想找到最適合的設計師?2B 和 2C 產品的設計重點大不同!
2023 年 11 月 25 日
日本網頁設計怎麼做?營造日式風格的重點不藏私大公開!(下)
2023 年 12 月 26 日日本網頁設計怎麼做?營造日式風格的重點不藏私大公開!(上)
前言
在網站設計過程的一個重要環節,就是要與對焦設計風格。在拍拍設計進行過的許多網站設計中,當問到客戶喜歡什麼樣的風格時,常會聽到客戶說希望走「日式風格」。
(補充說明:拍拍設計的兩位設計師都住在日本)
雖然我們都住在日本,但當我們聽到「日式風格」這個字,其實是帶著點緊張的,畢竟每個人心中的「日式風格」都不一樣。在原宿和澀谷,可以看到青春洋溢用色大膽的風格;在六本木和銀座,多是高級奢侈的大牌風格;在下北澤和高圓寺,卻又是文青復古的個人風格。
因此,我們決定來整理一下日本網站設計的特色。在這篇文章內,我們會整理四種常見的日本網頁風格,另外提供一些設計技巧,希望能幫助大家做出理想中的「日式風網站」。
日本網頁風格
極簡風
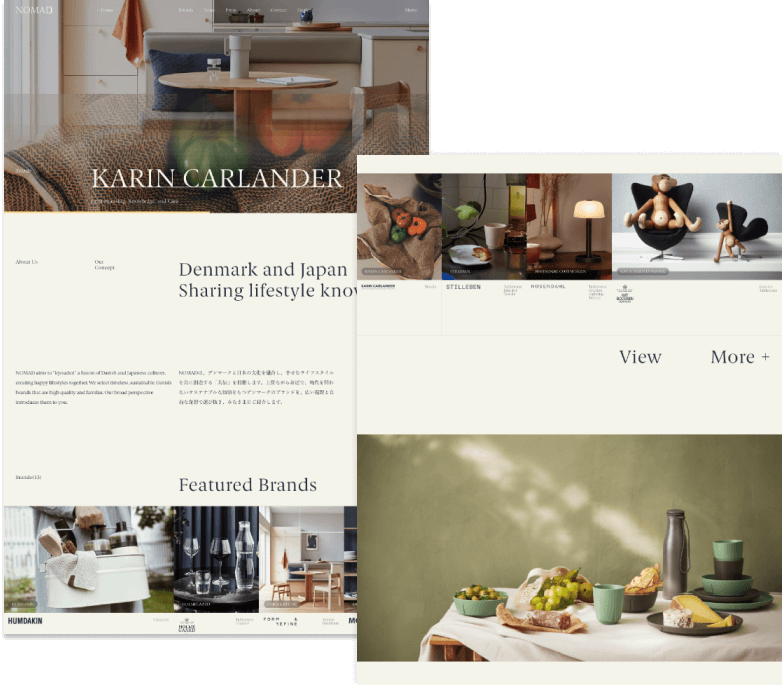
有一派的日本網頁,沒有多餘的裝飾或色塊,而是使用大面積的圖片進行排版,底色大都使用淺色系。 他們希望用最簡單的方式給予使用者最直接的資訊。
如果是美術館、髮藝工作室、旅遊等,比較容易有漂亮的高品質圖片可以使用的主題,就很適合這種設計。
例如生活用品網站「NOMAD」,使用大量的圖片營造氣氛、配合細緻的襯線文字、並保留足夠空白。
對於台灣人來說,應該會覺得這樣的設計很好看,也會認為這是普遍來說比較現代的日本風格。但真的做成中文版時,卻又經常覺得哪裡怪怪的,至於原因會是什麼,賣個關子,我們後面再說!
