日本網頁設計怎麼做?營造日式風格的重點不藏私大公開!(下)
2023 年 12 月 26 日
Vision Pro 登場!Vision Pro UI/UX 設計重點大公開 (下)
2024 年 2 月 25 日Vision Pro 登場!Vision Pro UI/UX 設計重點大公開 (上)
Vision Pro 終於在 2024 年 2 月正式開賣,距離正式發表的 2023 年 6 月,已有半年時間。
這半年間,各種質疑聲不斷冒出,例如「太貴了,這是做給投資家看的產品,不能真的大量生產」、「續航力明顯不足,電池太重,不利於隨身攜帶使用」、「隔絕現實世界,會更加深世代或人際關係的隔閡」。
這些言論的確有部分可信度(例如我也覺得太貴,所以沒有要真的買一台來玩的想法),但一個用來試水溫並展現創意、開發能力、和洞察未來的產品,我覺得還是很有研究的價值。相信 Apple 的持續研發,會逐漸解決電池的問題,價格應該也會漸漸變成可以被大眾接受的價位。
而我們設計師,應該要在這波可能讓設計有本質性改變的洪流中,找到可以體現的價值。Vision Pro 可能會成為下一個使用者體驗設計的載體,所需要的設計能量與範圍,也會超過現在的網站和 App 產品設計。
Vision Pro App - 開發語言
在設計 Vision Pro 之前,我們需要先知道一些些開發上的小知識,避免與工程師在合作上有太多磨合。
Vision Pro 是 Apple 的產品,所以理所當然,開發 Vision Pro 用的框架和語言應該和 iPhone, iPad 差不多。
事實上,可以用來開發 Apple 產品的程式語言有很多種,包含 Swift、Objective-C、React Native 等等,Swift 本身就是 Apple 推出的,可以在各 Apple 裝置中順暢使用,頻繁的迭代更新讓功能和效能都持續優化,因此成為現在工程師最常用來開發 iOS 產品的語言。
