日本網頁設計怎麼做?營造日式風格的重點不藏私大公開!(上)
2023 年 12 月 10 日
Vision Pro 登場!Vision Pro UI/UX 設計重點大公開 (上)
2024 年 2 月 10 日日本網頁設計怎麼做?營造日式風格的重點不藏私大公開!(下)
日本網頁設計顏色
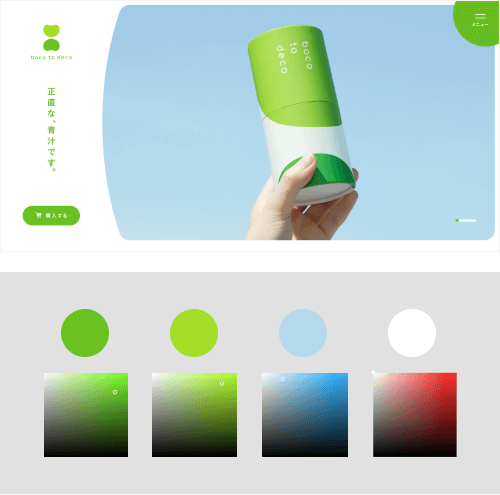
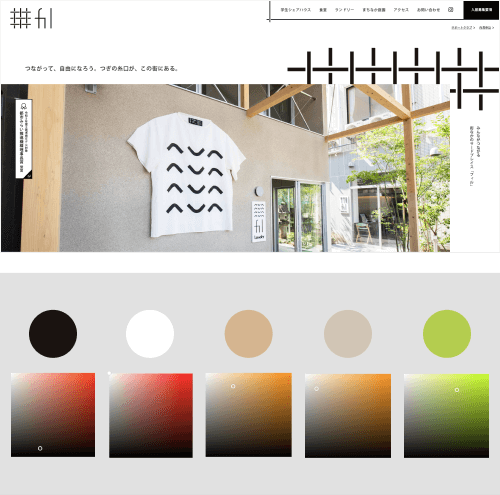
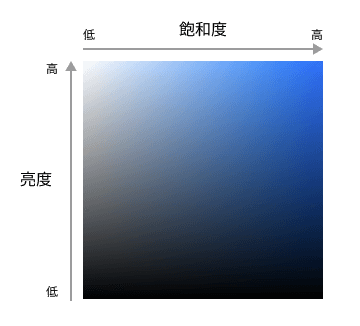
基本原則使用「柔和」的色調,且強調色彩的和諧感。色彩的和諧可能太抽象,讓我們用顏色系統裡的調色盤來說明一下!

色碼有很多種,包含 HEX、HSB、HSL、RGB、CMYK 等等,在這裡不需要學這麼多專業知識,所以我直接以 Figma 預設的 HEX 舉例。 從上圖可以知道,越右上角,顏色的飽和度和亮度就越高;越左下角,顏色的飽和度和亮度就越低。
日本的「和諧」色彩,可以想像成每個顏色都沒有特別出眾,但合在一起就有舒服的感覺,也就是說,整體而言,「不常使用飽和度超高的顏色」。
但如果特意希望某些重點色特別明顯,還是可以使用飽和度高的顏色,但也僅限於重點色,其他顏色都會使用飽和度偏低的顏色來搭配,視覺上才不會覺得處處都被劃重點,結果亂到看不到重點(例如神秘的中華美學)。