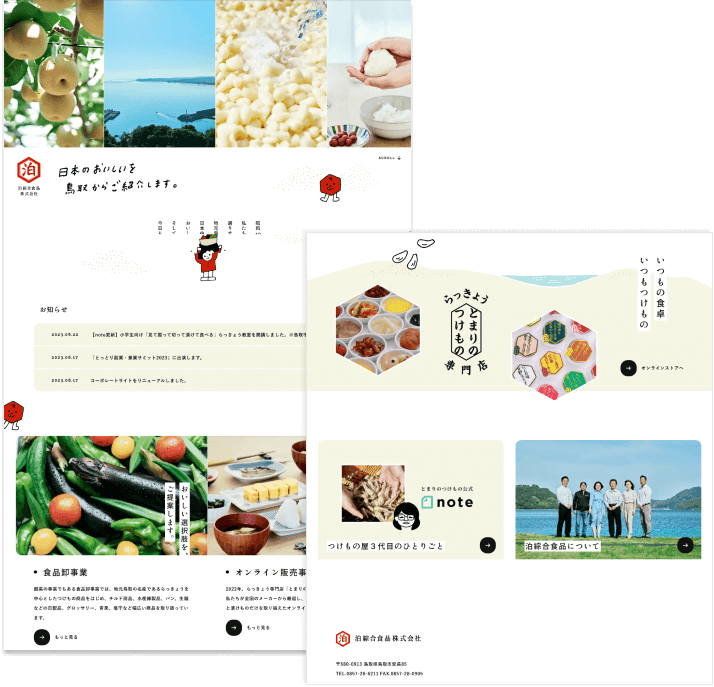
和風
和風,就是更符合日本傳統文化的風格,只要是看到就會想到日本的東西,都可以視為和風的元素,例如榻榻米、鳥居、櫻花、富士山、和服、藝伎、書法等。
傳統的和風設計,感覺比較厚實,常使用深棕色或黑色為底色,圖片內容也較有年代感,例如溫泉和榻榻米。如果網站主打「昭和風情」,就可以用這樣的風格進行設計,但普遍來說,應該不會是現在的台灣人偏好的風格。
現代的和風設計,色系會選得比較輕盈,也就是明度比較高的色彩,主打一個「空氣感」。 一樣會使用櫻花、鳥居這些日本元素,但不會過於僵硬,設計手法可能會是真實的圖片搭配上櫻花插畫,或是使用其他的裝飾線條、色塊,再加上特殊排版,讓整個畫面豐富有趣,卻又不覺得凌亂擁擠。
例如專門販售鳥取縣食品的「泊綜合食品株式会社」,照片都選擇當地的景觀和食物,也有出現日本的飯糰意象,同時使用了小插畫,讓畫面比較豐富。
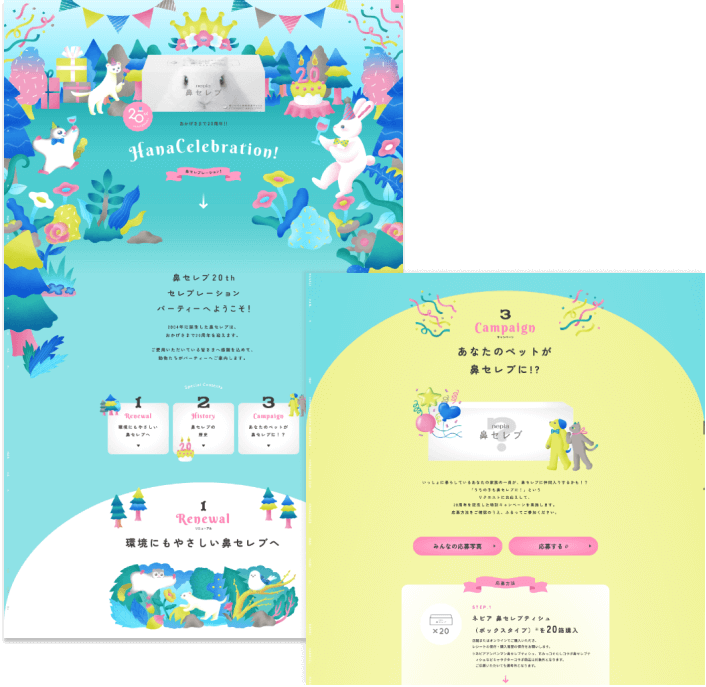
可愛風
日本的可愛風非常多元,如果不以動漫題材為主題,其實不太容易看得出來怎樣的可愛算是「日系可愛」。 但我個人認為日本很強的一點是,只要他們想要可愛,就會可愛的很徹底!
例如整個包裝都會非常到位,不僅是網站風格,如果有實體店面、會場、宣傳物等等,全部都會用相同的風格進行設計。這對於行銷來說其實非常花錢,但也可以有效讓受眾感受到「用心」。
例如我之前去六本木,剛好經過日本賽馬的宣傳活動。賽馬是一個有時效性,且受眾年齡層不低的娛樂,因此有逐漸沒落之感。但那次我參加的實體活動簡直驚為天人,重新包裝後的賽馬真的是有夠可愛!我也因為去了實體活動,然後主動上網搜尋。果不其然,實體活動和網頁的設計有統一性,讓我覺得日本的包裝真的非常了不起!(但我現在找不到那個很可愛的網站!)
