好想被顧客記住?UIUX 設計師幫你打造無可取代的記憶點!(上)
2023 年 7 月 25 日
(2024最新版) 給設計師和工程師的 Figma-Dev Mode 開發模式使用指南 (上)
2023 年 8 月 17 日好想被顧客記住?UIUX 設計師幫你打造無可取代的記憶點!(下)
「在設計稿後面,你不知道的那些事」系列文章編號 3
看著設計師最終交付的設計稿,品質不錯、內容ok、色彩排版也有達到要求,整體而言成果是滿意的。 但實在不懂為什麼設計師要做這麼久,才幾頁的設計稿,但每次的工時都比預估的還要長…
付給設計師的費用,到底都去哪了?
排版與互動設計
網頁或 App 的排版設計,與平面設計之間,其實有很大的差異。
我們看過很多平面設計師有時候也會接一些網頁設計案,做出來的品質當然比非設計背景的作品,要來的好看精緻,但如果仔細看,其實會看得出來和專業的 UIUX 設計師有所差異。
UI 排版
平面設計師在設計海報的時候,針對圖片可能會使用特殊的裁減效果;為求吸睛,可能特別設計別出心裁的排版;為了抓住物理距離較遠的讀者的注意力,標題會放得很大;為了有視覺上的動態效果,會加上環繞文字設計……
上述的設計手法,在適當的設計情境下都是好的方式,但平面設計和網頁設計最大的不同就是:
平面設計可以一眼可以看到所有內容;而網頁設計需要滾動,逐步瀏覽所有內容
平面設計聚集所有設計之力,就為了讓你一眼被吸引住,然後再來瀏覽內容;
而網頁設計最大的吸睛亮點,會是首頁的 banner (或是稱為 hero),而其他區塊,會根據內容、希望使用者進行的動作、希望使用者注意到的部分……等,會依照特定的需求,而有不同的設計。
正因為網頁需要一直滾動,如果每一個區塊都很花俏、資訊都很多、都非常吸引注意力,反而會讓使用者覺得疲勞,所以每個板塊都需要些微不同,但同時又保持一致性的設計。
簡單來說,可以想像成網頁設計就是很多張海報串在一起說一個故事,故事有起承轉合,讀者才會越讀越入迷,因此有些區塊花俏、有些區塊只有單純的色塊、有些區塊搭配圖片、有些區塊有按鈕可點擊……
