(2024最新版) 給設計師和工程師的 Figma-Dev Mode 開發模式使用指南 (上)
2023 年 8 月 17 日
產品體驗不佳而留不住新用戶?UX 流程優化讓用戶離不開你!
2023 年 10 月 25 日給設計師和工程師的 Figma-Dev Mode 開發模式使用指南 (下)
延續上一篇針對 Dev Mode 介紹 (上一篇 點這裡開啟)
這一篇要說的就是最複雜的「右側面板」啦!
開發模式 (Dev Mode) 右側面板教學
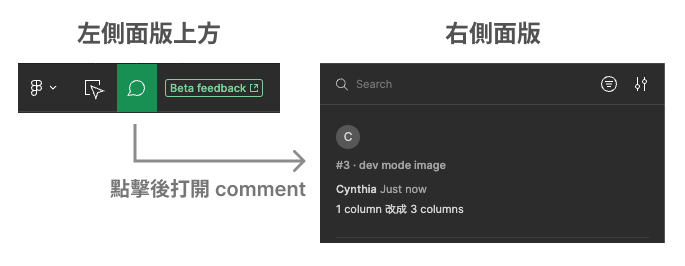
右側面板預設有兩個分頁:Inspect(偵測), Plugins(外掛),預設開啟 Inspect。 右側面板也可以顯示 Comment,但需要先在左側面板上方點擊 對話 icon,才可以在右側面板看到所有留言紀錄。

1. Inspect
若沒有點擊工作區中的任何一個物件,在 Inspect 只會出現兩個區塊:Code setting (程式碼設定) 和 Dev resources (開發資源)。
若點擊工作區中的任何一個物件,在 Inspect 顯示的內容就會根據點擊到的物件類型,而有些微的差別。 整體來說,所有可以顯示的區塊有:Layer name(圖層名稱), Component(組件), Props, Dev resources(開發資源), Properties/ Code(屬性/程式碼), Typography(文字), Content(內容), Colors(顏色), Assets(資源), Exports(輸出)。
以下依照右側面板的排版,由上至下依序說明:
1-1 Layer name (圖層名稱)
- 顯示設計師對於該物件的取名,如果設計師沒有妥善命名,常會出現 ”Frame 31, Image 20”之類的系統預設流水號。
- 物件名稱右方有…符號,點擊可使用 VS code 開啟對應的程式碼
- 物件名稱下方會顯示一小行前面提到的「物件符號+物件類型」。
- 如果物件是 Component 類型,文字會以紫色顯示。
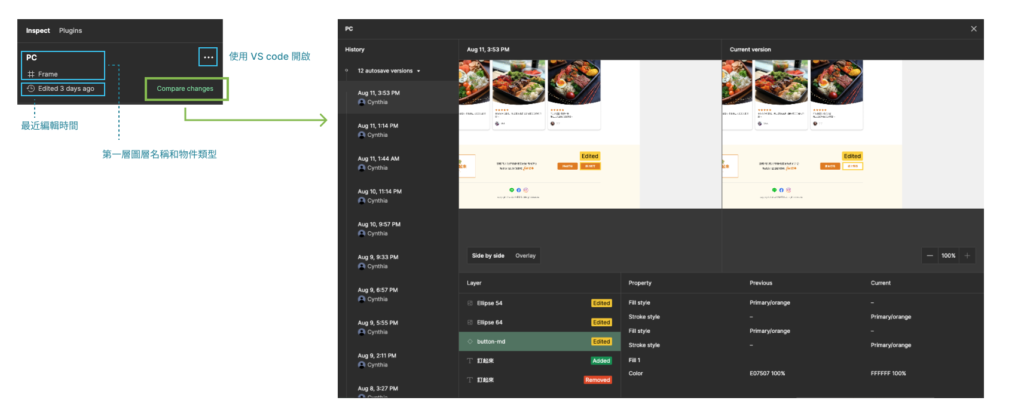
- 如果選擇第一層的圖層 (Section不算),且內容有修改過,會出現最近的修改時間,點擊 "Compare changes" 可以看到修改前後的差異。
- 承上,除了第一層,點擊其他層都不會出現最近的修改時間,也沒有 "Compare changes" 可以點擊。
(下方圖片點擊可放大)
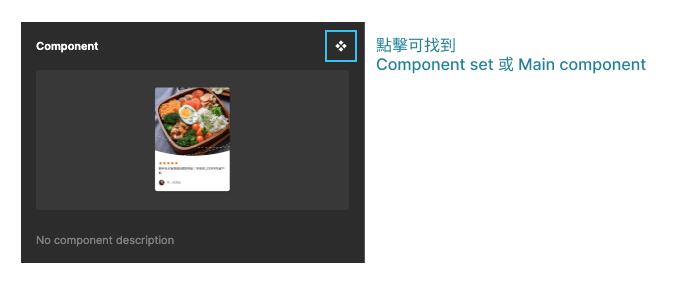
1-2 Component (組件)
- 只有點擊到 Component 類型的物件時,才會顯示該區塊。
- 顯示該 Component 的預設樣式縮圖
- 若點擊到的是"Component instance",右上方會出現四個實心的菱形符號
 ,點擊該符號,工作區會自動移動到 Component set 或 Main component 的位置。
,點擊該符號,工作區會自動移動到 Component set 或 Main component 的位置。 - 承上,移動過去之後,頁面正下方會出現 "Return to instance",點擊即可回到原本位置