回到 Vision Pro 身上,Vision Pro 的作業系統不是已經有的 iOS、padOS、tvOS,而是 visionOS (vision operation system),Apple 也一如往常建議開發者使用 Swift 進行開發,並且也在官網上提供了「使用 Swift 建立第一個 visionOS App」的手把手教學,有興趣的設計師可以試試看!
程式開發的內容差不多就這樣,不能再多了,我自己都要看不懂了。
Vision Pro App - UI 設計
在設計方面,Apple 也已經在官網上釋出 visionOS 的 設計元件庫和設計框架,內容其實也不多,但會持續更新。 下載之後,如果可以做出棒棒設計稿,然後弄成 protoytype 應該會很酷,然後可以用來找開發 vision Pro App 的設計工作吧!
3D 的 App 圖標
使用 Vision Pro 時,由於是在空間中呈現設計,所有物件勢必看起來必須有「立體」的感覺。
那設計師需要變成動畫或空間設計師嗎?其實也不用!Vision Pro 的硬體會自動增強立體效果,但我們需要照規則來設計:
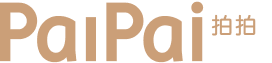
- 每個圖標最多可以有三層,一個底層,和兩個前景層。最下方的底層是背景底色,前景層又分中間層和最上層,皆為透明背景的元件
- 三層的大小都是 1024 * 1024 的正方形
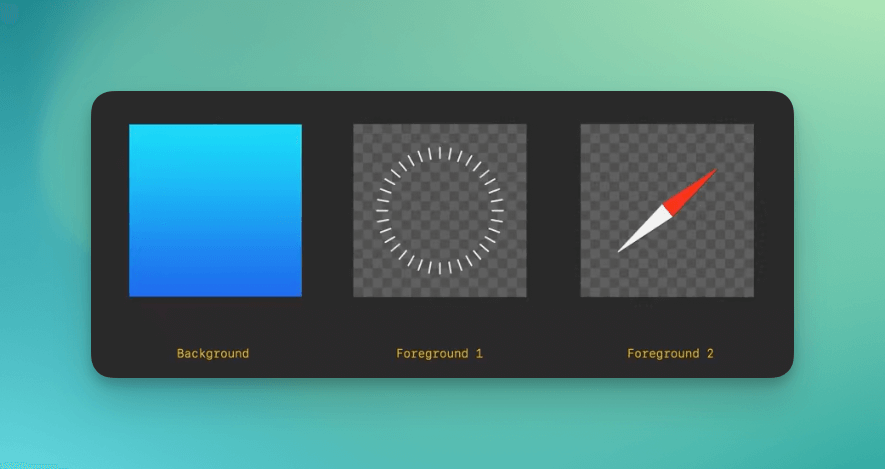
- 使用圓形遮罩把每一層都裁成圓形後,疊在一起
- 依照上述的製作方式,Vision Pro 的運算機制就會自動在圖標上套用玻璃圖層,加上深度、鏡面高光、陰影等視覺效果
- 由於圖標在 Vision Pro 中,會放在一個半透明的玻璃面板上,因此製作圖標時,應該避免使用有透明度的大面積顏色,以免後方背景圖和圖標顏色混合。
玻璃材質 glass material 的設計技巧
如同使用任何 Apple 產品一樣,所有的資訊,都需要使用一個屏幕呈現,Vision Pro 也不例外。 為了讓這個「屏幕」在不同地方、光線、顏色的物理空間中,都可以讓上方的所有資訊有足夠的辨識度,Apple 定義了一個新的視覺名詞 - 玻璃材質(glass material),並使用「玻璃材質」設計立體屏幕。