另外,如果想營造日本的「空氣感」,除了使用比較細的字體或增加空白,顏色的部分則建議使用「亮度較高的色彩」,看起來比較輕盈,利於營造可愛、清新、有活力的感覺。
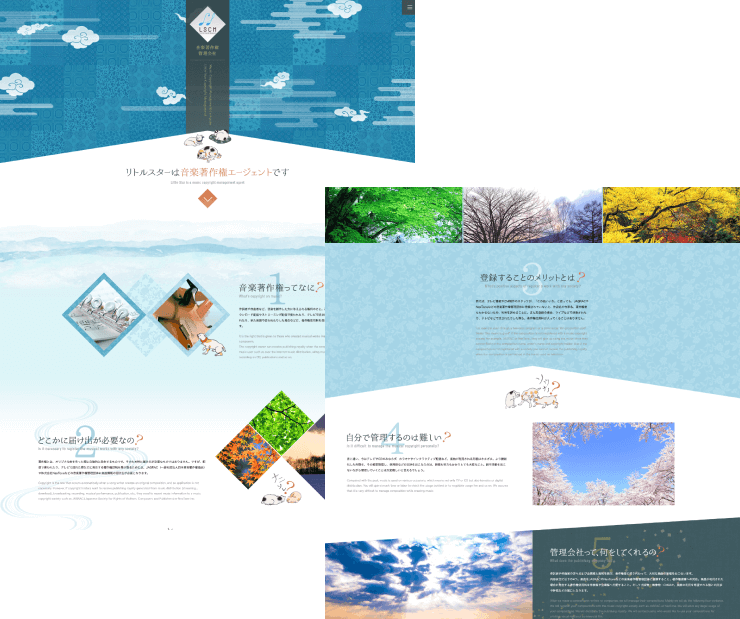
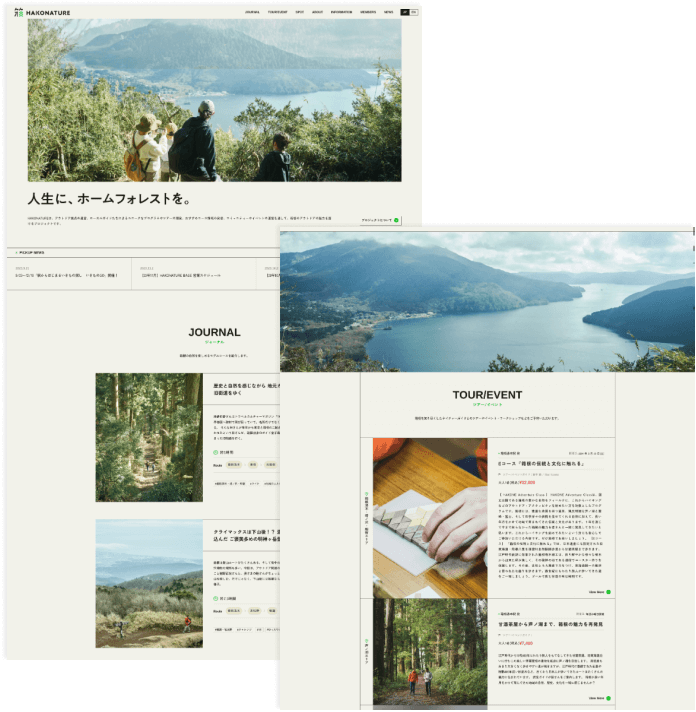
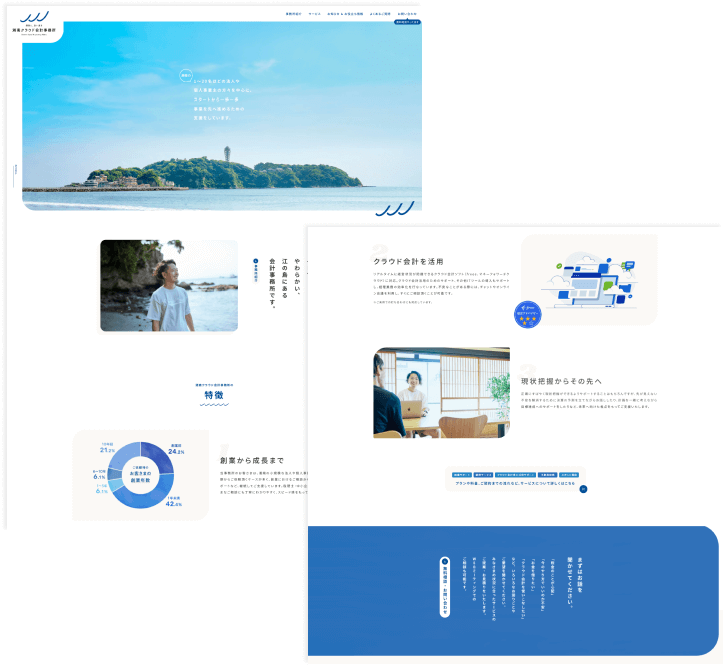
以下是從兩個日本主頁中抓取的顏色。 左邊的圖,看得出來兩個重點的綠色飽和度較高、亮度也比較高,但藍色就是使用飽和度低且亮度高的天藍色,底色則是飽和度最低、亮度最高的白色。
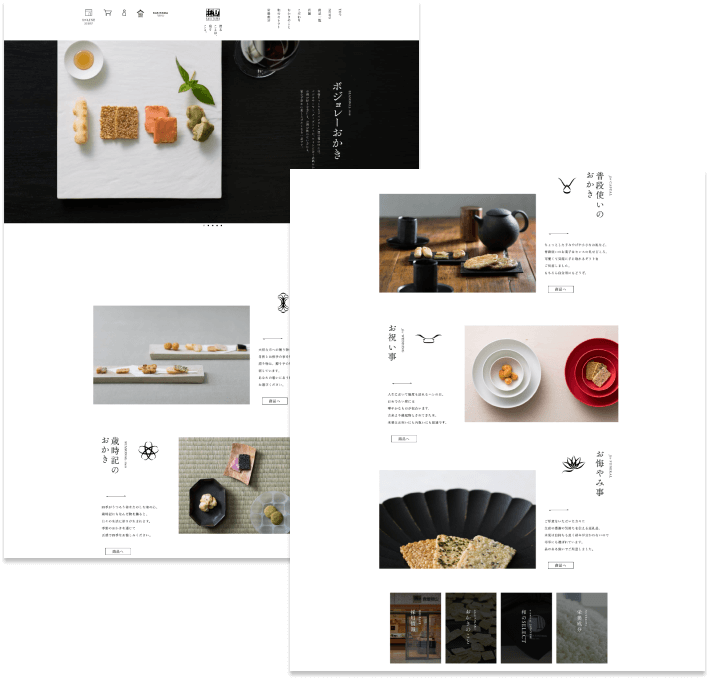
右邊的圖,若不看照片,應該看得出來整個網站的主色是黑和白,雖然黑和白是對比色,但兩者的飽和度都是低的,所以不會產生太搶眼的感覺,依然有做到「和諧」的基本要求。 另外,即使實景照片,顏色也需要和網站搭配。照片的主色依然是黑和白,搭上飽和度低但亮度高的咖啡色,以及一點點的綠色。讓整個畫面有足夠的視覺(顏色有四種),但又不會覺得不協調(除了黑白,沒有其他對比色,且其他顏色亮度高,感覺輕盈活潑)。
