想拿到完美設計稿?「合理修改與最適合設計」才是常態
2023 年 11 月 10 日
日本網頁設計怎麼做?營造日式風格的重點不藏私大公開!(上)
2023 年 12 月 10 日想找到最適合的設計師?2B 和 2C 產品的設計重點大不同!
「在設計稿後面,你不知道的那些事」系列文章編號 6
看著設計師最終交付的設計稿,品質不錯、內容ok、色彩排版也有達到要求,整體而言成果是滿意的。 但實在不懂為什麼設計師要做這麼久,才幾頁的設計稿,但每次的工時都比預估的還要長…
付給設計師的費用,到底都去哪了?
前言
在還沒接觸到 UI/UX 之前,大家對於「設計」的印象應該停留在所謂的「平面設計」比較多,
包含海報設計、包裝設計、名片設計、封面設計等,主要是平面設計師/ 視覺設計師/ UI設計師等的工作範圍。
由於這些設計都很吃重「視覺」,所以很容易被理解成所謂的設計,就是要「好看」!
那只要是好看的設計,就會是好的設計嗎?答案是 No!
假設你收到一張婚禮邀請函,上面有精緻的燙金、新郎新娘的婚紗照,溫馨的配色,但沒有寫婚宴的時間和地點。 我就問是要怎麼去吃喜酒?
設計的「好看」是用來抓著注意力,但最主要的重點還是要「傳遞正確的資訊」,以及讓使用者「知道下一步要怎麼做」。
產品設計重點
產品設計難度點在「邏輯、架構、分析、流程、互動」上面,也就是 UX 設計師的主要工作內容!簡單來說,常常直觀看起來不怎麼樣,但用起來意外的順暢,很有可能就是 UX 設計師做的呦!
也就是説,一個產品到底設計的好不好,不能用外觀直接判定!
設計重點 1:實用
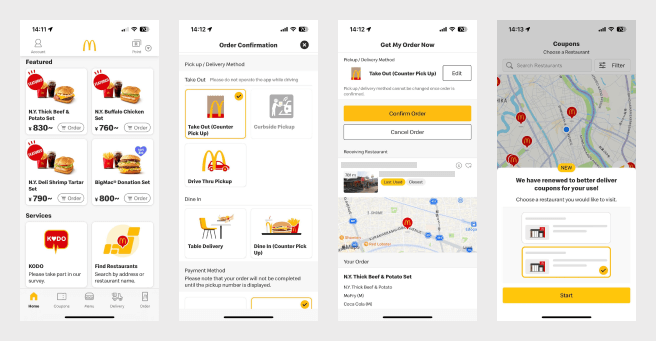
案主發案,想要開發一款公司內部使用的訂餐系統。
因為案主經營的公司在科學園區內,離附近的餐廳有一定距離,如果讓員工每天出門吃午餐,來回時間非常浪費,因此想要讓員工可以在一個平台上統一點餐,再由負責的員工統計好後一併叫外賣,期望藉此大幅節省員工的時間成本。
案主的發案原因非常明確,設計上應該也很好理解並著手進行研究。
設計師可以考慮內建一些公司附近有提供外賣服務的餐廳資訊,同時也要設計負責的管理人員可以自行新增餐廳的功能;另外還需要獲得公司內部員工的所屬部門、姓名,並以嵌入 API 的方式獲得員工資訊,讓系統知道每一筆訂單是哪一位員工下單,以及午餐需要送到哪一個部門。
大致上朝上述的方向進行設計,應該不會出什麼錯誤。
但如果設計師接到這個案子後,著手進行的是:選擇該平台應該使用什麼配色比較促進食慾、設計專屬於這個平台的可愛插畫、增加登入平台時的歡迎動畫……
也不是說這些「吸睛可愛」的設計不好,但在主要功能都還沒完成,也就是還沒有解決案主的主要需求時,這些額外的設計只會拖累產品的上線進度。
在 MVP 階段,UX 設計師會把「好看」放一邊,先著重在「實用性」的設計。

設計重點 2:好用
如果這個點餐系統可以做到讓員工在上面瀏覽想要吃的東西,選擇餐點後送單,基本上就合格了。
但如果想要讓這個系統更好用呢?
我們也許可以考慮加上推薦餐廳;或是可以讓員工先填寫不吃什麼或喜歡吃什麼的線上問卷,藉此篩選出他可能喜歡的餐點;也可以考慮增加歷史紀錄功能,讓員工回顧之前都點了哪些午餐;更方便的還有綁定信用卡,或是可以選擇直接從薪資中扣除午餐費用,進一步讓整個使用體驗更貼心、讓員工覺得好用到離不開!