這裡分享「nepia」衛生紙20週年的活動頁面~
潮流時尚風
「潮流時尚風」和「極簡風」都善於使用滿版圖片營造氣氛。但潮流時尚的用色可能會更大膽,排版也比較有新意,例如照片的切割和排列方式新穎、每個區塊的標題文字大小都不同或是位置不固定、有更多的滾動視差或滿版的影片等等。 日本的潮流時尚風格,和歐美的高級品牌形象,有些元素還蠻雷同的,因此當案主說到「日本風」,可能不會特別偏好這樣的設計,但如果需要有高級又大氣的氛圍,的確是可以考慮的選擇。
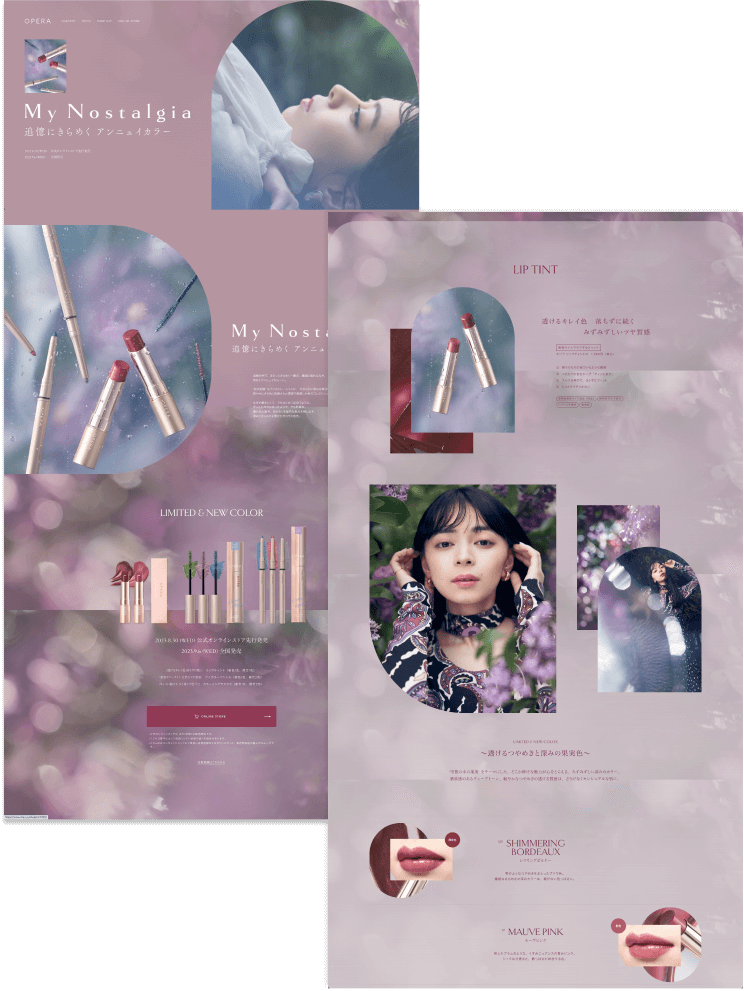
例如日本美妝電商「opera」,就是一個值得參考的例子。
日本首頁主圖
有些網站的首頁沒有日本元素,而且即使忽略上方的日文字,也會讓人覺得「啊,這是日本設計吧?」
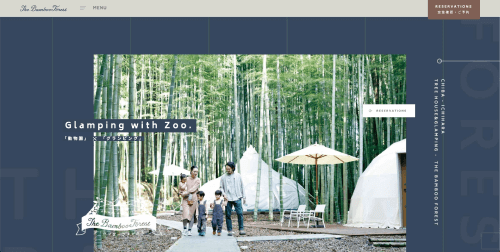
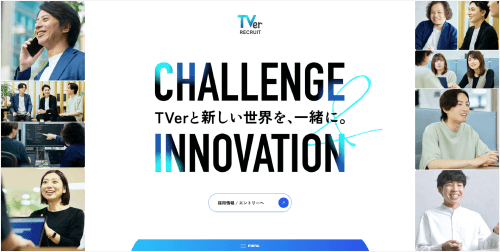
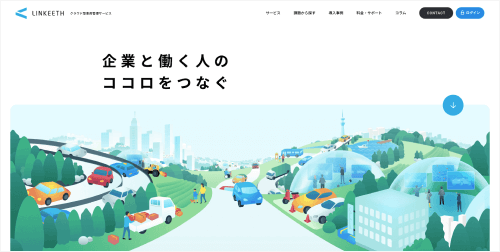
不覺得有點不可思議嗎?我依照自己的直覺,抓了幾個我覺得很有日本感覺的首頁主圖,跟大家分享一下。
點擊以下圖片可以直接瀏覽網站喔!
從以上的首頁主圖,我們可以歸納出幾個特點:
- 圖片和文字有相對比例,圖片越大,文字就越小;反之圖片越小,文字就越大
- 大張圖片用於營造氛圍,常使用自然景觀、靜物拍攝、商品特寫、人群的溫暖與笑臉
- 圖片有滿版、半滿版、特殊切割、加框線、加裝飾線和色塊、加陰影背景、調整色調等的設計手法,但同時只要使用一至兩種,最多三種就好,全部加上去會喧賓奪主。
- 呈現出來的視覺可以是實際圖片、虛實圖片搭配,或是全部都以插畫呈現
- 顏色和諧,大多不使用超過三種顏色(插畫是例外)
- 都有留足夠甚至是大量的空白,營造出日本的「空氣感」
- 大多使用無襯線的字體,但在自然、酒、咖啡、精品等的品味生活相關主題,有可能搭配襯線字體
拍拍設計有著多年設計實戰經驗
從 0 到 1 的產品上市開發,或是從 1 到 100 分的產品迭代過程,讓我們助你一臂之力!!