你可能會思考,Vision Pro 提供使用者一個沒有邊際的虛擬空間,幹嘛需要屏幕呢?不能讓所有東西直接浮在半空中嗎? 理論上應該不是做不到,但實務上對於現在的App來說,我們可能不會這樣設計。 因為 UIUX 設計師要設計的不是什麼「身歷其境」的沈浸型應用程式,我們的目的應該是讓使用者可以輕易上手這些 App,況且,別忘了我們設計 pc版、mobile版、App 時,還要特別注意體驗的一致性呢,換到 Vision Pro 上,當然也要讓整個使用者體驗順暢一致。說到這裡,應該可以理解為什麼即使有了無限大的空間,我們還是需要一個固定尺寸的屏幕來放要呈現的資訊了。
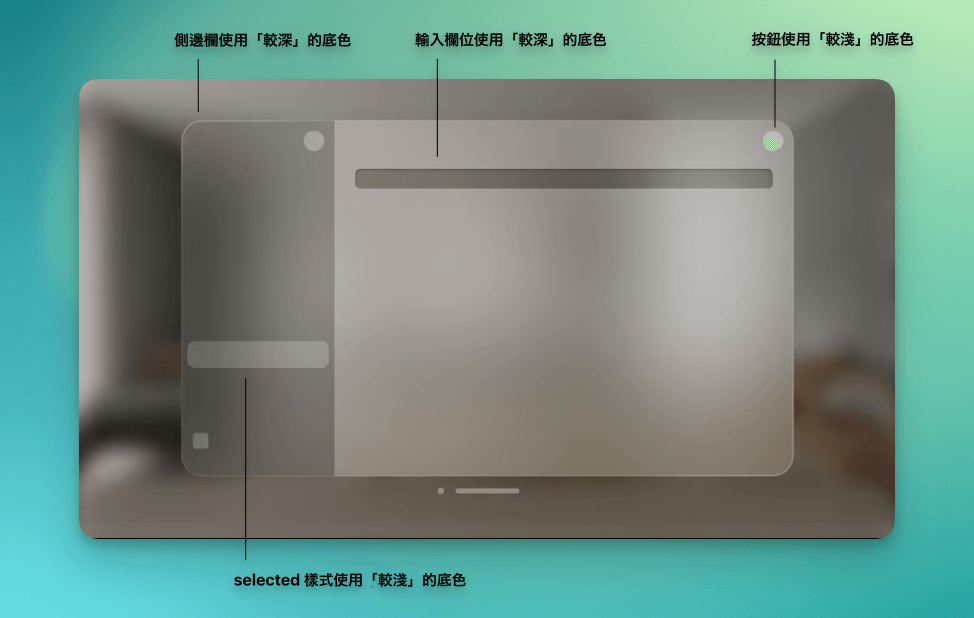
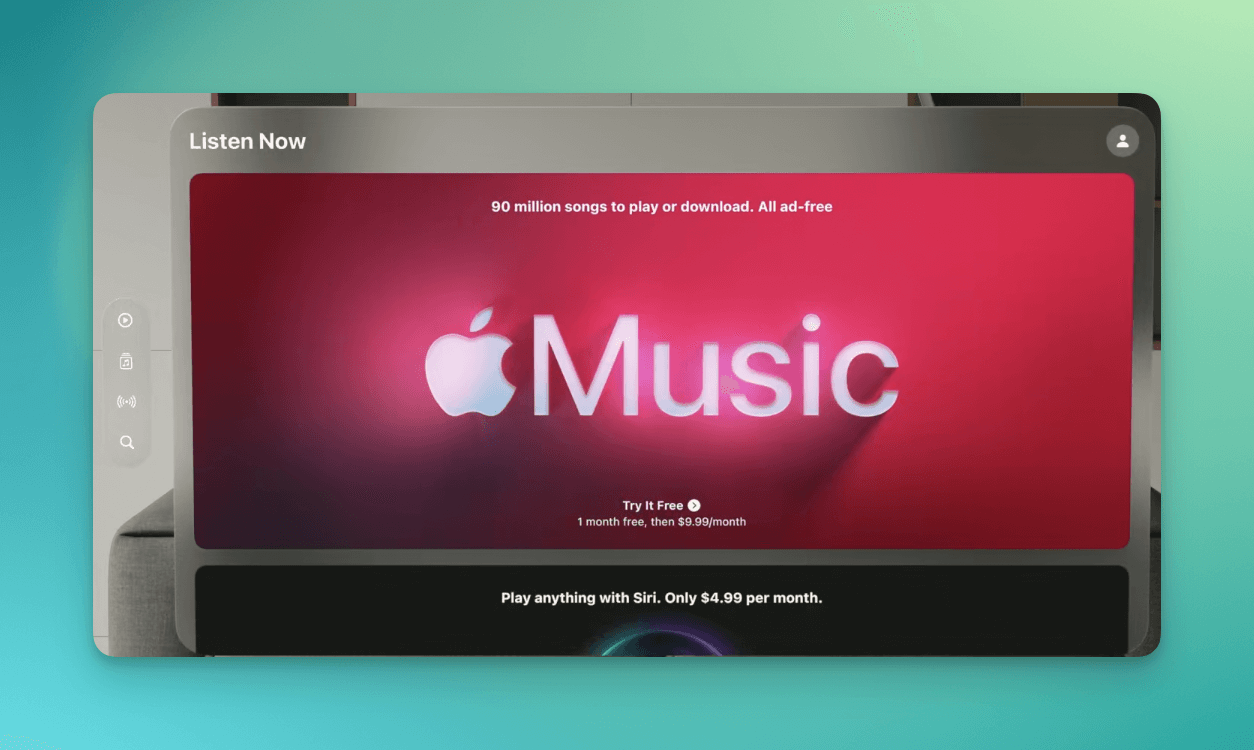
玻璃材質的屏幕設計,在 Apple 提供的設計檔案中就有了,可以直接拿來用。 我們這邊要探討的是「在玻璃材質上怎麼進行設計」,Apple 官方有提出幾個設計的基本概念:
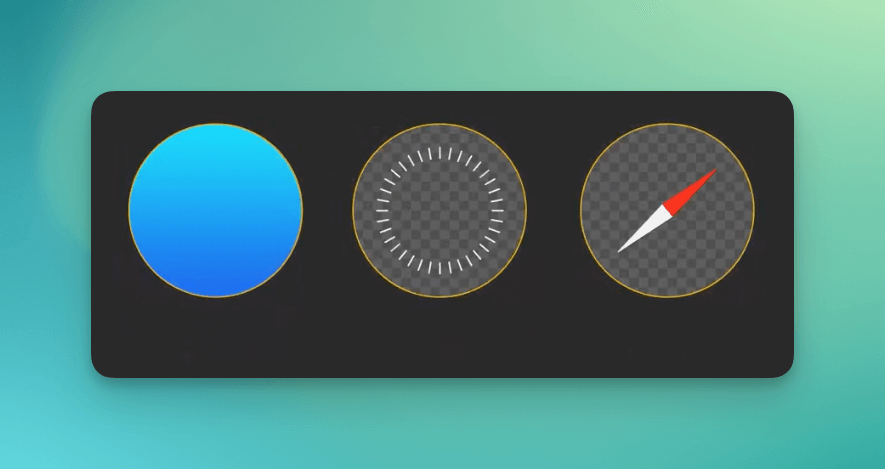
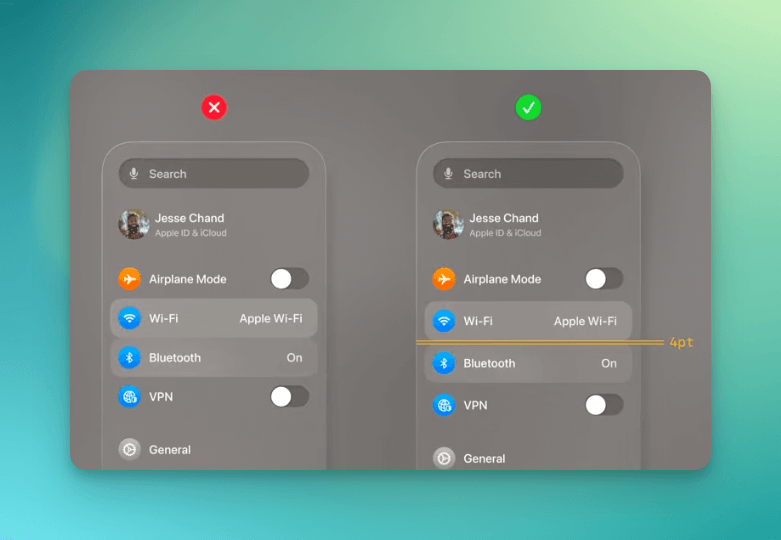
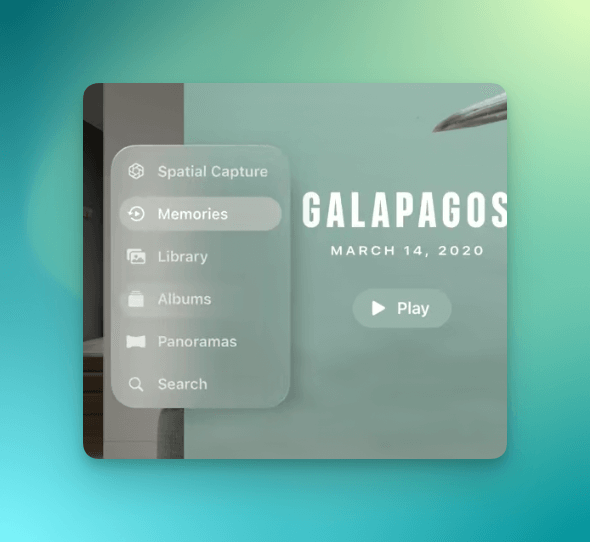
- 玻璃屏幕進行分割後,非主要區塊的部分,應使用較暗的材質。例如左側切出一塊側邊欄,側邊欄的底色就會比較深
- 承上,若使用者選擇了側邊欄裡的元件,背景就應該變淺,因為在深色背景之下,會有浮出來的視覺差異,讓使用者明顯知道有選擇到該元件
- 按鈕必須讓使用者看見且明顯可點擊,所以預設會採用比底色還要亮的材質
- 輸入框的設計明顯底色較深,視覺上會有凹陷的感覺,部分原因是為了凸顯上方的白色文字
- 承上,從右下方的圖片中,可以清楚知道,文字基本上都是使用白色
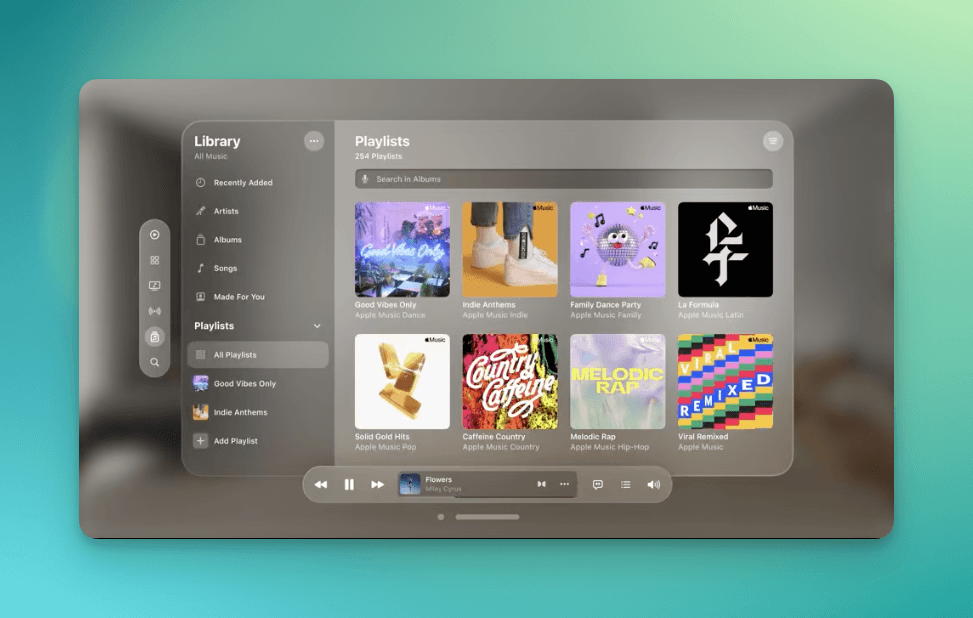
- 如果希望凸顯某些設計元素,可以在玻璃材質上,再疊加上其他「顏色較深」的大塊面積材質,如下方中間的圖片所示