在 MVP 上線之後,PM 和 UX 設計師就可以討論,還有哪些功能可以增加或更新,讓整個使用者體驗更好。
設計重點 3:耐用
系統如果塞車,再怎麼好的功能也沒有辦法使用;系統介面如果太無聊,看久了就覺得視覺疲勞;系統或內容如果一直都沒有更新,就少了新鮮感。
使用者都是不滿足的,有了實用且好用的服務,進一步就會希望再好看一點、服務再多一點、效能再快一點……
而這些要求如果可以與時俱進的逐步達成或滿足,就很有可能大幅增加使用者黏著度。
所謂的「耐用」就是能夠讓使用者願意一直回來用!而這裡就需要一些視覺設計的能力,當前面的「實用與好用」都達到一定水準,UI或是視覺設計師就可以進來,把整個體驗做的更好更吸引人。
設計重點 4:通用性設計 (無障礙設計)
一般的產品服務上線之後,我們就會期待所有人都可以使用。
但有些人是「想用但不能用」,可能因為身體上的某些障礙,導致無法操作必要的步驟。
如果有一個員工,他因為打籃球時慣用手扭到,現在打著石膏,所以沒辦法好好使用滑鼠和鍵盤。
當要使用訂單系統點餐的時候,總是沒有辦法點擊到想買的餐點,也沒辦法準確輸入文字。
此時如果有語音輸入,就可以大部分的解決他現在遇到的問題。
如果有一個員工,他天生有弱視,所以對比不夠強烈的網站,他常常看不清楚網頁的內容。
若網站有特別考慮過配色的對比程度,就可以協助這樣的員工順利使用該服務。
無障礙設計的起源來自於「希望所有人都有同等的機會體驗相同的服務」,這樣的設計目標,也是現在很多科技產品都在追求的願景。

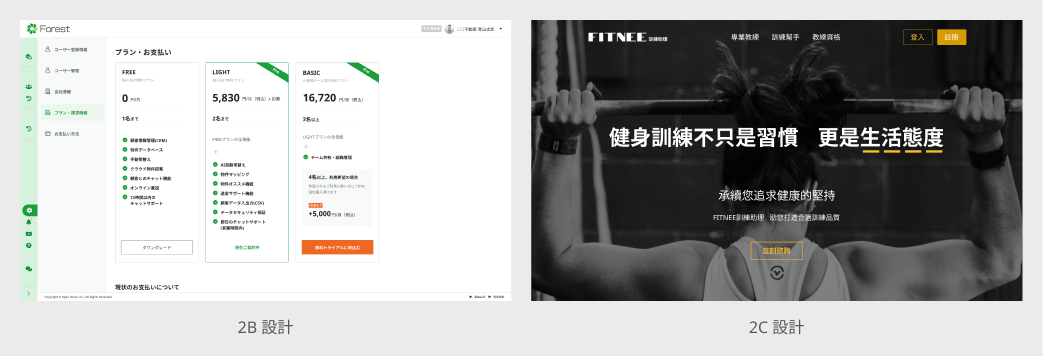
2B vs. 2C
2B 產品設計
2B 產品就是專門設計給企業使用的數位產品或服務,例如企業內部的人事資料系統、採購流程系統、行銷廣告排程系統等等。
2B 產品比起設計的好不好看,更重視「好不好用」以及「實不實用」,因此可以看到很多「線上系統」的設計作品,沒有什麼酷炫的排版或配色,甚至有時候會低調到讓你覺得:咦?這個設計師做得也不怎麼樣嘛!
上面我們舉例的「公司內部點餐系統」,就是很明顯的 2B 產品。這樣的產品,通常終端使用者沒有選擇權,大都是公司高層決定要採用,所有員工就跟著用。從開發端的角度來看,需要說服的客戶可能只有公司端的高層和採購,所以會集中火力把產品調整成比較符合這些利害關係人期待的樣子,因此不見得需要做的多漂亮或多特別,只要關鍵人士買單,那就足夠了!
2C 產品設計
2C 產品是給終端消費者使用的數位產品或服務,例如售票系統、社群網站、線上學習平台、交友App 等等。
比起 2B 產品,2C 的產品會更注重「外觀形象」,畢竟人類是視覺動物,在沒有被規定的自由經濟中,大都是選擇「順眼」或「知名」的東西,而後再繼續深入了解。就好像有人說如果想交男女朋友,也要先讓自己的外觀看起來會想被其他人認識才行!
因此可以看到 2C 產品總是特別引人注目,例如 instagram 的繽紛顏色、Netflix 的暗色系設計強化影片視覺強度、多分類多話題的 Dcard 等等,都在想盡辦法搶到使用者有限的注意力與時間。
結語
案主在發案之前,應該都要先清楚知道這是一個 2B 產品還是一個 2C 產品,因為不同的使用族群,在設計上著重的重點就會不同!
根據產品的屬性,找到適合的設計師是非常重要的。如果找視覺設計超強的設計師來做 2B 產品,卻忽略了後台的操作流程順暢度,又或是找了純 UX 設計師,來做電商購物首頁的宣傳圖,那就是悲劇的開始了。希望大家在尋找設計師的時候,也客觀地評估自己的產品屬性,才能做出最好的效果。
拍拍設計有著多年設計實戰經驗
從 0 到 1 的產品上市開發,或是從 1 到 100 分的產品迭代過程,讓我們助你一臂之力!!