1-3 Props
- 只有點擊到 Component set 或 Component set 的 Component instance 時,才會顯示該區塊。
- 顯示該元件的樣式條件
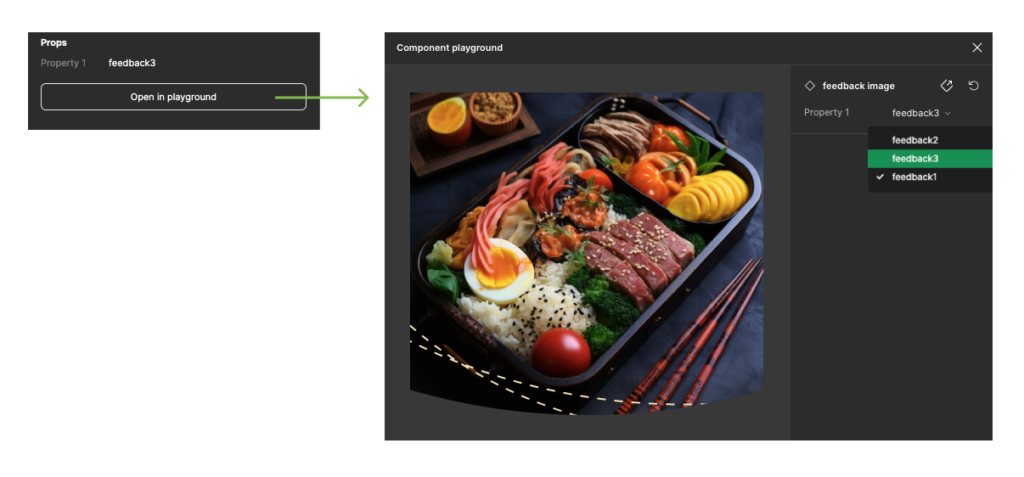
- 點擊 "Open in playground",開啟modal,工程師可查看設計師設計的所有類似元件 (前提是設計師有好好維護),且不會動到設計稿。
(下方圖片點擊可放大)
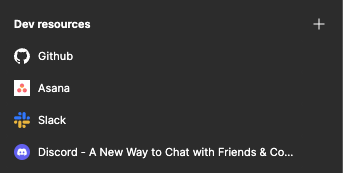
1-4 Dev resources (開發資源)
- 可以上傳各種開發連結,包含 Storybook, Github, Jira, 其他工具

