Figma slide 競品比較&四大亮點實測分享
2024 年 9 月 15 日
Figma Config 2025 新功能實測:設計、開發、行銷一次到位 (下)
2025 年 6 月 10 日Figma Config 2025 新功能實測:設計、開發、行銷一次到位 (上)
Figma 在 2025 年的 Config 發表會上,正式宣示:Figma 不只是設計工具,而是全面「橫跨設計、開發與行銷的產品平台」。
因應這樣的組織遠景,Figma 發表多項新功能,包含 Draw、Buzz、Site、Make、Grid 2.0、AI Prototyping、Dev Mode 強化。
我試過這些新功能後,於本篇文章中分享使用步驟與心得,讓設計師們可以快速了解 Figma 最新的使用方式,降低資訊焦慮!
Figma 第一層架構
既然增加了新功能,那我們得先來了解一下,在 Figma 宇宙裡,每個新功能的從屬關係為何。
上圖是目前 Figma 的主要六種檔案類型。要建立檔案時,一開始就要選擇 Design / FigJam / Slides / Buzz / Site / Make。

Design

FigJam

Slides

Buzz

Site

Make
Figma Buzz
試用結論
功能亮點:
品牌宣傳模板製作、AI 生成式工具、快速生成大量行銷素材
試用心得:
• 在行銷活動中,快速產出大量符合品牌風格的素材
• 開放向量編輯的功能
• 為 Canva 的競爭者
建議應用場景:
行銷素材製作、社群內容生成、品牌宣傳
基礎功能
一開始在建立檔案時,選擇「Buzz」,就可以新開啟一個 Buzz 檔案,且預設跳出一個 modal,問你要做什麼樣的宣傳設計,如下圖所示。

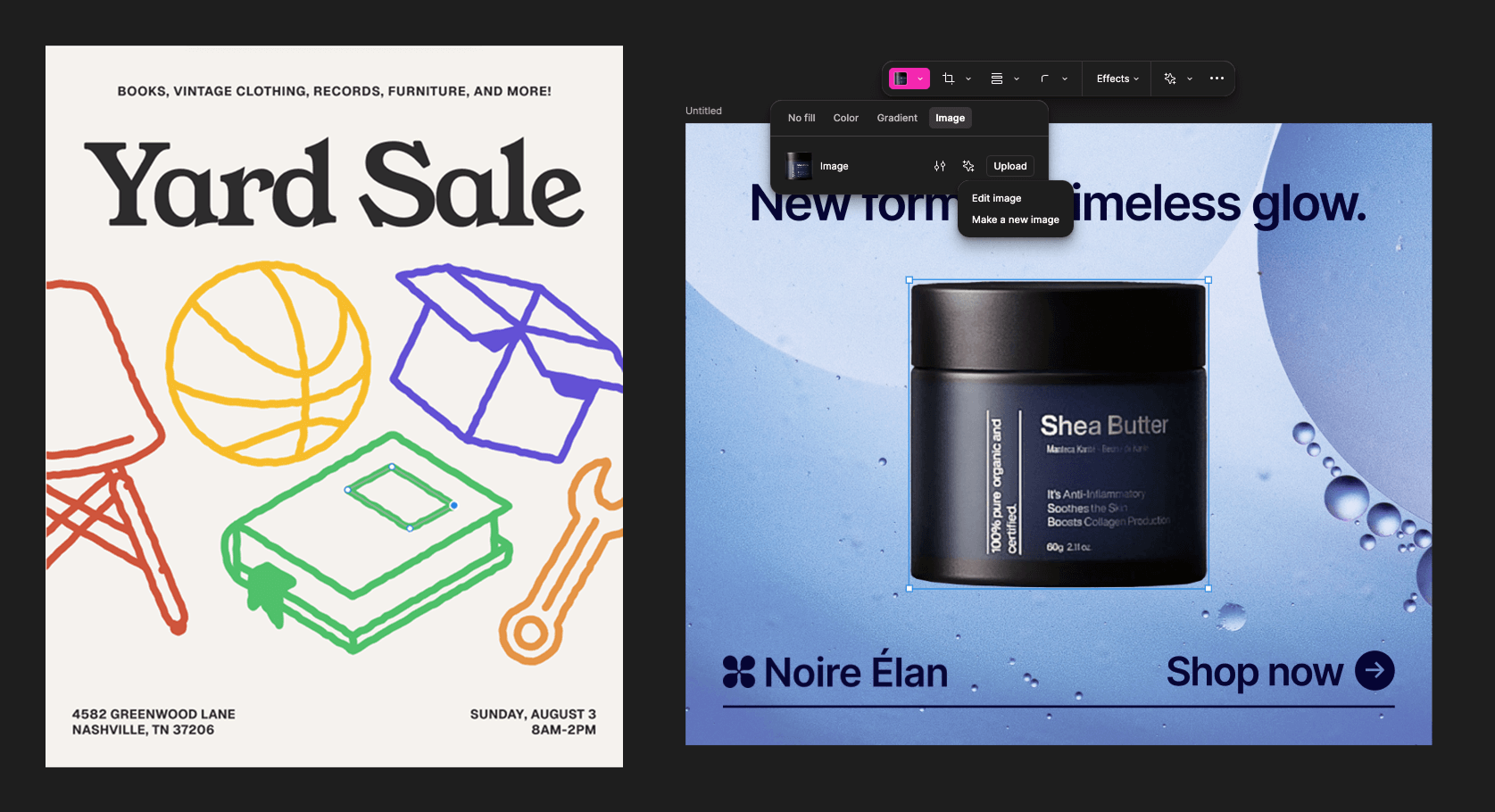
所有樣板中的圖片或向量圖都可以編輯和替換,這一點就比 Canva 好非常多!不再只是固定的插圖,頂多支援換顏色。
例如下方的左圖,所有線條都是向量圖,可以編輯;右側的圖片,可以透過 AI 編輯或換一張,也可以直接上傳電腦裡的檔案進行替換。

