想打到目標受眾?先讓設計師跟你都瞭解他們痛在哪!
2023 年 7 月 10 日
好想被顧客記住?UIUX 設計師幫你打造無可取代的記憶點!(下)
2023 年 8 月 10 日好想被顧客記住?UIUX 設計師幫你打造無可取代的記憶點!(上)
前言
「在設計稿後面,你不知道的那些事」系列文章編號 2
看著設計師最終交付的設計稿,品質不錯、內容ok、色彩排版也有達到要求,整體而言成果是滿意的。 但實在不懂為什麼設計師要做這麼久,才幾頁的設計稿,但每次的工時都比預估的還要長…
付給設計師的費用,到底都去哪了?
說到購物網站,你會想到誰? 蝦皮、PChome、momo購物、Yahoo奇摩、露天拍賣、樂天市場、東森購物……
你聽到每一個購物網站的名字,會直覺想到什麼?
蝦皮:橘色、店到店、下單超快速、贏過了PChome、一直調漲運費
PChome:紅色、24小時、老牌霸主、設計不好看、東西很多、業績最近似乎不太好
Yahoo奇摩:紫色、以前很紅但現在比較少用、拿來比價 ……

越有特色的服務,可以舉出的關鍵字就越多,所以如果想要被記住,可以從設計、功能、品牌、行銷等方面下手,而我們這裡要談的當然就是「如何用設計讓客戶記住你!」
走出自己的風格
不論購物網站怎麼玩,都很難玩出「設計」上的新花樣,畢竟大家都還是需要在上面尋找商品、比價、放入購物車、使用優惠券、輸入收件地址等等,需要的功能很多也很明確,過多的視覺設計反而容易讓使用者覺得不習慣。
我們來看看另一個例子:咖啡店。
市面上看到的咖啡店,大多使用黑色、白色、咖啡色、橘色等顏色進行設計。但星巴克卻選擇綠色,而這個綠色也成為星巴克的主要特點,看到綠色的咖啡店招牌,都會第一時間想到星巴克。 即使綠色比較少見,但想像一下咖啡樹的綠色葉子,和「咖啡」本人好像還是可以扯上一點關係。
然而,卻有一個咖啡品牌叫做「Blue bottle」,他用「天藍色」當做品牌主色,且手繪風格的藍瓶 logo,隱含每杯咖啡都由咖啡師親自手沖完成。 在設計上,幾乎不會有設計師使用「藍色」來設計咖啡,因為八竿子打不著關係!但這個顏色真的讓 Blue bottle 被快速記住,內用座位比星巴克還要難搶!
Blue bottle 的反其道而行成為他們的獨有風格,是設計上大膽且成功的嘗試,但事實上,不是每個品牌都可以這樣。 Blue bottle 可以用藍色,又快速被記住,其實有很大一部分原因是因為母公司就是鼎鼎有名的「雀巢」。

就算是再不習慣的設計、再標新立異的風格,透過快速展店、廣告投放、行銷代言……都有可能被消費者快速記住,因為出現的次數多,潛移默化之下就被記住了。
所以需要評估案主的現況以及資源,再來決定所謂的「設計風格」可以玩到什麼樣的地步!
受眾喜歡的風格
奢華風、科技風、清新風、可愛風……每種風格,都有對應適合的字體、顏色、設計概念。
案主可以提出想要的風格,再由設計師進行發想;或是由設計師提出風格建議。
重點不是選擇案主本人喜歡的風格,而是發掘「目標受眾喜歡的風格」,所以設計師會以受眾的感受為出發點,且在確立風格的時候,會出一些 demo 的設計稿給案主選擇,並說明採用該風格的原因及好處。
若案主希望有多一些風格進行比較,設計師就有可能會出到 2~3 個風格的設計稿,每個設計稿內可能還不只有一頁設計。 每個風格都是有其含義,且確定之後,會應用於所有設計稿,所以勢必會花費不少時間。
受眾需要的感受
最近正在做一個設計案,案主是數據分析系統的代理商,希望我們幫他們設計並架設官方網站。
我研究了大概五六家競爭對手,發現全部的網站都有提出一個關鍵字:專業。
數據分析系統,直覺聯想到「專業」非常合理,但站在受眾的角度來說,單單只有專業是不夠的。 不好懂的「專業」跟相對論一樣,就放在那邊,但太難了所以沒有動力去了解; 距離感太大的「專業」也跟啦啦隊隊長一樣,太有距離感了所以不敢去認識他,也沒有辦法成為朋友。
所以我們提出專業之外,還需要站在受眾角度,去想像他們有什麼樣的感受,才會來主動聯絡尋求合作,最後我們定位的感受是「親切」。
親切的專業服務就像講話好聽的親切客服,用淺顯易懂的話語說明艱澀的內容,並給予安心可信任的感覺。
雖然只是增加了簡單的「親切」兩個字,但整個發想的過程很耗費時間,後續也會大幅度影響我們的所有設計!