- 設計時要避免多個淺色材質互相堆疊,因為文字基本上都是使用白色,淺色背景堆疊的結果會讓文字辨識度降低,如下方右側的圖片所示
新的文字設計
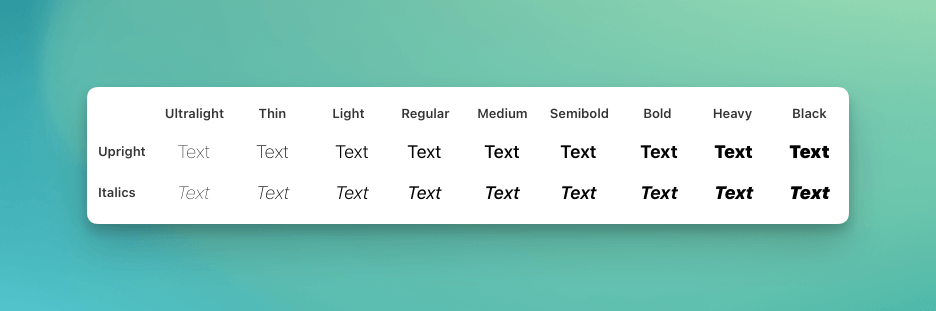
Apple 對於他們的所有產品,提供了兩種字體:無襯線的 San Francisco (SF) 和 有襯線的 New York (NY)。 目前 Vision Pro 的指定字體是 San Francisco (SF) 。關於 Apple 對於字體的設計,可以參考這裡。
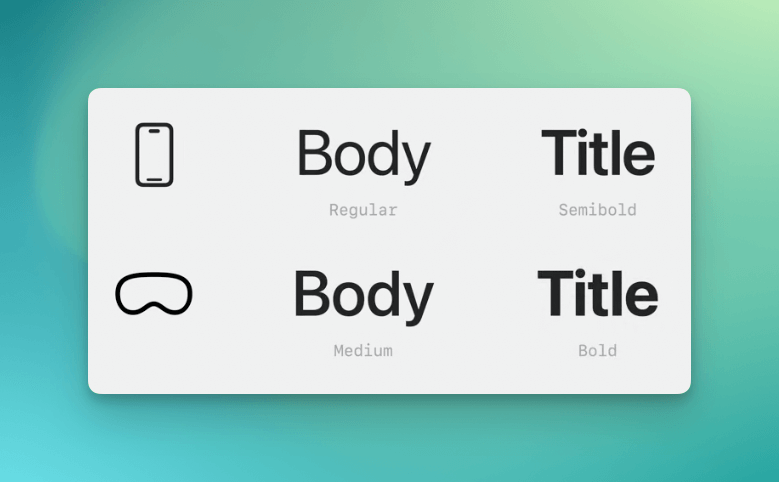
之前的手持式裝置,螢幕大小固定,使用者和螢幕之間的距離也比較短,所以內文字重 (weight) 使用 Regular,標題也只是稍微加粗的 Semibold。 但 Vision Pro 的螢幕可以無限放大,所以文字的字重也需要調整。Apple 建議內文使用 Medium,標題使用 Bold 。 另外也新增了兩個文字尺寸:Extra Large Title 1, Extra Large Title 2。
虛化效果 Vibrancy
虛化效果 (vibrancy) 是保持易讀性的重點之一。 記得我們前面在設計圖標時,提過「底層和前景層」嗎?所謂的虛化效果,就是加強前景層的亮度,但加強亮度的方式不僅是單純的加入光線。 因為我們的屏幕是「玻璃材質」,所以後面的顏色和光線會穿透到前面,因此前景層的顏色和光線都會根據背景進行動態調整 (畢竟 Vision Pro 的背景可以一直變化,所以光線的顏色、角度、強弱等都會不同),進而隨時保持文本的易讀性。 我們可以回憶一下,之前在做顏色系統時,除了設定 primary, secondary 等的顏色,還會有一個系列是 gray color 或是 natural color。基本上使用不同亮度的正灰階色就可以製作,但如果想要在視覺上更有一致性,則會建議參雜一點 primary 的顏色。將這樣的概念運用到 Vision Pro 上,就可以理解光線為什麼會需要根據背景色調整,一切都是為了讓視覺上看起來更自然舒服。