其實我本人不常用 Canva,但可以看得出來,Buzz 就是 Canva 的競爭者,也許功能還沒有 Canva 這麼齊全,但整合進 Figma 的平面設計工具,還是非常有競爭力的。
目前 Buzz 在開放測試的 Beta 階段,所以還沒有調整 Full seat 的價格,不確定等到 Buzz 穩定並正式上線後,價格會怎麼調整,如果算起來比 Canva Pro 划算,那 Canva 似乎真的需要開始緊張了。
自製樣板套用
如果你有看過之前 Figma 發布的「快速套版」功能,可能會覺得超厲害?實際使用後,大概就跟組件(component)的感覺差不多。
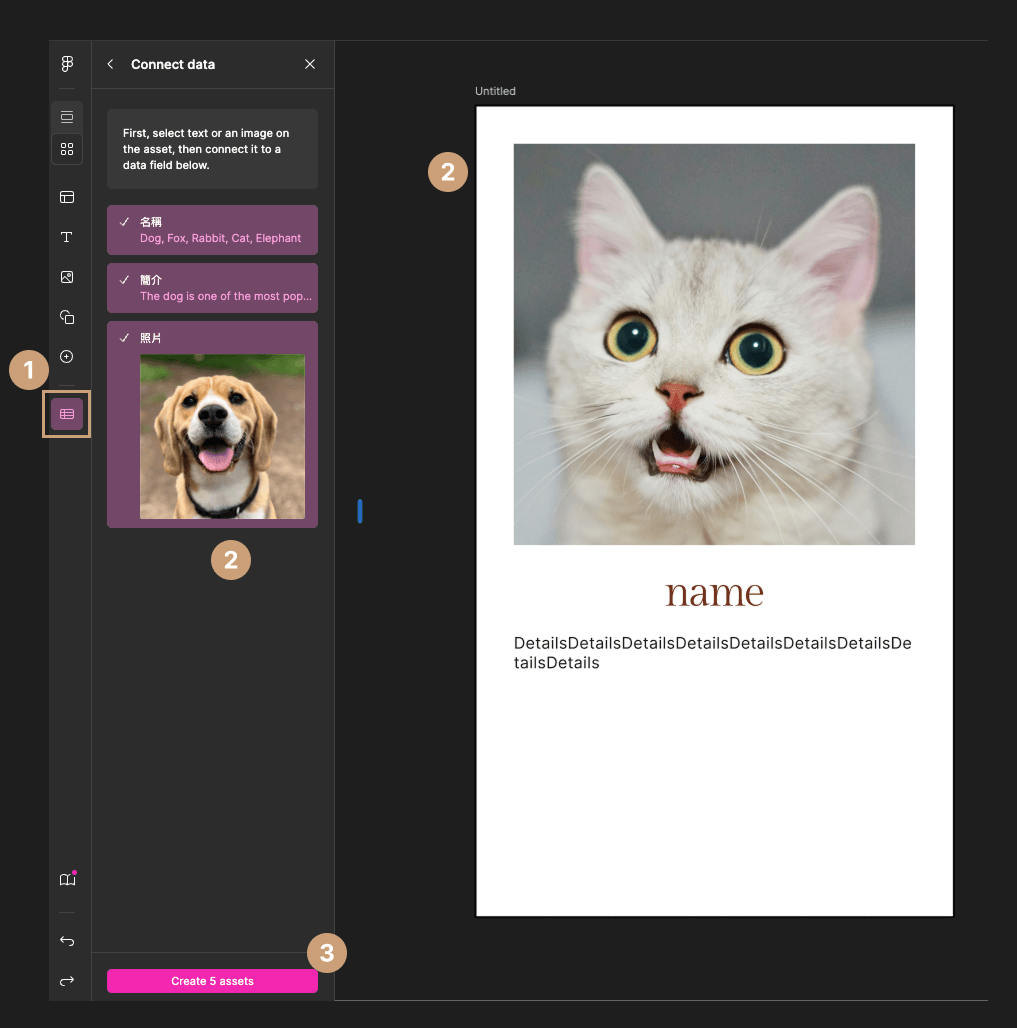
首先,得先做好一個樣板,例如我就做了一張介紹動物的卡片,如下圖所示。