日本網頁設計元素
日本網頁設計很注重氛圍感,所以不論是使用哪一類型的元素,高解析度是重點,用以提升代入感、增加視覺享受。模糊圖片很容易讓讀者出戲,也會覺得這個網站不太用心。
日本文化元素
鳥居、神社、澀谷十字路口、東京鐵塔、晴空塔、滑雪、拉麵、日式定食、日式花紋、和服浴衣…… 只要看到會想到日本,都可以算是日本的文化元素 (姑且不論拉麵不是日本食物的部分)。
以下來看看幾個一看就知道是日本的網站設計!
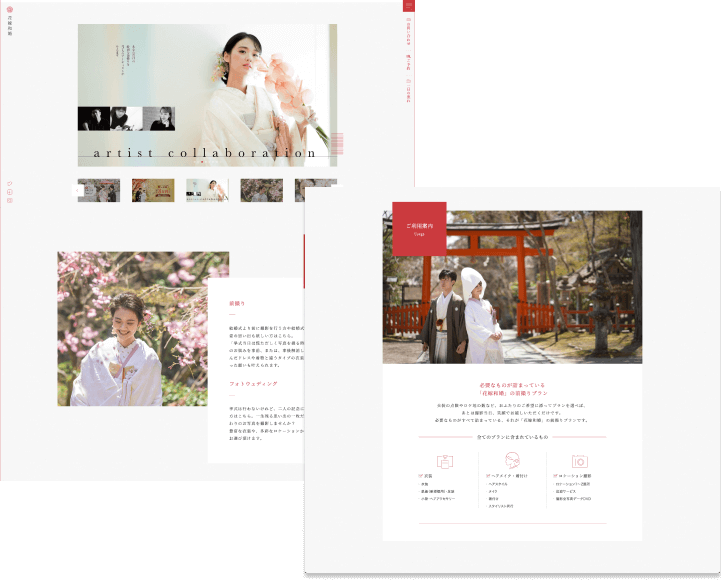
(menya bibiri, 出雲大社, 音楽著作権管理会社, 花嫁和婚)
日本傳統元素+現代元素
柿山販售日本的傳統仙貝,網頁中有日本元素的小插畫,字體也比較類似楷書,的確比較有年代感。但網站用現代的黑與白進行配色、加上未特殊剪裁且品質高的食物照片,讓年齡層有感下降,也有特別注意留白營造氛圍。首頁主圖底色和其他區塊不同,特地使用暗色系,加深視覺印象。
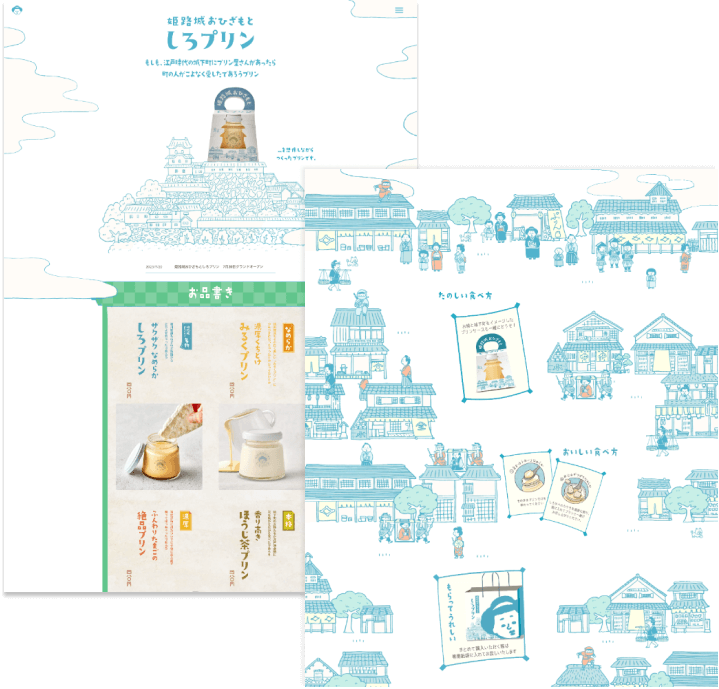
姫路城プリン販售現代甜點布丁,包裝使用有歷史含義的城池,但又使用插畫呈現,整體的感覺就是既古代又現代,我覺得是很有趣的設計巧思。
自然相關元素
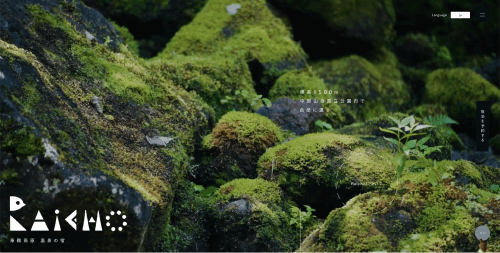