不經意的小細節
很多設計上的小細節,其實案主不太會注意到,但卻會淺意識地影響到使用者體驗。
例如:圖片要不要導圓角?字體要選擇襯線字或非襯線字?是否要加上按鈕的hover效果?每個 icon 和文字之間的間距是否一致?
上述這些例子,就算不特別精雕細琢,其實也不會影響到資訊架構或產品的可用性,但卻會影響到用戶的「感覺」。
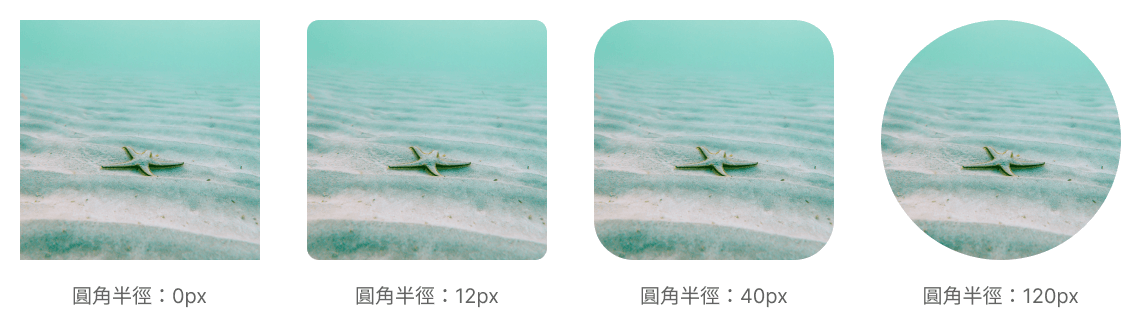
以導圓角為例:
若圖片都沒有導圓角,會有「銳利」、「強烈」等的感受;
導圓角就會產生「溫柔」、「親切」的感覺:
若圓角太圓,會變成「可愛」、「童趣」;
若有些圖片有圓角,有些沒有,就會讓使用者的感到「不一致」和「錯亂」。
最不樂見的狀況當然就是讓使用者覺得「不一致和錯亂」,但只是因為圖片的圓角而產生的情緒,其實非常細微,即使訪問使用者,他可能只說得出來覺得「設計怪怪的」,卻無法明確說出具體原因。
這些設計的小細節是專業設計師需要控管的,每個設計元件都需要符合我們定義的風格走向,讓整體的風格一致,給予使用者一個從始而終都在乎體驗的設計。

獨有的設計系統
如果有和 UI/UX 設計師合作過,應該對於「設計系統」不陌生。
設計系統是設計師定義的所有和設計稿相關的字體、顏色、元件、modal、等的設計相關資訊與物件。
設計師製作設計系統有幾個好處:讓每頁設計稿都有一致的設計、讓工程師更好開發、讓後續接手的設計師有明確的規範可以參考。
