專業 UIUX 的價值!UIUX 設計師幫你發揮網站和服務的最大效益
2023 年 5 月 25 日
[測驗] 3分鐘測試對設計師的了解程度 – 設計師在想什麼?時間都花在哪?
2023 年 6 月 25 日Vision Pro 來了!UIUX 設計師的未來在哪裡?
前言
美國時間 2023 年 6 月 5 日,Apple 終於發表了他們的第一個 AR/VR/MR 代表作「Vision Pro」。
如果你不是科技迷或蘋果粉,或許會覺得這也沒什麼,因爲 Google、Meta、HTC 之前也都做過類似的東西,然後,就沒有然後了。
我本來也是這樣想的,結果看完 Apple 發表的影片後,覺得我果然還是太嫩了。 Apple 怎麼可能沒想到要做?他們可是軟硬體和使用體驗都完美結合的指標性企業!Apple 之前沒加入,是不想拿出還不夠好的產品,要出手,就要一鳴驚人!
(對,我就是在事後諸葛,我要是看得準當時就會買長榮海運股票,現在就已經退休了)
幾年前還沒有的無線耳機,Apple 不是第一個進入市場,現在卻是無線耳機霸主;這一次,Vision Pro 展現出來的功能,讓 Meta 之前的努力好像都付諸流水一樣……
這裡明明是專門在講 UI/UX 設計,怎麼會突然開始討論 Vision Pro?
因為看完 Apple 的發表之後,我嘆了一口氣,和我們拍拍設計的另一個設計師說:「看來未來十年,應該還是有我們的工作吧!」
以目前的 UI/UX設計來說,多了一個互動的媒介「眼球」,且加了一個「沒有限制尺寸的螢幕」,就足以讓我們的設計有天翻地覆的改變!
眼球追蹤 & 空手點擊
目前我們與網頁或 App 的互動,都是來自於滑鼠、觸控筆、鍵盤、搖桿、控制器、手指等,不管是哪種,總歸是使用「手」來進行溝通。(當然也可能是腳,這邊暫不討論)
但現在增加了一個「眼球」! 哇嗚!簡直是把可以互動的功能 combo 技一般的加上去欸!
按鈕狀態
從 Apple 分享的影片可以知道,Vision Pro 會追蹤眼球在看哪裡,如果視線看著的元件是可以點擊的,那元件就會變成 hover 狀態,就好像游標已經移到那個元件上。同時,手指只要輕點一下,Vision Pro 就知道是要點擊這個 hover 狀態下的元件,因此做到 click 的動作。
Vision Pro 把滑鼠的 hover 和 click 拆開,hover 交給眼球、click 交給手勢。 未來或許會要配合 3D 的視覺效果,進而加大 hover 陰影,讓浮起來的視覺更明顯。
那……其他按鈕的設計呢? 視線聚焦在 disable 狀態的按鈕上時,是否需要自動彈出提示的 tooltip,另外,還有 active, focus 等的按鈕狀態需要考慮。 在眼球追蹤的 3D 環境之下,也許按鈕都需要另外加上新的互動設計。

(圖片取自 Apple 官網)
滾動功能
有些網頁的部分版位,就像可控制的跑馬燈一樣,能點擊左右鍵,水平滾動所有相關內容。也有些網頁是做成垂直式滾動,就像是 Netflix, Facebook, Instagram,沒有滾完的一天!
當互動加上了「眼球」,是眼球滾動到哪個臨界值的時候,頁面會自動水平或垂直滾動?還是必須要加上手勢才可以滾動?
當然也有可能是設計成兩種方式都可以,使用者可以選擇要使用手勢滾動,還是眼球滾動。 我猜大部分應該還是使用手勢滾動,但對於使用雙手不方便的族群,或許眼球滾動就可以大大提升 accessibility !
眨眼互動
這個互動方式,目前還沒有看到實際範例,完全是我的想像(?)
智慧型手機時代,除了手指單獨點擊,根據使用者的習慣與需求,也漸漸增加更多控制的手勢,例如雙指點擊、三指點擊、上下左右甚至從螢幕中間開始滑動,都會有不同的功能出現。在觸控板上,也可以做到雙手互動,特別是在使用設計軟體的時候,想要用鋼筆工具拉出貝茲曲線,一隻手真的很難辦到……
以上這些都是使用「手勢」進行操作的各種變體,但當眼球也是一個互動的媒介時,眼球可以做出哪些足以讓科技區別差異的動作呢?
除了盯著一個元件,讓該元件有 hover 效果之外,是否有可能眨左眼或眨右眼,就會開啟不同的功能?例如眨左眼是返回,眨右眼是確定? 左眼在兩秒內眨兩下,表示開啟相機?右眼在兩秒內眨兩下,表示開啟錄影?或是雙眼緊閉 3 秒,電腦自動關機?