多看幾個日本網站,就會發現自然風景、植物、動物等的照片真的超多!使用高品質的自然照片,很容易就會有「咦,是日本吧?」的感覺。
一方面是日本的自然景觀很美,一年四季都有不同感受,另一方面是日本很尊敬自然,覺得萬物都有神靈。 說個小知識,日本的國定假日中就有幾個和自然有關,例如山之日、海之日、綠之日。
(hakonature, 湘南クラウド会計事務所)
日本字體
台美日文字複雜度
你是否曾經想過,為什麼使用英日文用來做設計,就是比較好看,換成中文的時候,總是缺了那麼一點感覺?
因為英文的筆畫簡單且多變,每橫每豎之間都有足夠的空間讓視覺喘息。
那麼日文呢?日文雖然也有漢字,但所有字都可以用平假名和片假名拼出。平假名和片假名的筆畫和英文一樣都是偏簡單,所以也很好做變化。
而中文字,都是方方正正的,也比較沒有曲線。在複雜度方面,有些字的筆畫可以多達50幾筆,但這些字可怕到用電腦打不出來,另一個有48筆的是「龘」,發音「ㄊㄚˊ」,三隻龍拼在一起,簡直青眼究極龍(?)
就因為中文方正又筆畫多,所以設計可以發揮的空間就比較少。
如果覺得難理解,我們來比較下面三張圖。

看得出來英文和日文的筆畫,都比中文簡單不少。 但你可能又想問,那就換字體就好啦!使用的英文和日文字體都比較有特色,為什麼中文不使用好看的字體就好了呢?