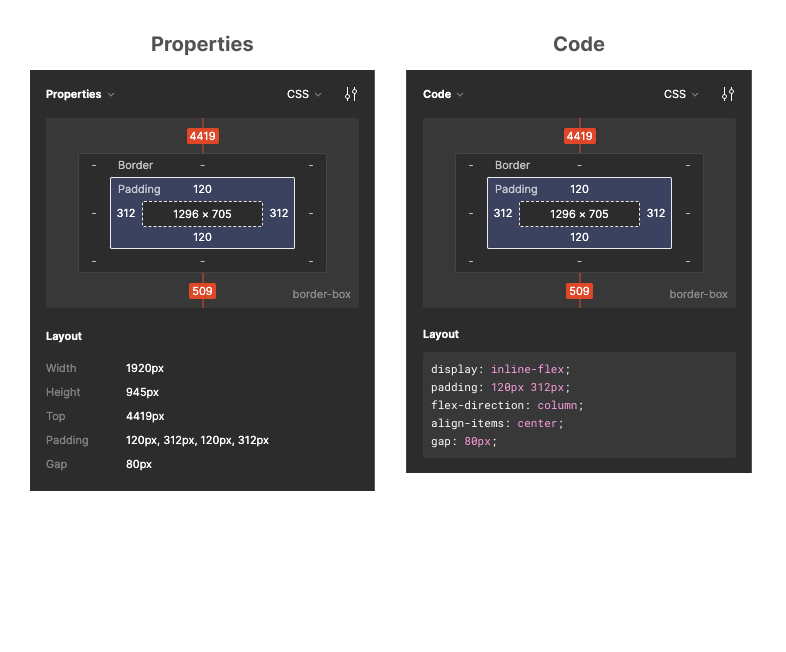
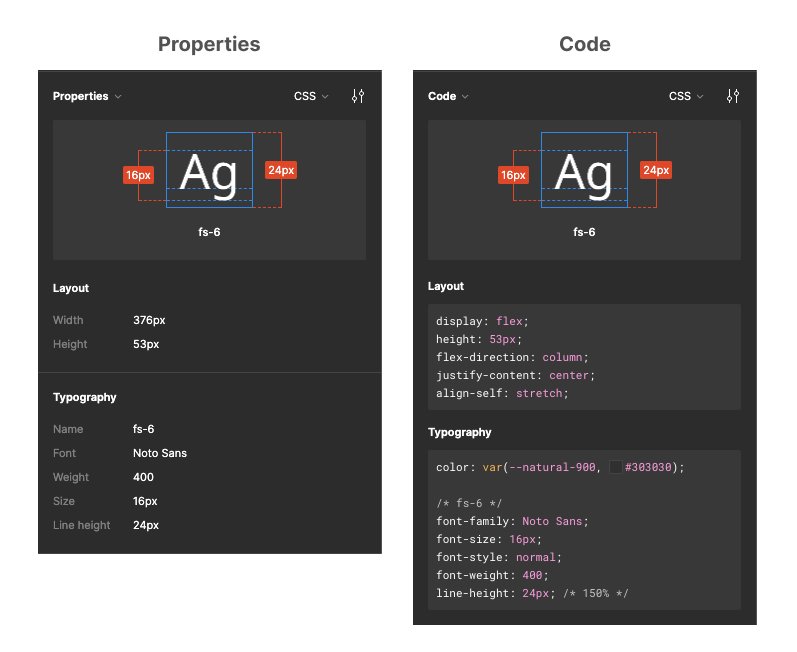
1-5 Properties/ Code (屬性/程式碼)
- 前面提到的「Code setting」整合在這裡。
- Properties 和 Code 可自由切換。
- 預設語法為 CSS ,可切換成 iOS-SwiftUI, iOS-UIKit, Android-Compose, Android-XML, Stark Accessibility Tools, Plugins。
- 預設單位為 px,根據不同 Language,可切換成 rem, pt, dp/sp。
- 都會有區塊元素的視覺化排版,以及 Layout 內的詳細資訊。
- 若點擊到的是文字,下方還會再出現 “Typography” 的區塊。
(下方圖片點擊可放大)
1-6 Content (內容)
- 只有點擊到文字時,才會顯示該區塊。
- 點擊右上角「Copy」可直接複製文字。

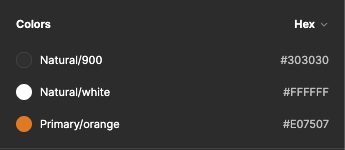
1-7 Colors (顏色)
- 只有點擊到的物件裡有顏色時,才會顯示該區塊 (如果點擊到圖片,就不會有)。
- 顏色模式預設為 Hex,可切換成 RGB, HSL, HSB, UIColor。
- 設計師制定的顏色命名,以及該顏色實際的編碼,都會一併顯示。

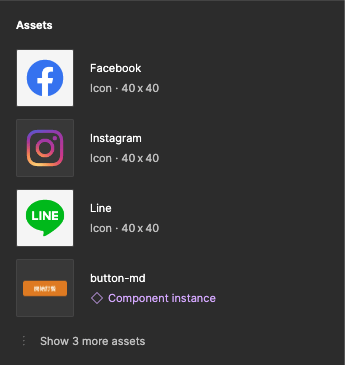
1-8 Assets (資源)
- 只有點擊到的物件裡的第一層裡有 Component 或 Image 時,才會顯示該區塊。
- 如果是 Component ,會顯示該物件名稱,且物件類型用紫色文字表示,且點擊右側的 紫色四個菱形icon,工作區會自動移動到 Component set 或 Main component 的位置。
- 如果是 Image,會直接顯示該物件名稱,以及圖片實際尺寸,點擊右側的下載icon,可選擇用 Source image file 或 Layer export 輸出,副檔名可選擇 PNG, JPG, PDF。