其實這個應用可能還需要考慮到有乾眼症的人可能會不時眨眼、有些人無法控制只眨一隻眼睛…… 總之每個科技應用都不可能適用於所有人,但眼球可以控制的項目越多,就越可能提升產品的無障礙性設計。
眼球與手勢非同步
眼球的 hover 效果真的是超酷,但有些情景似乎需要的正是眼球與手勢不同步。
例如觀看線上課程,同時打開另一個視窗寫筆記。此時眼球應該會在兩個視窗輪流轉動,但鍵盤應該會固定在一個視窗內輸入。如果游標跟著眼珠移動,有可能會打斷輸入的動作,因此推測眼球追蹤的功能可能可以關閉,與此同時,應該需要另一個可以操控游標位置的遙控器。
硬體遙控器的設計有點超過現在 UIUX 的範圍,但眼球追蹤與手勢何時同步,何時不同步,這可能就是 UIUX 設計的一環。
設計元件/組件重新設計
設計上,可以用很多種不同的組件,去表示同一種功能。
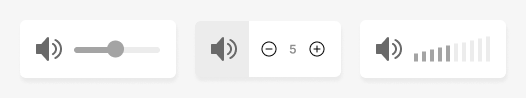
例如控制音量的組件,可以是一個滑軌,也可以有「+」和「-」兩個按鈕,甚至也可以是一個類似柱狀圖表的圖示。 當在調整音量的時候,我們可能是點擊滑軌中的任何一處,或是點擊滑軌,然後拖拉至適當的音量位置;可能是點擊「+」或「-」按鈕;也可能是點擊柱狀圖表中的任何一條直線。
如果現在使用眼球當作游標,那電腦知道看到不同型態的組件時,空手的點擊或是滑動如何對應嗎? 可能某些設計元件或組件需要配合眼球的活動重新設計,讓眼球和手勢的搭配更直覺。

無限螢幕
現在的網頁設計,最大固定寬度大概是 1920px,接下來可能會使用 1600px, 1440px, 1280px…… 不論是多寬,我們左右也都會留 margin,讓視線可以集中在中間,同時有喘息的空間。
現在,Vision Pro 提供無限寬的螢幕,加上立體空間這個變因,讓使用者體驗設計更加複雜。
最大可視寬度
一般而言,使用電腦時,使用者大概距離電腦 45~60 公分,距離手機大概是 30 公分。基於這樣的距離,以及固定的螢幕寬度,我們可以推估出最適合使用者的視覺寬度,因此之前常會聽到網頁的文字每行不要超過 600px,或是左右留白應該要佔總寬度的 x% 左右之類的。
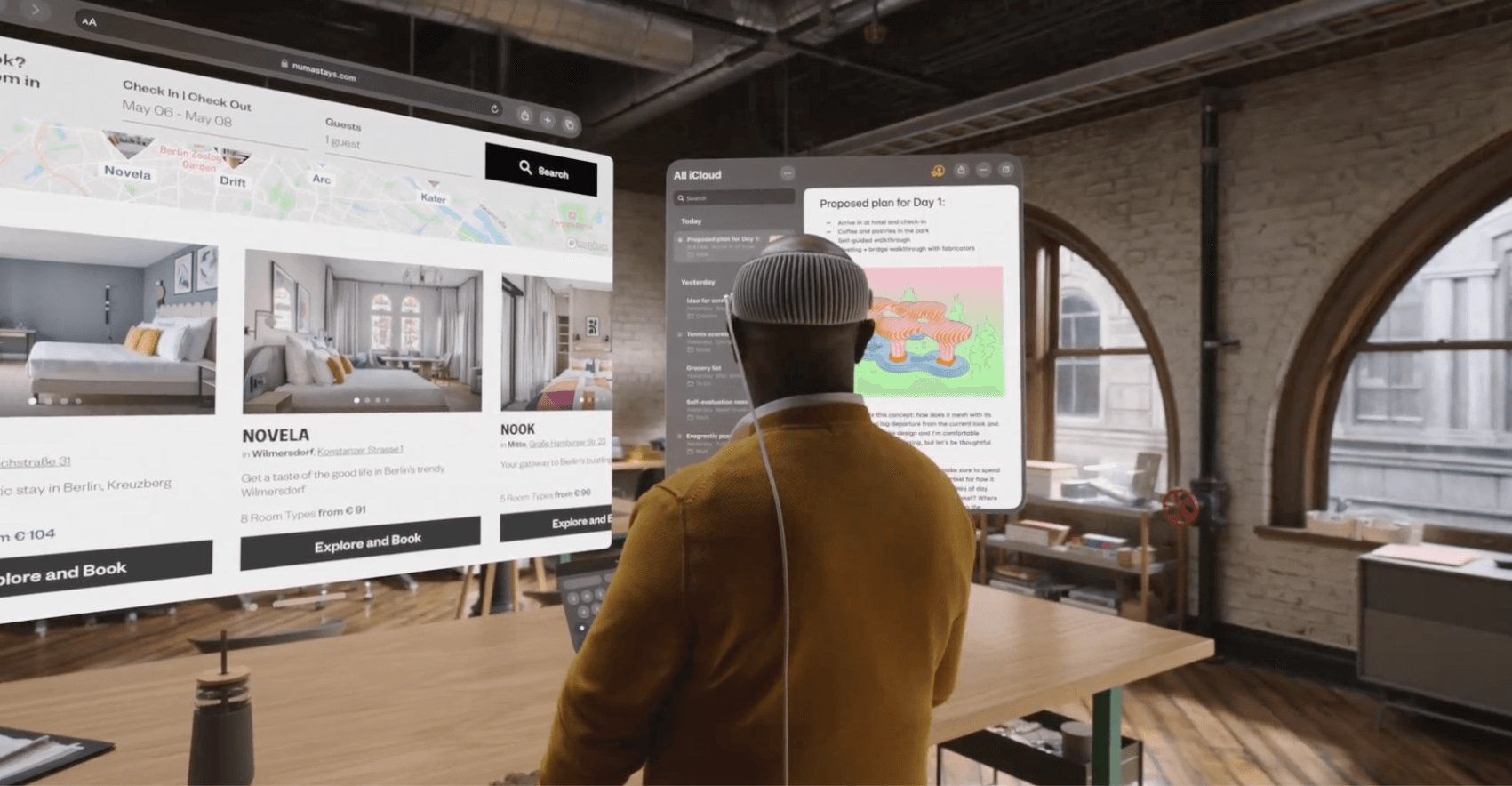
根據 Apple 提供的資料,使用 Vision Pro 時,會自動識別空間大小,提供最好的螢幕大小與位置。但當使用者切換瀏覽不同內容時,不清楚 Vision Pro 是否也會自動偵測。
也許螢幕會自動調整成適合閱讀的大小,並自動拉近或拉遠與使用者之間的距離。使用者後續調整螢幕大小時,就和現在的 RWD 一樣會自動調整排版,當使用者調整距離時,可以根據 Vision Pro 提供的虹膜建檔功能,自動對焦成適合的大小……