點擊左側功能鍵下方的按鈕,然後上傳有完整資料的檔案,格式可以是 excel 或 csv。接著點選每個欄位名稱,並依序和樣板中的位置進行對應。
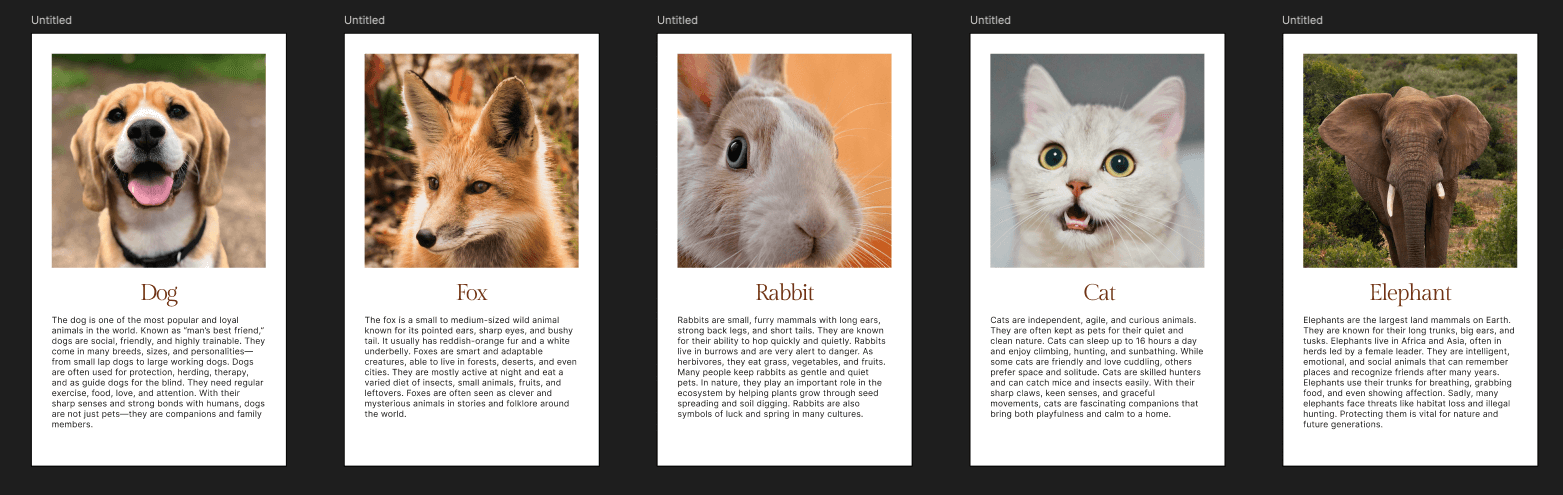
最後,點擊最下方的「Create x assets」,就可以一鍵完成相同排版但不同內容的設計稿,如下圖所示。

Figma Draw
Figma 官方有分享一個設計檔案,讓設計師跟著步驟了解 Draw 有哪些功能 連結在這:Figma Draw Playground
我自己就是把這個檔案裡的每個功能玩了一遍,就知道 Draw 可以做到哪些事情囉!
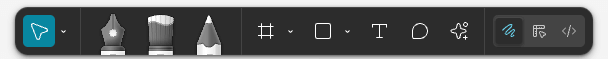
如果開啟 Figma 給的 Draw Playground,下方工具列預設就會開啟 Draw mode ,如下圖 。

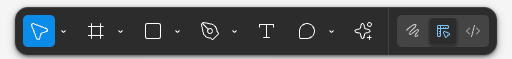
但其實也可以更換成其他 mode,例如點擊右側有尺規的 icon ,就會切換成 Design mode,如下圖。