如果每個區塊都和某些鄉土劇一樣,昨天出車禍、今天失憶、明天換臉、後天發現有血緣關係……連續重磅攻擊之下,很容易恍神然後也不知道重點在哪裡了。
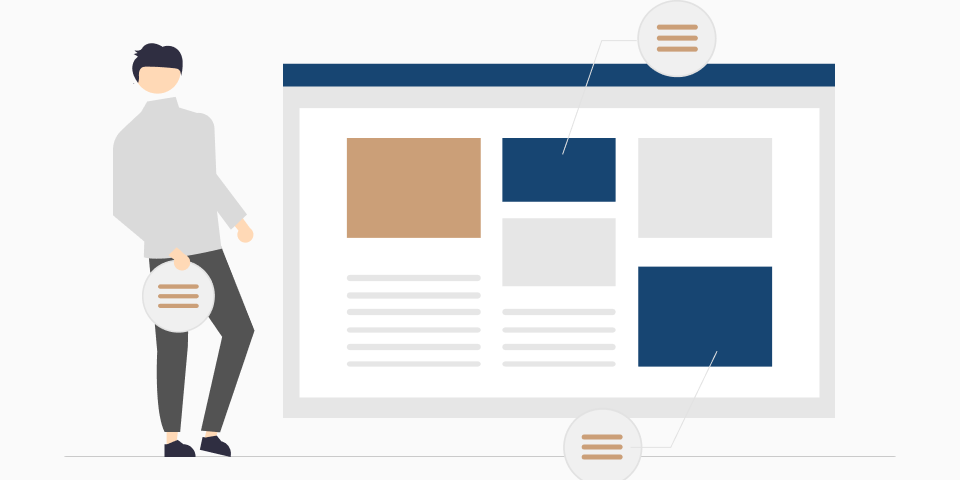
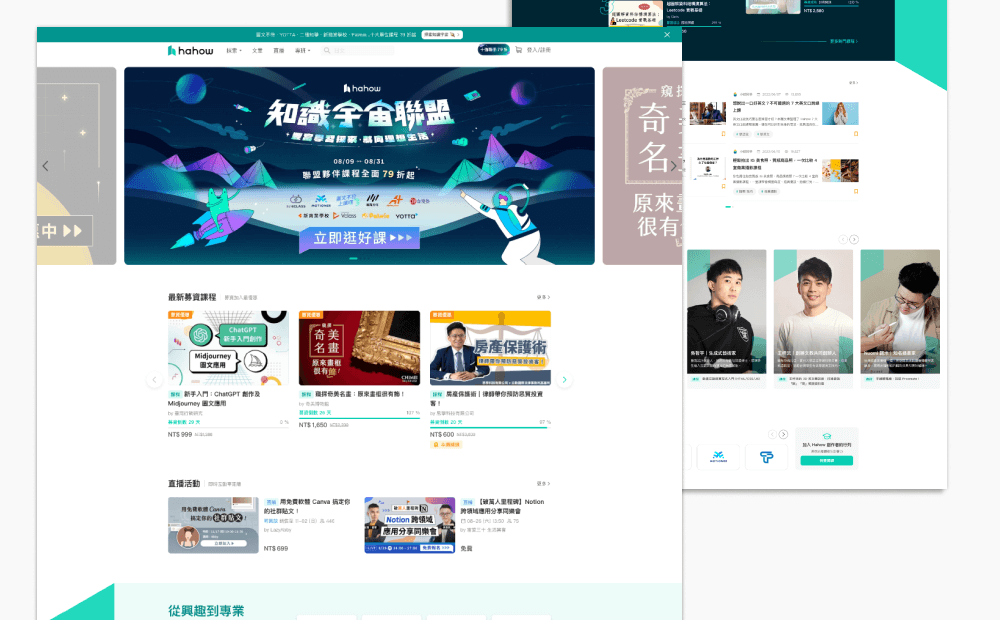
以下兩張圖皆取自於 Hahow。
左側是 Hahow 上的一門課程宣傳圖,屬於平面設計,有主視覺、標題、說明文字,圖片排版有經過設計。
右側是 Hahow 官網截圖,屬於比較偏 UI 的網頁設計,看起來和平面設計很不一樣吧!
UX 排版&互動設計
UX 的排版就和平面設計的排版更不一樣了。
UX 的意思是「使用者經驗」,也就是使用者在該進入該網站或 App 之後,看到的所有內容、感受到的所有情緒、遇到的所有互動情形,都包含其中。所以 UX 的排版會更著重在「直覺性、功能性」,例如大多數國家的閱讀習慣都是從上至下、從左至右,所以換頁的時候,都是往左是上一頁、往右是下一頁,這就是根據大多數人的習慣,而約定俗成的 UX 設計,盡量讓使用者不需要特地學習,就可以輕鬆上手。
另外還可以舉的例子:考慮到人對於圖片的認知能力比文字還要快,某些按鈕可能只用圖形顯示。例如「編輯」功能,可能就只有一支筆,但一般使用者淺意識都知道點擊這支筆,就可以開啟編輯模式。
然而, UX 設計師同時也需要考量到 「Accessability」,也就是這個功能是否有盡量讓所有人都可以使用?
如果按鈕只有圖形,當某些圖形不是全世界通用的時候,是不是有些國家的人就不知道這個按鈕是做什麼用的呢?例如使用「 

UX 的排版設計,還包含了要考慮使用者的使用習慣,再來設計每個按鈕要放在哪裡、每個欄位要怎麼設計、因應每個使用者的行爲,網站應該要及時做出什麼反應以及提供什麼樣的選擇……
使用者點擊「送出表單」後,應該會預設網頁出現滾動的gif圖示,然後顯示「送出成功」。如果網頁沒有出現任何反應,想必使用者會覺得沒有送出成功吧?