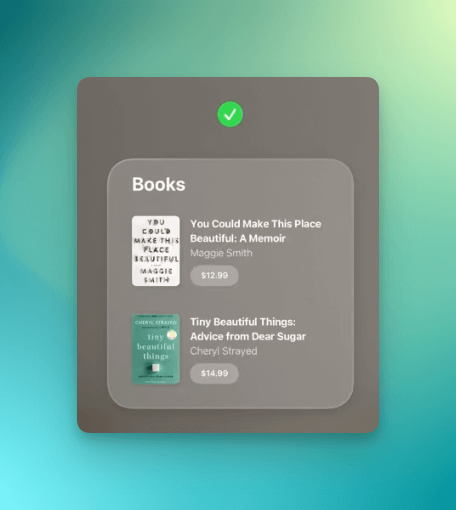
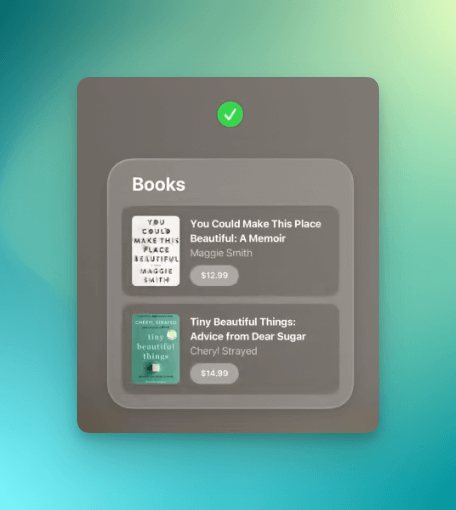
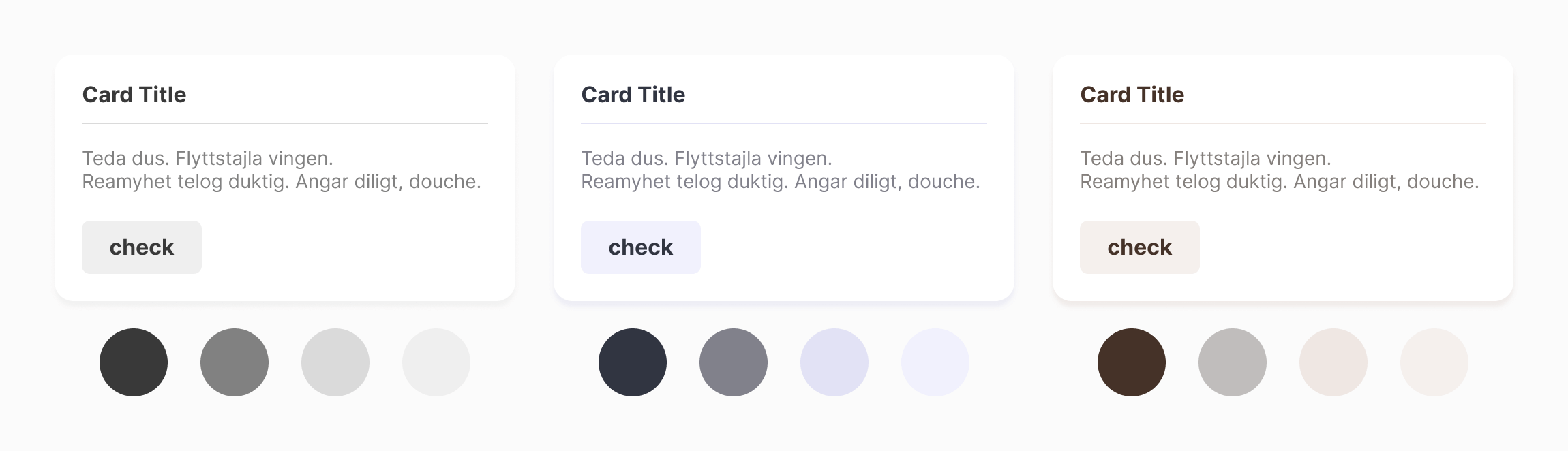
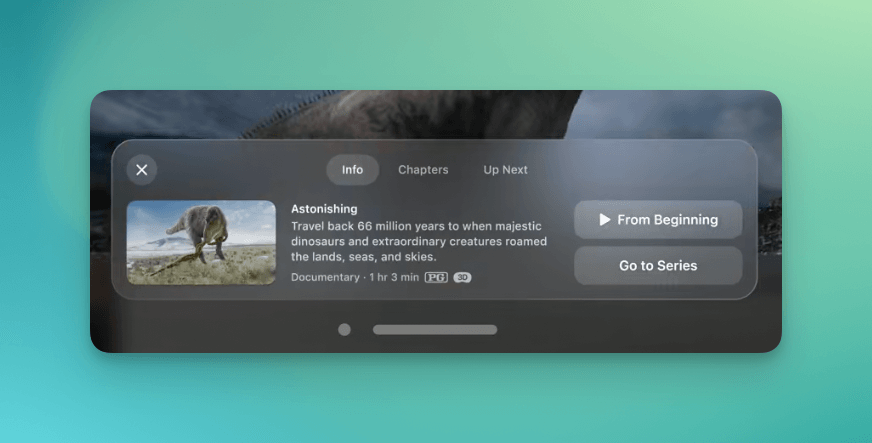
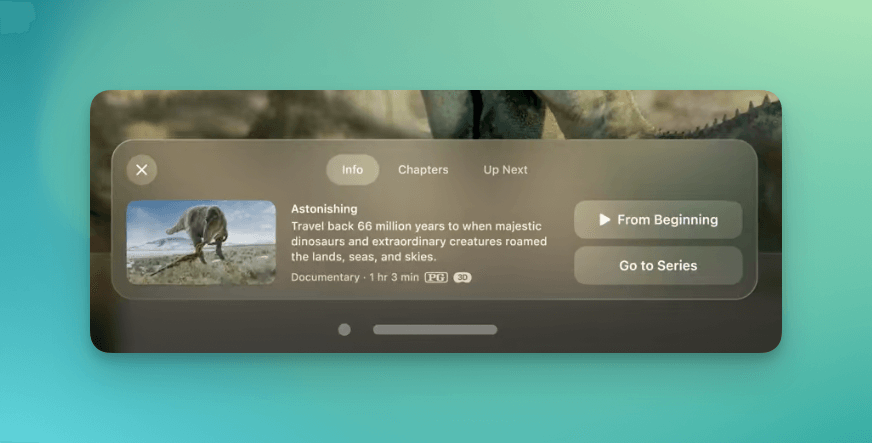
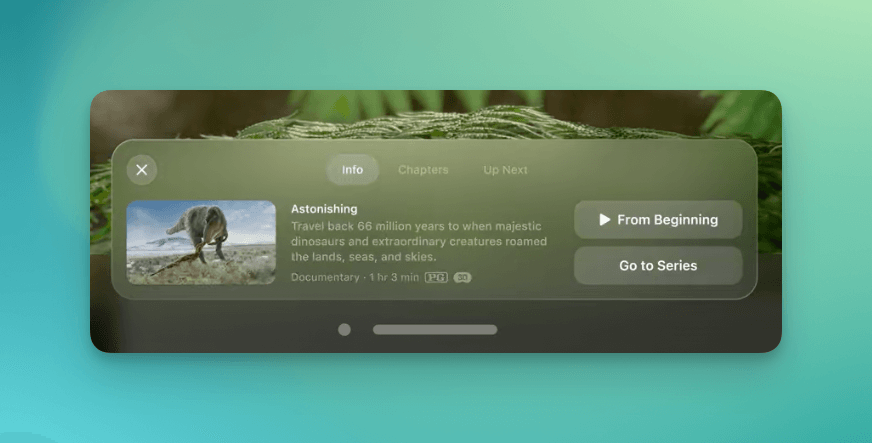
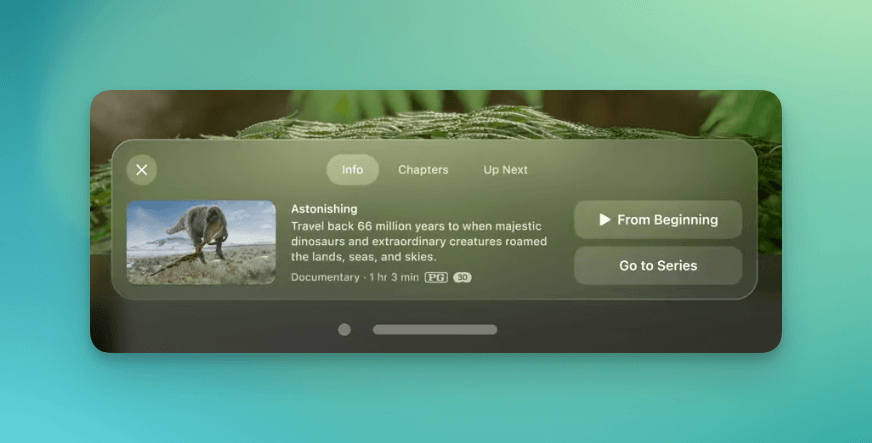
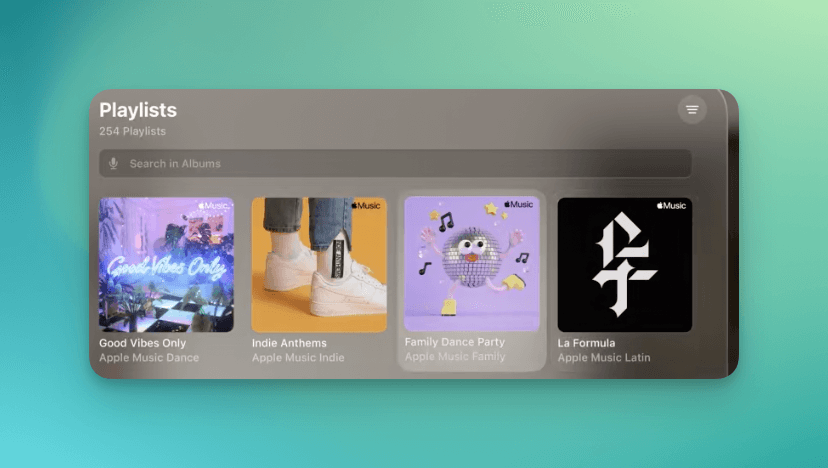
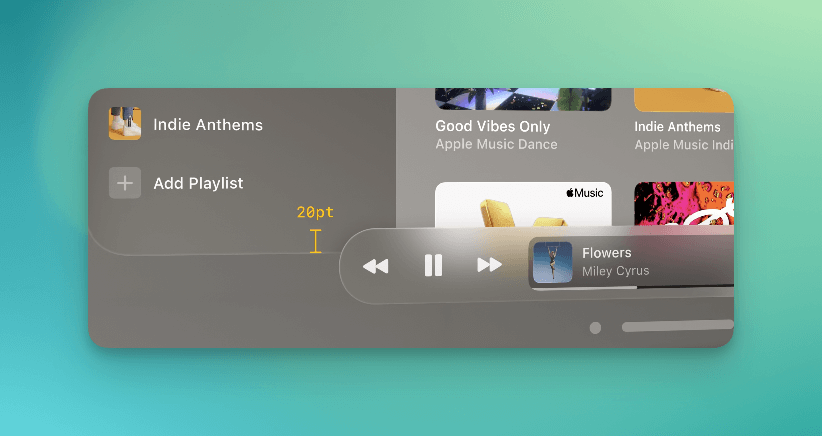
下方是兩個虛化效果的樣式。可以明顯看出來,區塊使用虛化效果,讓底色和背景一致,但更加模糊且沒有明顯的顏色分界線。而區塊內的圖片和文字則是增加亮度(增加亮度的顏色也會隨著背景改變)。
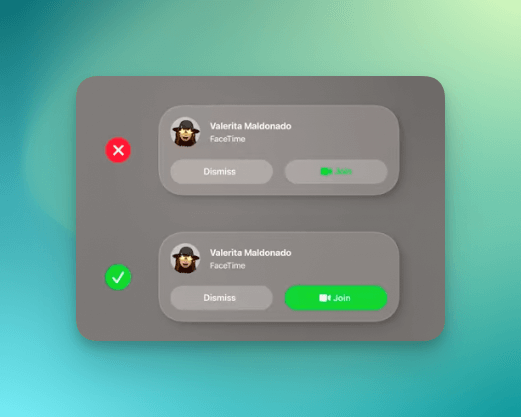
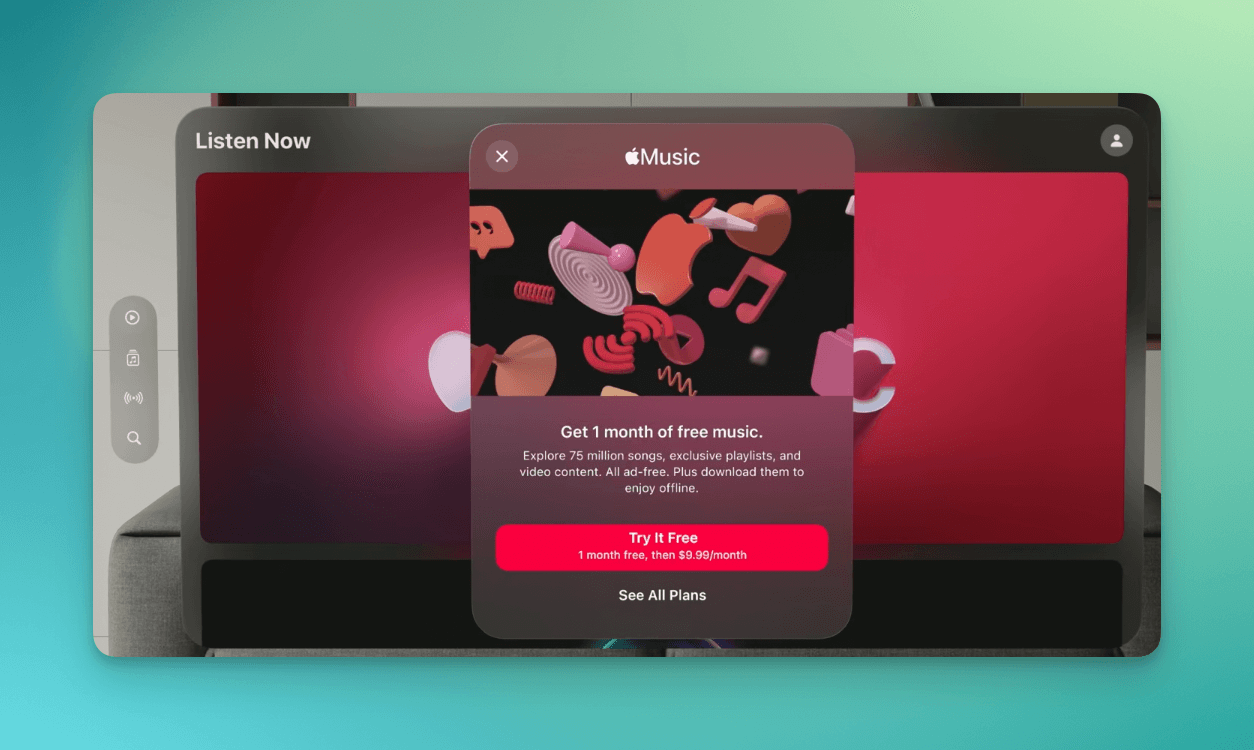
接下來我們來看看是否有使用虛化效果,視覺上的區別。 左下方的卡片沒有使用虛化效果,因此文字的可讀性比較低,可點擊的按鈕底色也比較黯淡,整個卡片的光澤也較不明顯。 右下方的卡片有使用虛化效果,文字明顯亮度較高,所有元件都有明顯的立體感,按鈕的背景也有比較明顯的漸層色。
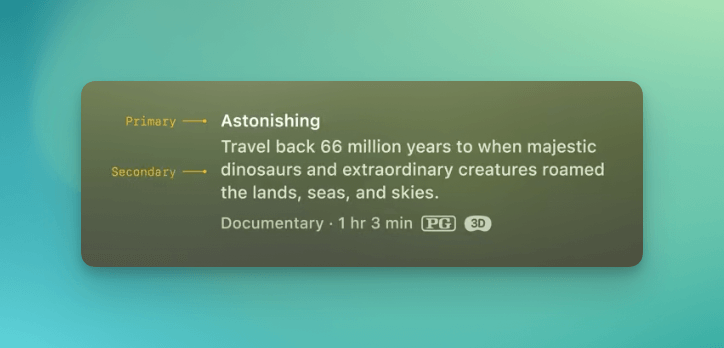
Apple 提供了三種的虛化效果,分成 primary, secondary, tertiary。
建議 primary 用在主要內容,secondary 用在次要內容、標籤、備註 (官方目前沒有建議 tertiary 的應用場景)
顏色選擇