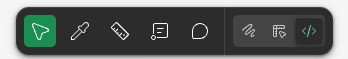
再點擊最右側的 code icon,就可以切換成 Dev mode,如下圖。

總之我們切換到「Draw mode」,就可以開始囉!
試用結論
功能亮點:
筆刷、路徑文字、向量圖形切割/旋轉、重複圖案填滿
試用心得:
• 可以取代一部份 illustrator 的功能
• 重複圖案的填滿無法依照皺摺紋理進行填滿
• 目前做不到類似 procreate 的手繪
建議應用場景:
• 行銷素材、插圖、UI 圖標製作
• 品牌視覺提案草稿階段
筆刷 Brush
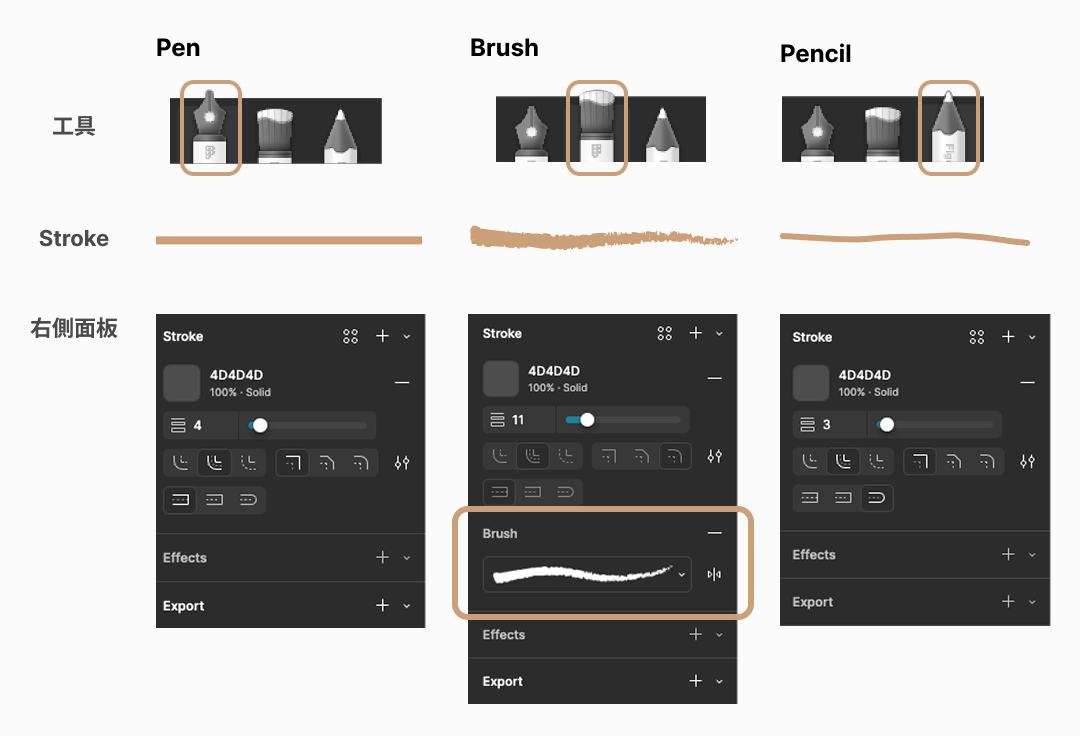
Pen vs. Brush vs. Pencil
如果你熟悉 Figma Design,一定知道用「鋼筆 Pen」和「鉛筆 Pencil」,可以畫出「線條 Stroke」,而「筆刷 Brush」其實就是 Stroke 的其中一種參數設定。
以下展示用 Pen、Brush、Pencil 畫出的線條,以及右側的面板內容。

如果從面板中把 Brush 關閉 (點擊 Brush 右側的 —),就可以看到 Stroke 變回由錨點組成的樣式。
另外,你會發現切回 Design Mode 時,Brush 不能設定兩端點的樣式 (畢竟都是筆刷了,還可以設定兩端點樣式的話,也是蠻不合理的)。
最後,難道用這三種工具畫完之後,就不能改變了嗎?本來用 Pen 畫好了一隻貓,可以一鍵改成用 Brush 畫的樣子嗎?
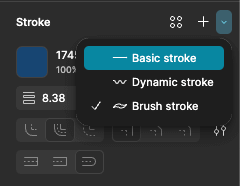
其實可以喔!選取你畫的圖,點擊右側 Stroke 面板裡,右上角的 drop icon,就可以變更囉,如下圖所示。