字體設計難處
想在電腦中選到適合好看的字體設計,前提是要有得選才行! 實際上,中文字可以選擇的字體真的少得可憐,原因是中文字真的太多太複雜了。
英文字母只有 26 個、日本的平假名片假名合計也才 46 個,但中文字卻大概有 5 萬多個。 因此設計字體的時候,英文只要設計 26 個字,日文設計 46 個假名,和常用漢字即可。雖然日本的常用漢字有 2 千多個,但即使缺字,也可以用假名拼音。 在中文的部分,儘管只設計常用字,也需要設計近 5 千個字,且不能用注音符號直接拼音表示。
這也就是為什麼英日文字體有超多選擇,但中文卻寥寥可數,所以之前集資的金萱體和淚體才會這麼受歡迎,畢竟好看的中文字體真的很少。
若不太理解市面上的字體數量,可以到 Google 的開源字體網站「Google Fonts」查詢,日文字體有 64 種可以選擇,中文字體卻只有 2 種……
字體選擇要點
當選擇字體的時候,其實不管哪一種語言,都有一些共同的邏輯:
- 襯線體適用於高級、品味、成熟、有韻味
- 無襯線體適用於活潑、科技、簡潔
- 手寫體適用於風格營造、裝飾、
- 粗體適用於運動、強烈視覺
- 楷體適用於歷史、年代感、信賴、中立
以上都是粗略的分類而已,不同字體,還是可以透過顏色、鏤空、線條、色塊、字距等的方式做各種變化。
若對於日本字型有興趣,可以看這本書「字型設計學」。

日本精緻設計
日本文化注重細節,體現在他們的服務、堅持、人際對應,簡直是日本人與生俱來的 DNA。
那日本人如何把細節做到網站裡面呢?方法都不難,但就是要花時間和願意花錢做出高質感的設計。
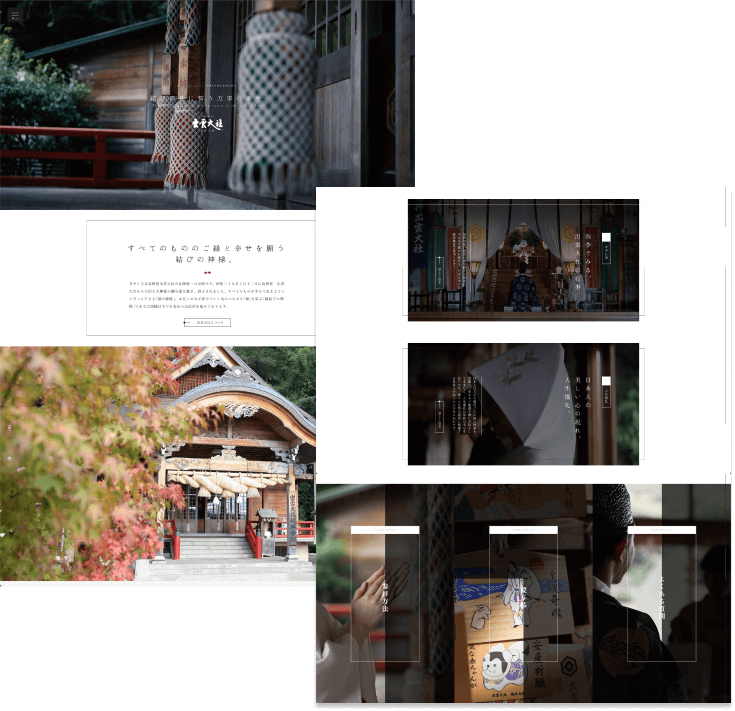
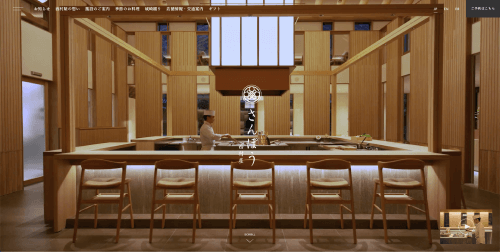
- 使用故事包裝網站,整體氛圍一致,能提升使用者共鳴。像是到了阿凡達星球一般,營造一個完全不同的世界觀。 以下是寒川神社的網站,建議打開喇叭後再瀏覽,視覺與聽覺體驗非常厲害!
- 使用多種動畫影音效果,例如首頁主圖使用影片、各區塊有視差滾動設計、圖片加入動畫效果等
- 加入與使用者互動的元素,提高參與感
結語
總共分享了近 30 個日本網站,相信閱讀到這裡的你,對於「日本設計」應該有概念了吧?
掌握「空氣感、和諧顏色、字體設計、高品質圖片」這幾個關鍵字,應該可以有個及格分。但實際的排版、配色、內容、氣氛營造等設計,就要仰賴設計師本身的功力了。
你是案主,想發案的話,還是多找幾個心儀的日本網站給設計師參考,設計師才知道你要的日本風格,是不是他做得出來的。
你是設計師,想學習日本設計的話,除了多看幾個日本網站,也可以參考「有限会社インジェクターイーユナイテッド」這家日本出版社的設計書,他們的書都很可愛、條理分明,且舉很多實際案例,對於需要實戰的設計師很有幫助!系列書籍很多本都有台灣出版社翻譯出版,可以參考博客來「ingectar-e」。
拍拍設計有著多年設計實戰經驗
從 0 到 1 的產品上市開發,或是從 1 到 100 分的產品迭代過程,讓我們助你一臂之力!!