使用者開啟購物車後,應該會預設購物車裡有「刪除商品」的功能。如果購物車只進不出,讓使用者只能增加商品卻不能刪除,想必會是個很大的 bug 吧?
UX 設計師需要考慮到的情境比單純的 UI 設計還要多上許多,有的時候情境還多到需要用表格管理,或是用樹狀圖解釋,所以 UX 設計絕對會比 UI 設計還要花時間。
UX 設計稿看起來可能大同小異,但那可是一個動態的設計稿呢!不妨想像成是電動的截圖,每一個截圖看起來畫風都差不多,但實際玩起來才會知道每個畫面設計的有多巧妙、每個觸發事件的沈浸感有多逼真!
圖片與插畫
「設計」這個大分類之下,可以讓 UIUX 設計師的設計稿更有特色的方式,就是使用適合的圖片或插畫設計。
市面上有很多圖庫可以使用,分成了免費或付費、可商用或不可商用。每個 UIUX 設計師,多少都會有一些自己常用的圖庫口袋名單,當然我們拍拍也有不少。如果案主沒有特別要求使用什麼樣圖片或插畫,我們就會自己去免費可商用的圖庫尋找合適的素材,但既然是免費又可以商用,且放在網站上又必須具備一定的品質和解析度,最後還需要符合該設計區塊的情境……在這麼多條件之下,其實合適的素材並沒有這麼好找,所以有時候我們會建議案主選擇使用「付費可商用」的圖庫,計價方式包含單次下載計價或使用時間計價,端看每個圖庫的規定。
其實寫實的照片/圖片,是相對好找的,最難在網路上找的是「插畫」。
插畫可以有無限種風格、無限種筆觸、無限種表現方式……如果案主要求整個網站要使用插畫,要嘛設計師可以找到適合的圖庫,或是自己畫,不然就需要再另外找一個插畫設計師一起合作。所以客製插畫的需求,一般來說會把整個設計案的時數拉高不少。
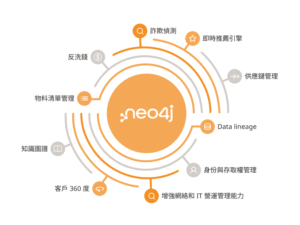
之前提到我們有接一個數據分析網站的設計案,這種沒有實際物品銷售的服務類型網站,真的很難找到符合概念的圖片或插圖,再加上我們有「親切」這個定位,所以勢必不能找過於專業和科技感的素材。 案主有給予很多他喜歡的網站風格當作參考,我們也有逐漸摸索出他希望的風格,但網路上真的找不到類似的圖庫。
最後基於我們不想妥協使用不搭的圖片,所以選擇全部自己畫。當然,製作設計稿的時間也就比預期的還要高上不少🥲
(以下幾張圖就是我們自己畫的圖片,點擊可放大瀏覽)
結語
我們把用設計「打造記憶點」的文章拆成上下兩集 (點擊這裡可開啟上集內容),希望多少有幫助到各位案主~
但其實還有很重要的一件事情是,網站 / App 呈現出來的「風格」和「記憶點」,必須和企業形象、產品包裝、服務內容、名片設計、文宣物製作等,所有和該公司相關的概念、名詞、產品,都有一致且相輔相成的設計,讓使用者對於整體體驗都是一致的。
如果要舉一個例子,「迪士尼」就把這個體驗設計做到淋漓盡致。網站充滿了歡樂的氛圍、迪士尼園區內就如同一個美好的夢境、迪士尼販賣的商品都精緻且可愛、迪士尼的表演和遊戲器材都引人注目又富有特色、迪士尼的企業形象充滿了夢想、創造力……
記憶點,就是這樣一點一滴累積起來。
拍拍設計有著多年設計實戰經驗
從 0 到 1 的產品上市開發,或是從 1 到 100 分的產品迭代過程,讓我們助你一臂之力!!