從上述的所有圖片中,可以知道文字都是使用白色。 但某些情況之下,可能會希望改變文字顏色,例如 Primary button 和 Secondary button 的設計就會不同。在一般介面時,這不是什麼問題,但考慮到 Vision Pro 的玻璃材質,我們必須讓文字維持白色,因此採取「改變元件的背景色」的方式,而非改變文字的顏色。
以下方的圖片為例,Primary button 的設計依然維持白色文字,但背景色改成綠色,與 Secondary button 有明顯區分,且符合 Vision Pro 的設計原則。
按鈕觸及範圍
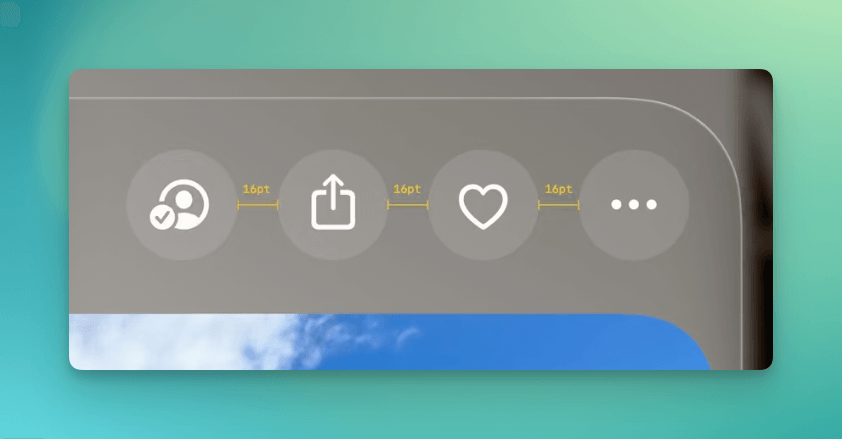
根據我們設計的既定法則,都是使用 4 或 8 的倍數計算尺寸。 兩個按鈕之間也許留個 16pt 或 24pt 的間距就足夠,但好看的間距卻不一定可以應用在實務上,因為兩個按鈕之間的間距應該要多寬,實際上需要考慮「按鈕大小」。
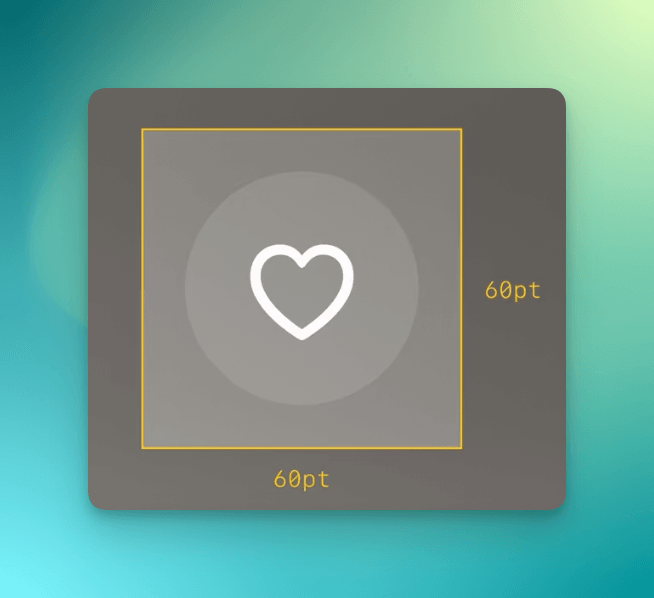
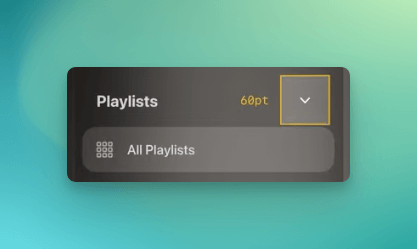
在 Vision Pro 的設計上,建議不論按鈕實際大小有多大,都必須保留 60pt * 60pt 的觸及範圍。也就是說,即使沒有真的點到按鈕,只要點擊到這個範圍以內,都算有點到。這個範圍在設計稿上不會特別顯示出來,但工程師在開發時,就需要特別加上一層觸及範圍。 以下方的按鈕為例,該按鈕大小是 44pt * 44pt,但觸及範圍設定為 60pt * 60pt,因此如果旁邊有排其他按鈕,兩個按鈕之間的間距至少要有 16pt 以上。
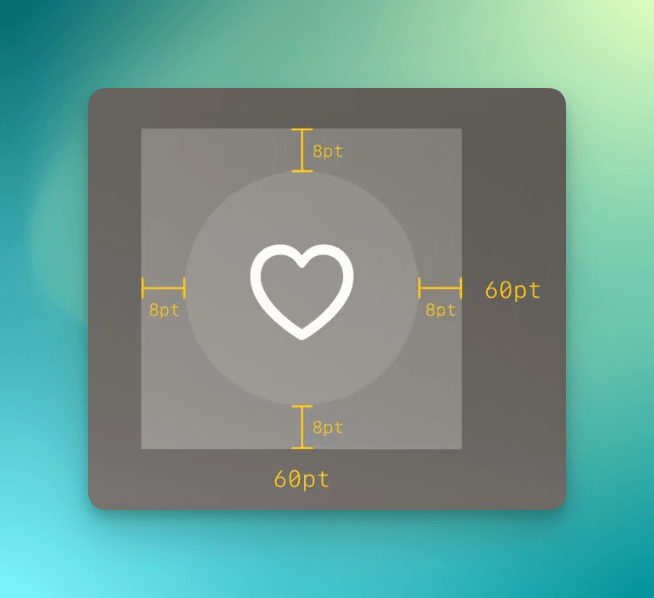
若按鈕大小只有 28pt*28pt,在觸及範圍是 60pt*60pt 的前提之下,該按鈕與其他元件之間的距離至少就要有 (60-28) / 2 = 16pt。
如果按鈕旁邊沒有其他可以點擊的元件,則觸及範圍稍微疊到其他文字或圖片上,在操作上應該不會出什麼問題。但若是多個按鈕排列,就必須確實拉開距離,因為每個按鈕的觸及範圍都不能彼此重疊。