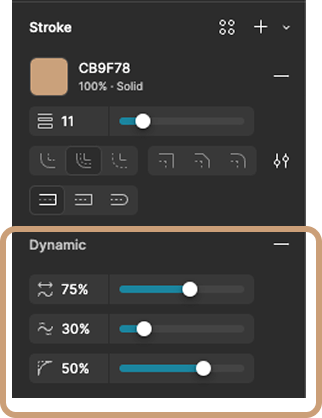
Basic 是錨點組成的 Stroke,點擊「Brush stroke」就可以變成 Brush 畫的樣式。 而 Dynamic 則是本次新增的小功能,點擊之後,面板會出現 Dynamic 區塊,可以調整 Stroke 的頻率(Frequency)、抖動(Wiggle)、平滑度(Smoothen),如下圖所示。

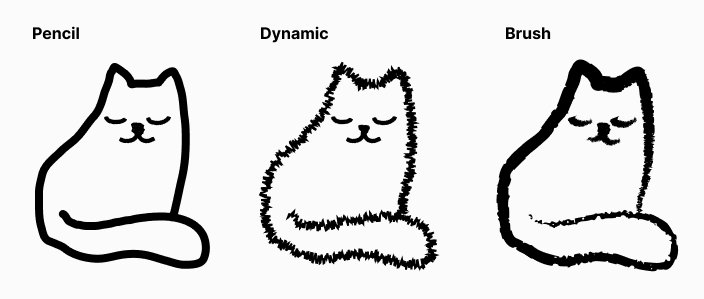
以下展示用 pencil 畫好一隻貓後,換成 Dynamic stroke 和 Brush stroke 的樣子。

Brush 的各種樣式
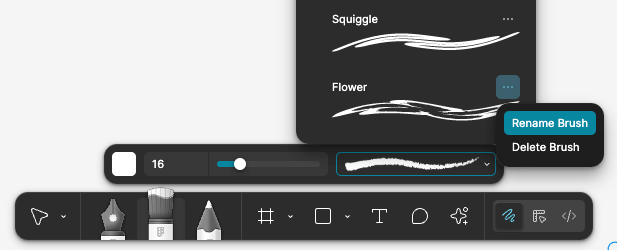
Figma 內建的 Brush,目前大概有 40 種左右 (有可能持續新增?!) 如果所有樣式你都不喜歡,也可以自己新增!
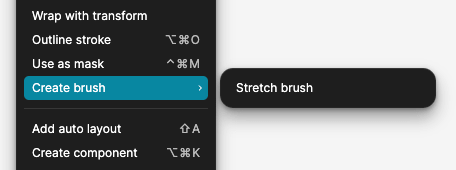
只要自己畫好喜歡的樣式後,點擊右鍵,選擇「新增筆刷(Create brush)」,就可以新增成功囉,如下圖所示。

自己新增的筆刷,都可以重新命名或刪除,只要點擊該 Brush 右側的 … 即可設定。

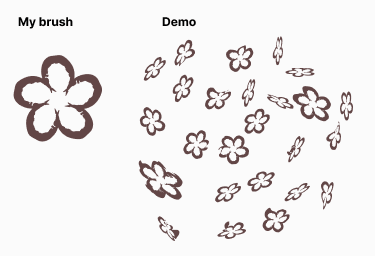
以下就是我設計的 Flower Brush!做好之後,就可以快速做出各種角度和大小的花了~

路徑文字 Text on path
是不是覺得用 Figma 時,文字總是方方正正的排好,即使旋轉,也只是整列旋轉,很難做一些花俏的設計?
本次改版終於釋出「路徑文字 Text on Path」啦!方法很簡單,畫好線後,選擇「文字 Text」,然後在線上面點擊一下,就可以打字了
打好字後,發現線畫得不太好,讓文字的排列不太好看,可以調整嗎?當然可以! 選擇線條,點擊兩下,就可以開始調整錨點囉。
另外補充一下,前面有提到 Brush 也是 Stroke 的一種嘛,所以不管是用 Pen、Pencil,還是 Brush,都可以是文字的路徑。
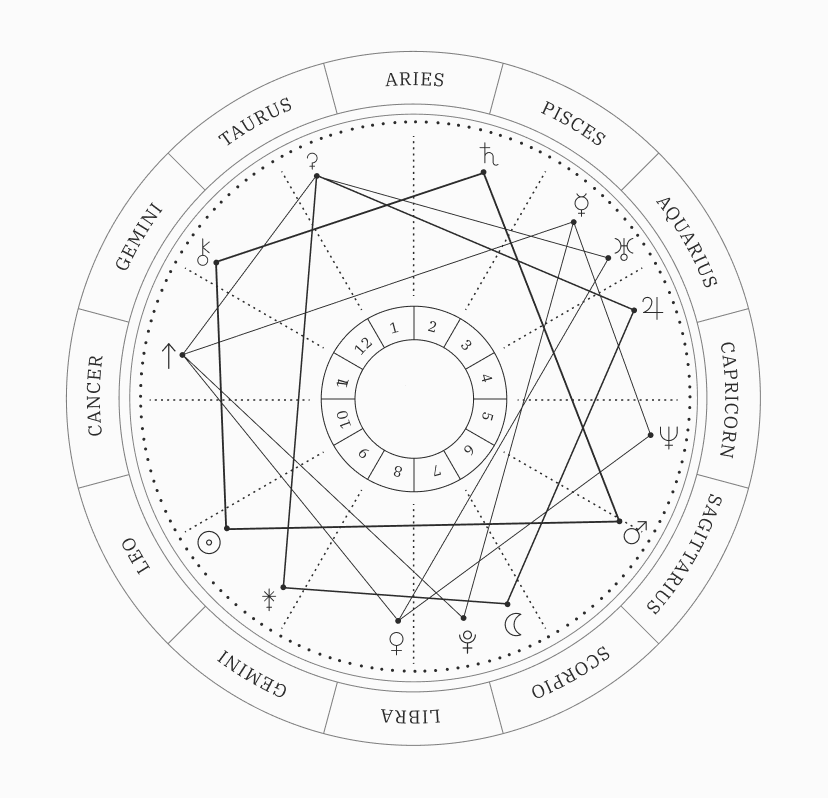
以下圖片是 Figma 提供的練習圖,外圈 12 星座名稱,就是用路徑文字做出來的。

