「視線」也是一種控制方式的產品來說,減少所有讓操作中斷或不順暢的可能性更為重要。
結語
除了上述介紹到的 UI 和 UX 設計,Vision Pro 還另外擴展了「空間設計」、「動態設計」、「聲音設計」等的領域,這些可能都會被包含在所謂的 CX (Customer experience) 當中。
合理推斷,未來的 App 設計,可能會越來越需要類似「實境遊戲設計」的技術與人才,主要目的不是為了營造沈浸感,而是希望:
- 使用 VIsion Pro 時不會感到暈眩不適
- 所有動作都有預期內的反饋,例如點擊按鈕有聲音、開啟森林的圖片會有此起彼落的鳥鳴聲
- 螢幕內容更換時不會過於突兀,例如使用滑動或淡入淡出
半罩式的 Vision Pro 讓感官感受更加放大,所以設計的細緻度更顯重要,抓住注意力、不易感到疲累、好理解、好操作、符合預期反應的 App 設計,會是下一代設計的核心重點。
拍拍設計有著多年設計實戰經驗
從 0 到 1 的產品上市開發,或是從 1 到 100 分的產品迭代過程,讓我們助你一臂之力!!