設計和開發上如果趕時間,有些案主或是工程師會希望使用市面上常見的框架進行設計,也就是使用已經被定義好的設計系統。這樣的方式對於設計師來說的確比較省時省力,但相對來說可以客製化的部分也會相對少了許多。
例如目前很多企業使用的 bootstrap 框架,基本上可以滿足大部分的需求,但如果案主希望用一些比較特別的顏色、或是元件的設計,只要不是被內建於 bootstrap 裡,那就還是需要設計師另外設計,工程師也需要手刻出來。
如果不希望網站做出來和其他市面上的網站太雷同,就會建議讓設計師根據該網站設計出獨有的設計系統,另一方面也需要先跟工程師溝通好,畢竟如果網站純手刻,開發和維護上的時間成本會增加不少。
以「無印良品」為例子,他們一定有獨有的設計系統,內容可能包含:
- 顏色:主要色系、次要色系、輔助色系、自然色系
- 字體:標題字體、內文字體、裝飾字體
- 字級/字距/行距:標題 1 ~標題 6 、內文等
- 元件:icon、按鈕、表單欄位、切換鈕、分頁、標籤
- 物件:表單、彈出式視窗、選單
- 圖片:logo、主視覺、互動圖片
只要依照無印良品的設計系統做出來的任何東西,都會讓大部分的人一眼就知道「啊,是無印良品吧!」
這就是設計系統的重要性,維持產品或服務一貫的風格,持續給予顧客一致的刺激,讓他們記住你。
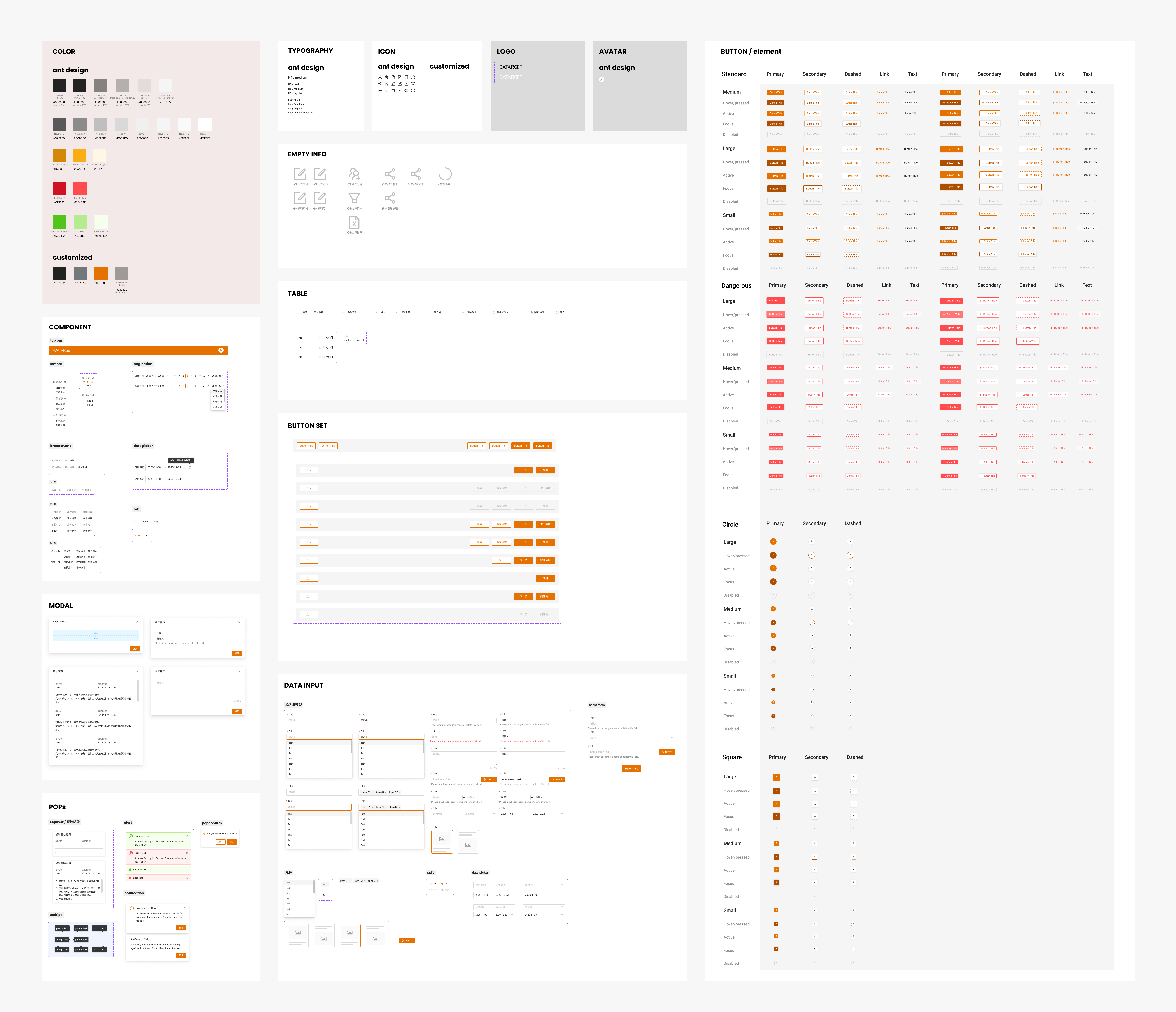
以下為某設計案的設計系統範本。