如果使用者硬要用超寬螢幕看網頁(why?),可能就會設定最大寬度限制,一但超過,左右兩邊就是無限寬的 margin 。
Vision Pro 的無限螢幕應該是為了讓使用者在看電影、看球賽、玩遊戲等情境中,有更強的臨場感與沈浸感,但瀏覽一般網頁和使用SaaS產品的時候真的不需要,反而讓「呈現最適合使用者瀏覽閱讀」的體驗設計更加困難。

(圖片取自 Apple 官網)
圖片、Icon、元件解析度提高
由於無限螢幕的關係,所有元件的解析度要求一定比之前還要高上許多。
根據 VisionOS 的設計規範,互動元件至少要有 60pt,該要求就比 iOS 設計規範來得高。
Tim Hook 說,使用 Vision Pro 時,可以想像每隻眼睛都看著一台 4K 螢幕 (水平解析度達 4000px)。 在這麼高解析度的螢幕之下,解析度不足的圖片、元件、icon等等,看起來就會非常悲劇,鋸齒狀或是模糊不清到一個使用者會跟你說再見的地步,所以對於視覺素材的解析度要求會大大加高(但如果直接限制瀏覽最大寬度,可能也不怎麼需要提高解析度就是了)。
設計規範全面更新
目前Apple 已經提出一些 VisionOS 的設計規範,但好像還沒有完整版釋出。
感覺上定位也是數位產品的一種載體,就是另一種型態的電腦。但換了一個載體,設計規範一定也會有所更新: 就如同手機之前也可以瀏覽網頁,然後大家為了讓手機使用者在瀏覽網頁時有更好的體驗,因此開發了 RWD。 但手機使用的情境和目的,都與電腦差太多,且變小的螢幕也不適合塞入太多資訊,因此開發了手機專屬的 App。
現在Vision Pro 加入戰局,為了配合這個可以用眼球控制、無限寬螢幕、現實與虛擬彼此互動的新載體,後續應該會有更多設計規範需要配合。
至於 Vision Pro 的 App 和手機 App 是否為同一款,只是切換載體時,會改成不同的視覺呈現方式,類似於現在的 RWD,或是真的需要重新開發一個新的 App,目前似乎還沒有明確的定論。
結語
Vision Pro 在普及化之前,還有一些難關需要克服,例如可能讓鼻梁負荷太重、視覺容易疲勞、價格昂貴難以入手、續航力只有兩小時、明年初才上市不利投資等等。
但 Apple 展現出了一種魔幻,一種把之前都只能在小說和電影出現的場景,都成真的神奇魔術。
還記得嗎?哈利波特在魁地奇世界盃大手筆買了三隻全效望遠鏡,讓他們三人組可以回放和慢放實況球賽。 如今,Disney 的 CEO 說會跟 Vision Pro 做非常深度的結合,可以透過 3D 技術臨場觀賞球賽,甚至暫停畫面觀看比賽戰術。
以前小說的場景,就要被搬上檯面了。
* 封面照片取自 Apple 官網