旋轉/線型複製
有時候想做一些比較複雜的圖案,雖然說用 Pen 慢慢畫也畫得出來,但如果可以旋轉複製的話,工時可以縮減到 1/10。
這樣的需求我蠻常有的,好在之前有 plugin 可以用。但現在,Figma 把這個功能拿進來啦!
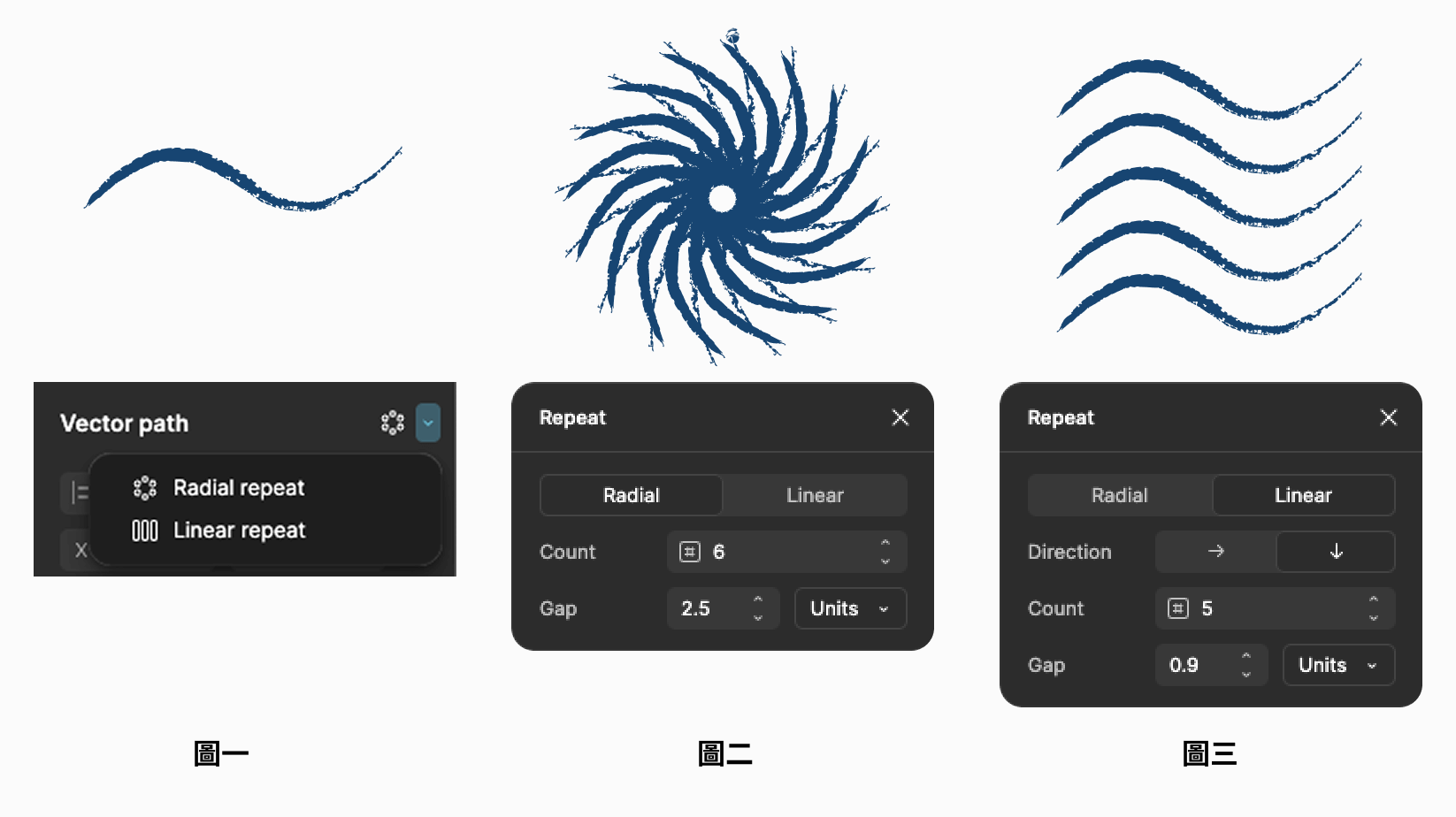
點擊你畫好的一小部分,不論是線條、圖形、群組、圖片,右側面板右上方預設都會出現六個圓圈的圖示,點擊右邊的 drop icon,就可以選擇旋轉複製(Radial repeat),或是線型複製(Linear repeat),如以下圖一。
如果選擇旋轉複製(Rapial repeat),就會以你選擇的物件的中心為圓心,進行旋轉複製,你可以選擇要複製幾個,以及每個元件之間的距離,如以上圖二。