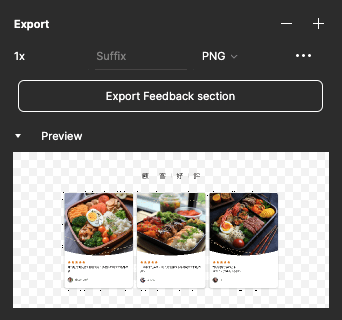
1-9 Export (輸出)
- 任何一個物件,都可以輸出。
- 選擇物件後,點擊右側的 +,即可選擇倍率和副檔名,點擊「Export」輸出成 PNG/ JPG/ SVG/ PDF。
- 點擊下方的「Preview」,可以看預覽圖。

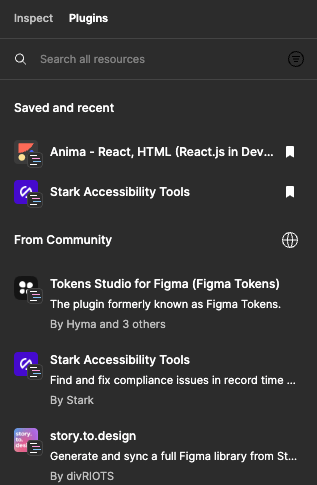
2. Plugins
之前只有設計師可以使用Plugins,本次改版讓工程師也可以透過 Plugins 加快開發進度!
雖然我會寫一些前端,但工作上用到的頻率並不高,所以沒有辦法介紹太多工程專用的 Plugins
這個連結 是 Figma Dev mode 專用的 Plugins 搜尋結果,大家可以去看看有沒有適合的 plugin,找到後回到 Dev mode 中開啟 Plugins 分頁,搜尋該 Plugin ,點擊「run」之後應該就可以使用囉~

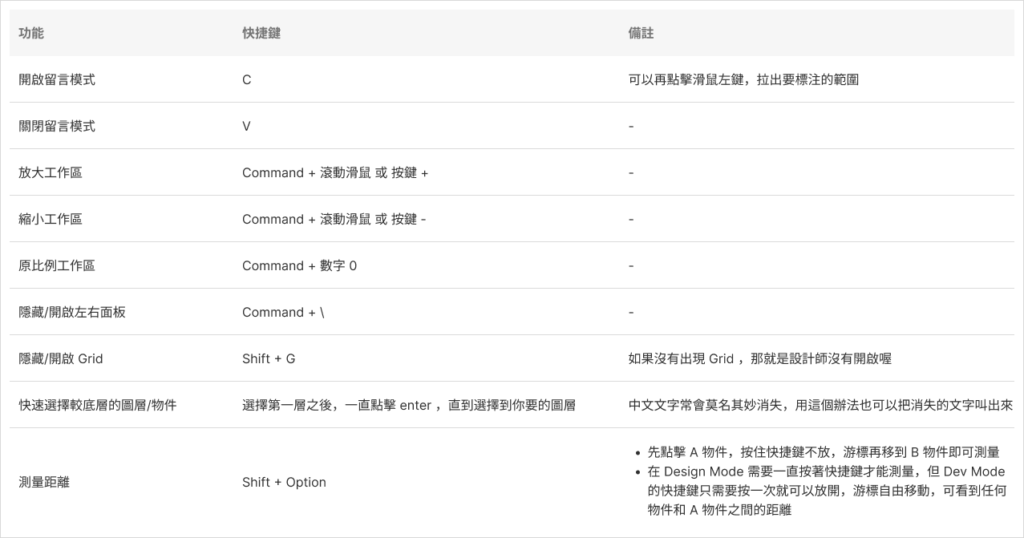
補充:常用快捷鍵
以下是用 MAC 操作 Figma 時可以使用的快捷鍵,其他廠牌電腦的快捷鍵可能不同。
(下方圖片點擊可放大)
結語
以上就是 Figma Dev Mode 的詳細介紹~
這是目前介紹新版 Dev Mode 最完整的文章,花了一個禮拜嘔心瀝血才完成,希望可以幫助到大家,在開發設計稿時更順利!
未來如果 Dev Mode 有什麼更新,我應該也會定期回來編輯這篇文章呦,那就謝謝你看到這裡,ㄅㄅ
* 封面照片來源
拍拍設計有著多年設計實戰經驗
從 0 到 1 的產品上市開發,或是從 1 到 100 分的產品迭代過程,讓我們助你一臂之力!!