互動設計
使用 Vision Pro 時,與 app 的交互作用是透過眼球追蹤和手勢進行,當然也可以使用聲音、 3D 鍵盤或是實體鍵盤輸入指令。
-
視覺看到的元件可以點擊互動時,該元件會自動變亮或浮起,提示使用者該元件可以點擊
-
若該元件是 disable 狀態,則看到該元件時,也不會變亮會浮起
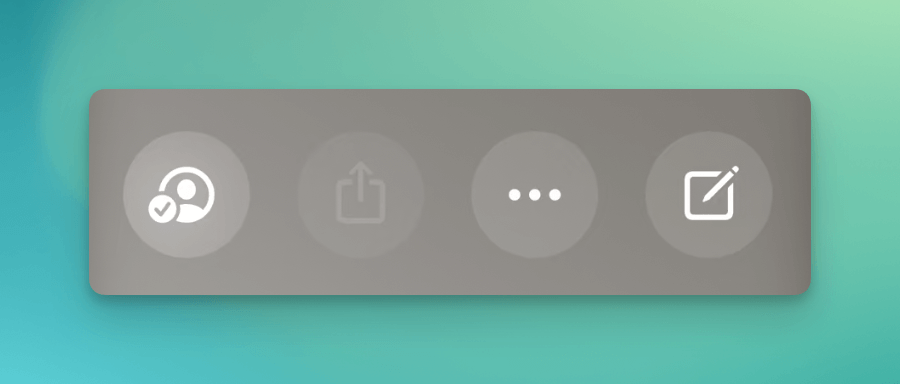
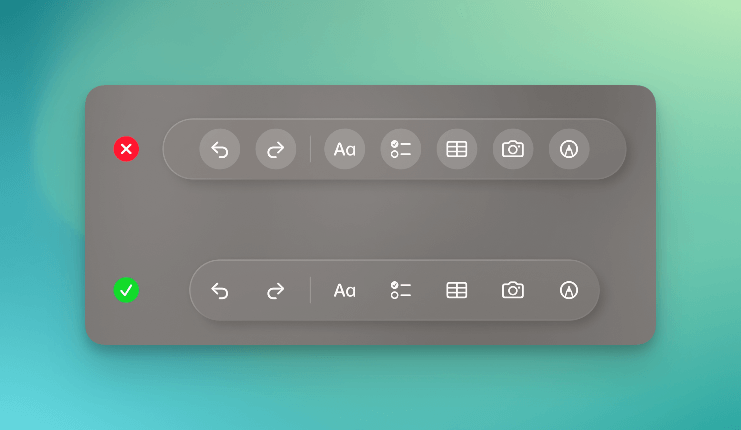
如下方左側第一個按鈕比較亮,是因為眼球正在注視;第二個按鈕顏色對比度低,是 disable 狀態,不可點擊;最後兩個按鈕都是一般的預設狀態
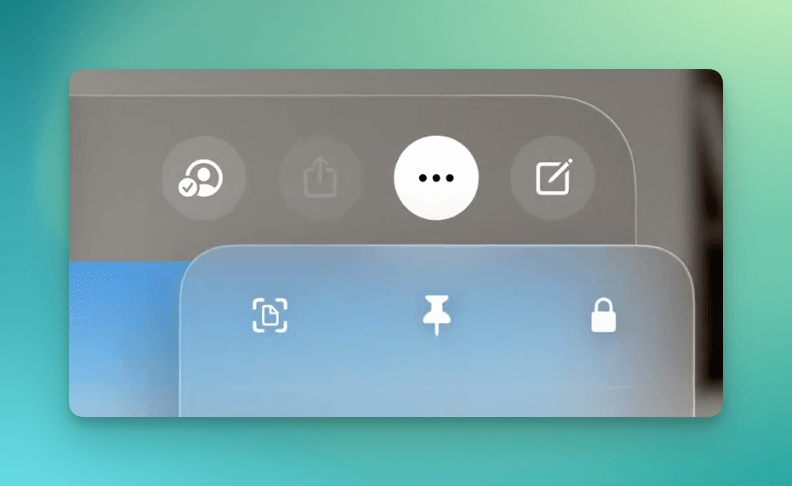
- 當點擊其中一個按鈕,按鈕底色變白,上方元素變深色 (這是目前 vision Pro 文字或圖示唯一會變深色的地方)
- 視覺上會覺得元件浮起,是因為元件以外的顏色比較暗,元間本身顏色比較亮,再加上適當的陰影與光澤,所造成的視覺狀態。 因此如果有多個元件都浮起時,元間之間需要有足夠的間距,讓深色的間距營造出兩個元件都浮出的視覺感受。 官方建議 4pt 的間距就足夠了。
- 如果設計多個卡片並排,需要設計 hover 效果。兩張相鄰卡片的間距,應該是在兩張卡片都在 hover 狀態(浮起的淺色背景)時,也不會重疊到的寬度
- 整張卡片的 hover 狀態,需要完全包覆整個元件,且應配合元件的圓角,制定出同心圓的圓角
版面配置
導航列
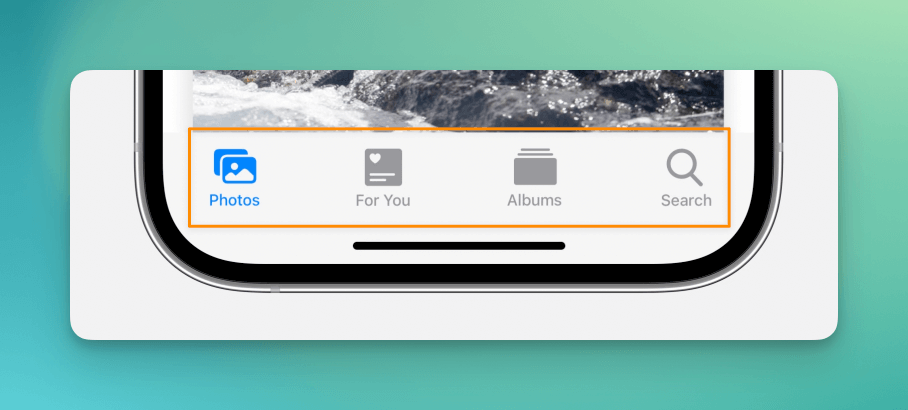
- 手機的導航列在螢幕以內的下方,Vision Pro 的導航列則是在螢幕以外的左側 以前受限於硬體大小,手機的導航列內的圖標不建議超過 5 個;而 Vision Pro 雖然沒有物理上的範圍限制,但官方建議不要超過 6 個圖標
- 導航列預設只會顯示圖標,但若多注視幾秒鐘,導航列就會打開。當移開視線,導航列會自動收合
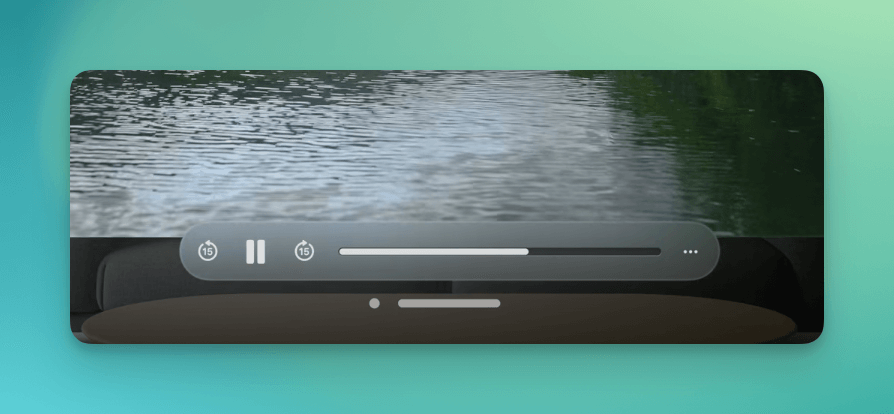