如果選擇線型複製(Linear repeat),就會進行線型複製,其實看起來和做 auto layout 蠻像的。你也可以選擇要複製幾個,每個元件之間的距離,以及要縱排或橫排,如以上圖三。
改變中心
雖然想旋轉複製,但希望改變中心的位置嗎?
只要選擇元件後,把游標移到四個角落其中一個上,看到游標變成雙箭頭之後,等個 3 秒鐘左右,中心點就會出現,這個時候就可以移動中心點位置。
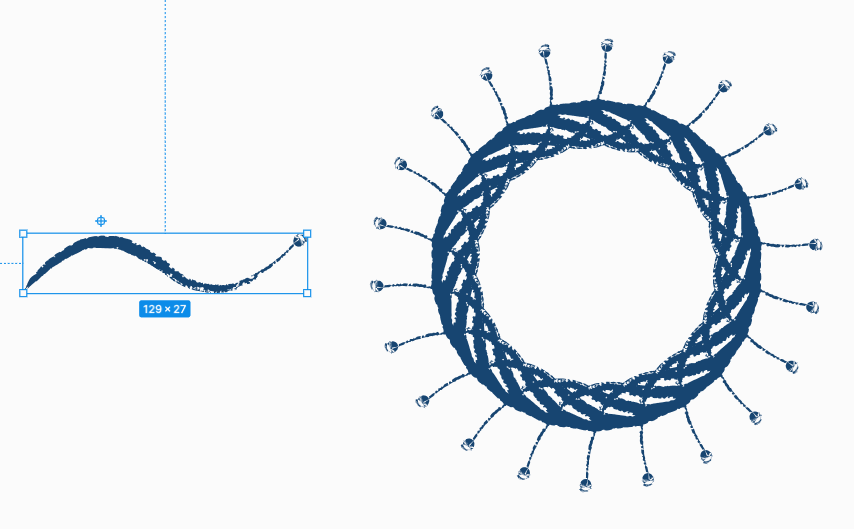
以下圖片,我把中心點從線條的中間,移到第一個駝峰的上方,接著再進行旋轉複製,就可以做出不一樣風格的圖形囉!

圖案重複填滿 Pattern fill
Figma 的圖形,一開始只能填滿單色、漸層、圖片,幾年前改版後可以填滿影片,2025 年則是又加入了可以填滿「重複的圖案」。
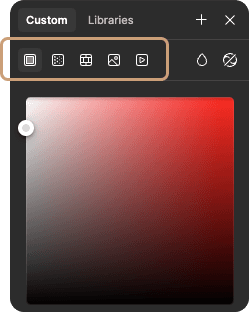
以下圖片中的每個 icon,各自代表不同的填滿方式,由左至右分別為「單色、漸層、重複圖案、圖片、影片」 。

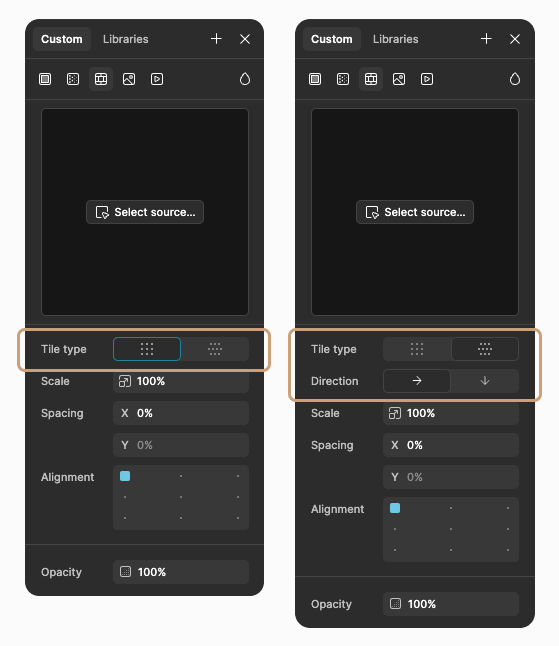
如果點擊「重複圖案」的按鈕,面板就會變成以下樣式,預設是方形排序,但可以切換成六角排序。

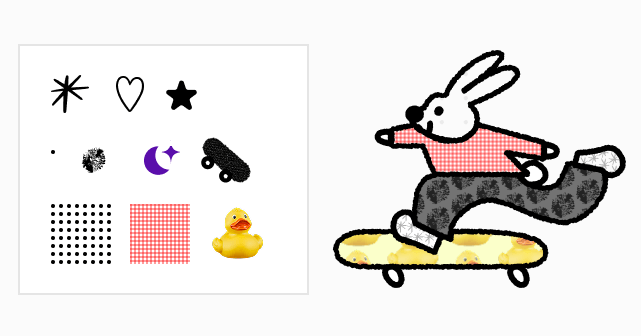
不論是選擇哪一種排序,只要點擊畫面中的「Select source」再點擊準備好的圖案,就可以直接填滿。 以下是 Figma 提供的範例,可以看到每個區塊都可以用不同的圖案進行填滿,但目前都是直接填滿,無法根據不同的皺摺、光線,有不一樣的填滿效果,換句話說,現在的填滿只能用來做插圖設計,無法做出偏現實感的圖片。

其他功能
根據 Figma Draw Playground 的教學,其實還有「Shape builder、Vector editing tools」但我覺得蠻簡單的,不算是特別驚艷的更新,所以有興趣的讀者可以自己玩玩看~
Grid 2.0
試用結論
功能亮點:
提供更靈活的網格系統,支援響應式設計與自動佈局
試用心得:
目的應該是在設計多設備適配的介面時,提升設計效率與一致性,但我覺得實用性沒有很大
建議應用場景:
響應式網站設計、設計系統建立、多平台介面設計
功能介紹
Figma design 裡面,本來就有 Grid ,用來固定每一張設計稿的 margin 和 padding,相信大家都很熟悉。
而本次的 Grid 2.0 則是 Auto layout 中新增的排列方式。
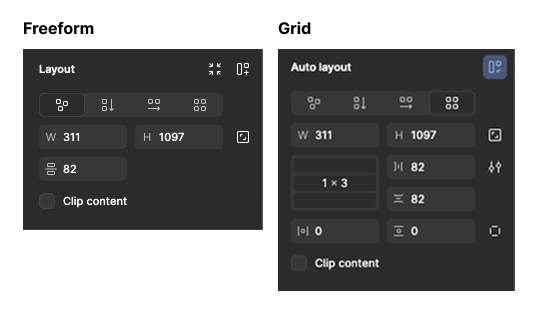
本來 Auto layout 只有縱排和橫排,前幾年橫排多了一個功能是自動換行。而 2025 年新增的功能是「Freeform」和「Grid」,如下圖所示。

你可能有發現,使用「Freeform」的時候,標題是「Layout」,不是「Auto layout」,因為 Freeform 其實就是 Frame,但多了可以設定 padding 的功能。
而 Grid 就比較特別,設定之後:
- 設計必須放在 Grid 的框裡,每個框的特性和 Frame 一樣,可以調整對齊,也可自行決定要不要超出框線 (但沒有 Clip content 可以勾選),每個框裡面只能放一個物件/組件。
- 物件可以跳著放,不用連續放,所以中間可以有間隔,這就是和之前的 Auto layout 最大的不同
- 物件放在一個框裡後,可以放大縮小,因此也可以和其他框裡的物件重疊
- 每列或每行的高度和寬度預設是 auto,但可以手動調整
- margin 和 padding 也可以進行設定
我自己是感覺這個功能在做設計稿上沒有很大的幫助,但拿來做設計系統的排版應該不錯。
Grid 2.0 這個功能,Figma 也有釋出一個範例檔案,讓設計師跟著步驟玩玩看,連結在這:Grid Playground
以下是 Figma 教學檔案中的樣式:

拍拍設計有著多年設計實戰經驗
從 0 到 1 的產品上市開發,或是從 1 到 100 分的產品迭代過程,讓我們助你一臂之力!!