掛飾 Ornaments
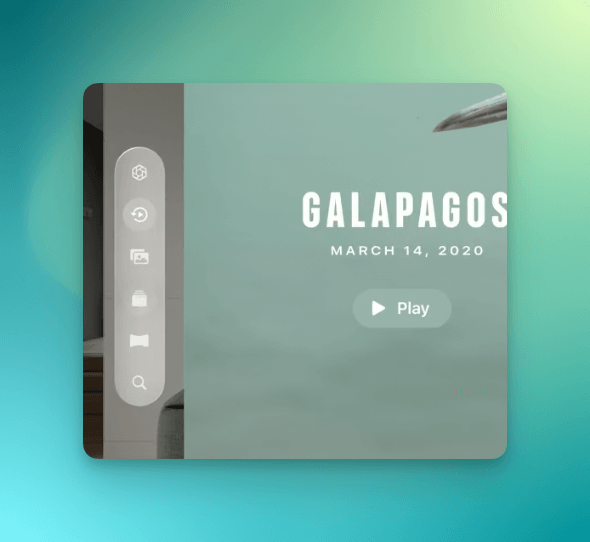
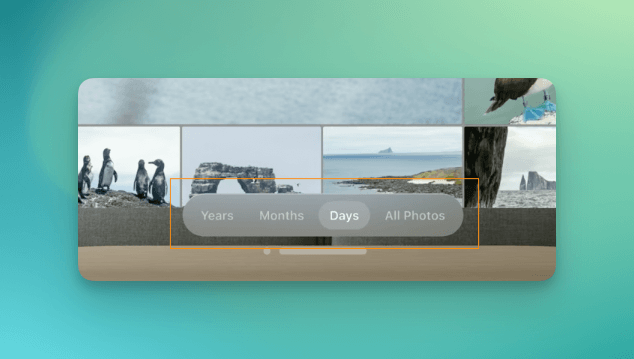
- 針對沒有物理範圍限制的空間,Apple 提供了一個新的設計元件「ornaments 掛飾」。掛件在屏幕下方,一部分在屏幕內,一部份在屏幕外,重疊的高度為 20pt,視覺上就像是掛在屏幕上的掛飾。官方展示的使用方式,包含年月日的 tab 、編輯器、工具欄,都可以改成掛飾的方式呈現。
- 掛飾由多個按鈕排列組成,因為已經有掛飾整體的外框與陰影,所以按鈕建議不要使用框線,避免元件看起來太複雜。 掛飾的背景也是使用玻璃材質,所以後方的內容在滾動時,掛飾後方可以看到顏色。
- 掛飾可以是單行樣式,也可以有比較複雜的內容,甚至上方還可以增加 tab 切換分頁。
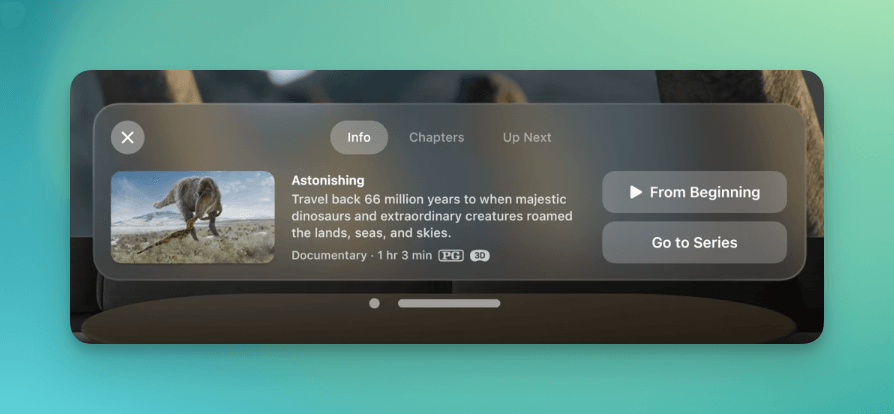
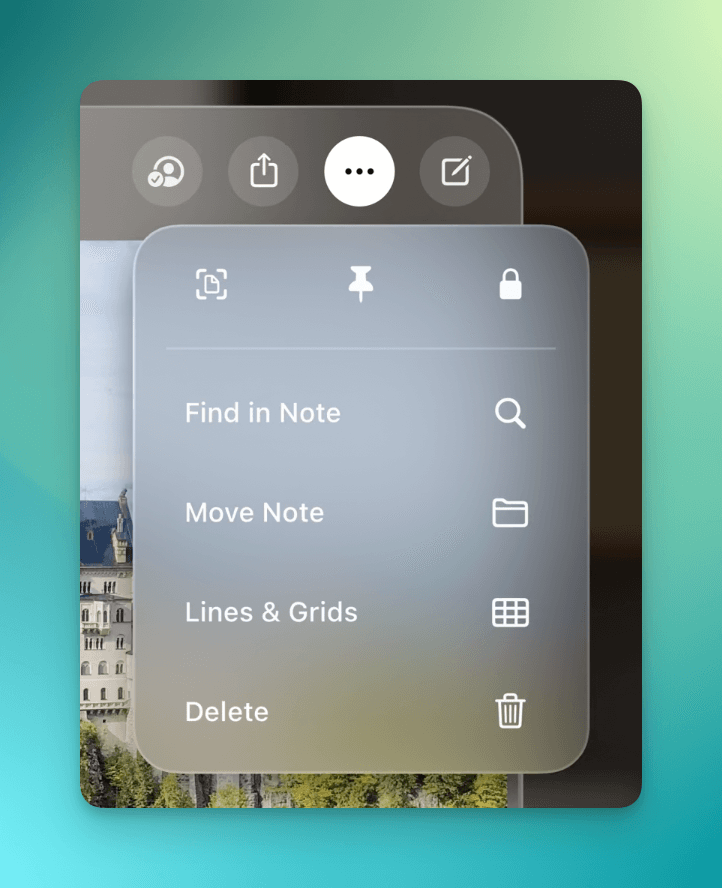
Overlay
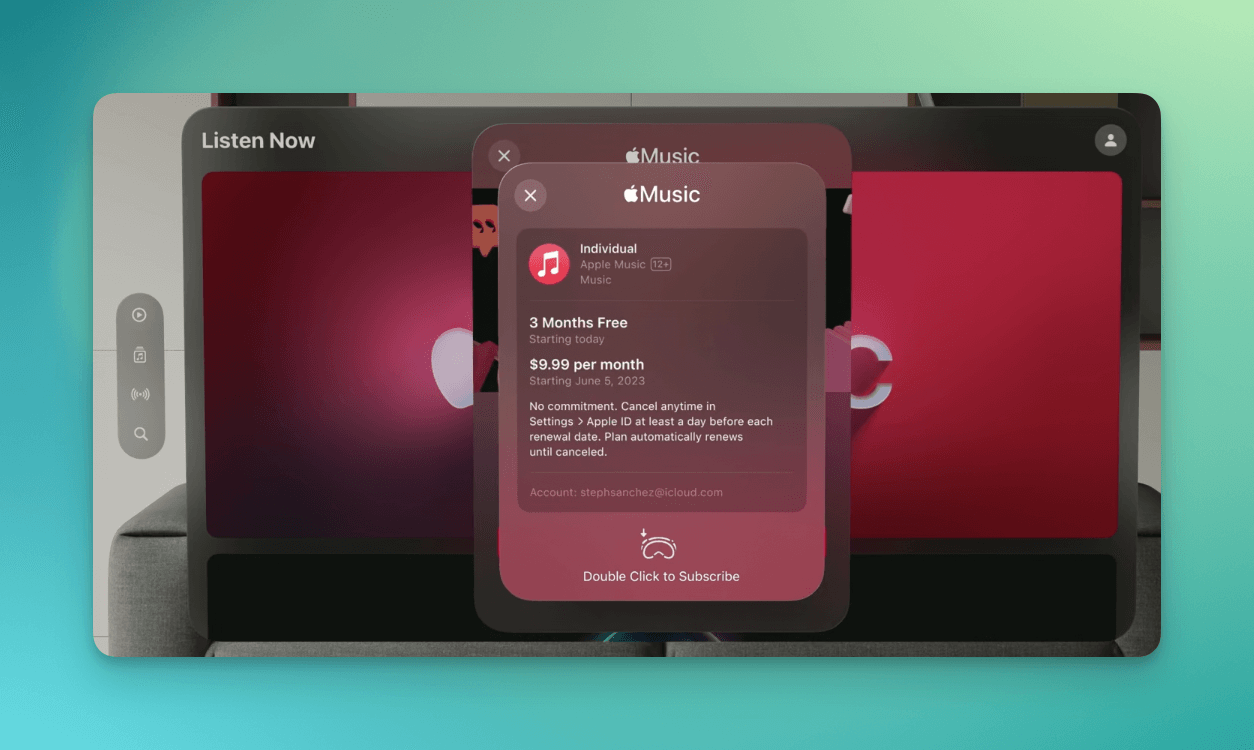
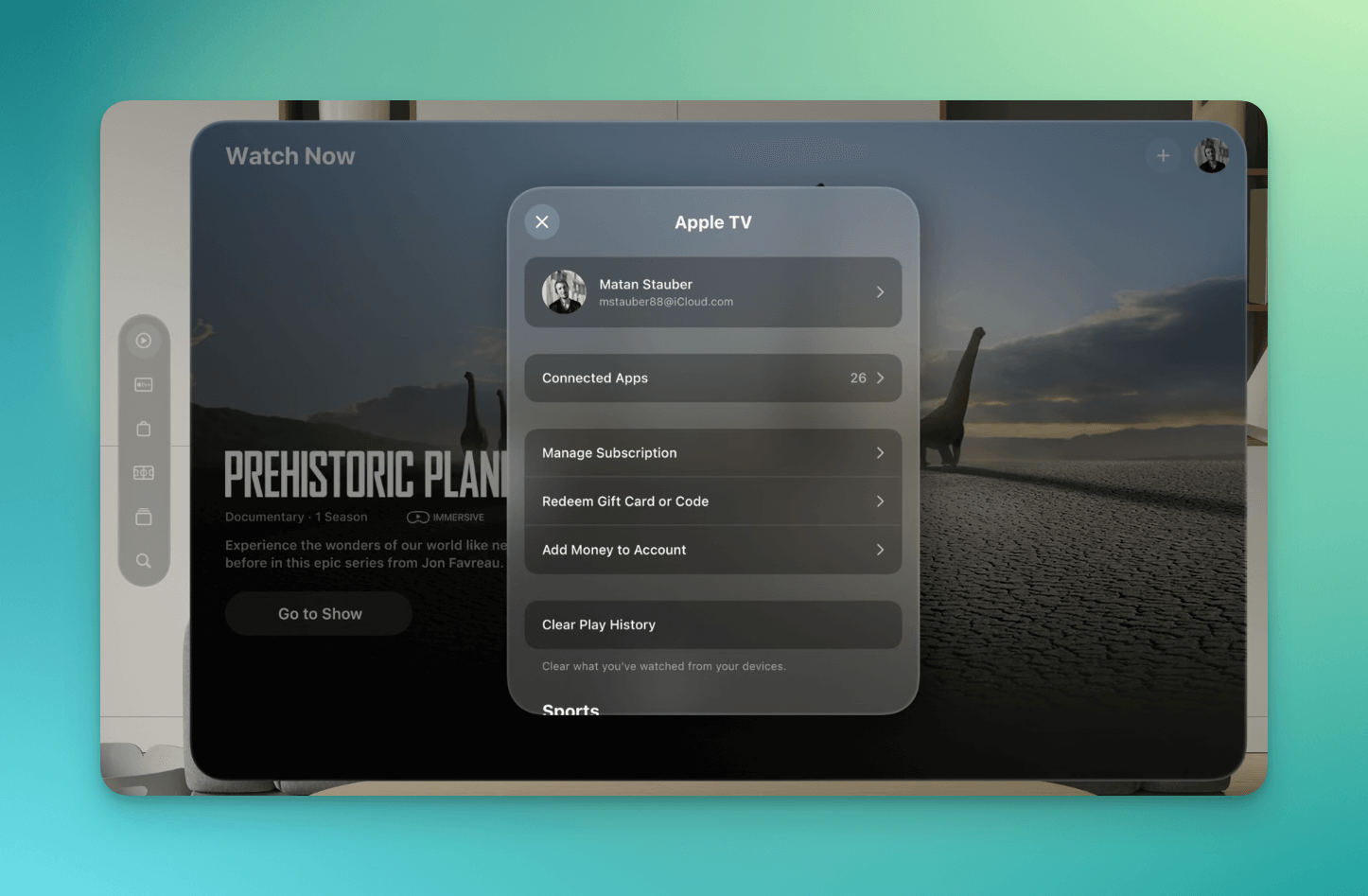
- 點擊任一按鈕,若展開下拉式選單,選單和按鈕的排列方式為「垂直置中」,選單可以輕易的超出屏幕範圍 另外,如同之前已經提及的內容,只有在被選擇的狀態之下,按鈕的背景才可以是白色,上方的文字或圖案才可以是深色。
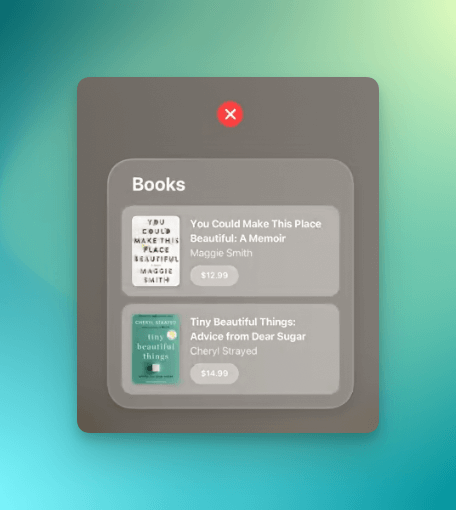
- 若出現彈出式視窗,則後方螢幕會遮上一層半透明的黑色遮罩,並往後退。 若有必要,彈出式視窗可以有多個,當新的彈出式視窗出現時,後方會再加上一層半透明黑色遮罩,第一個彈出式視窗也會往後退
- 如果彈出式視窗是有順序的,則第一個視窗左上角有關閉按鈕,後續的視窗的左上角都應該是返回按鈕
拍拍設計有著多年設計實戰經驗
從 0 到 1 的產品上市開發,或是從 1 到 100 分的產品迭代過程,讓我們助你一臂之力!!